FXには色々な注文方法があります。
用語が若干分かり辛いのでしっかりと頭で整理しておきましょう。
IFD注文
IFDとはIf Done(イフ・ダン)の事です。
「価格がもしし○○円になったら新規で買いたい、その後○○円になったら決済して売りたい」といった具合に、予め新規注文と決済の2つのオーダーを同時に出す事が出来る注文方法です。チャート画面に貼り付けない人に重宝される注文方法です。
OCO注文
OCO注文は、One Cancels the Otherの略です。
同時に2つの注文を出して、「どちらかの注文が成立したら、もう一方の注文は自動でキャンセルする、といった注文方法の事です。
相場の動きによって、「上がったら買う」「下がったら売る」といった様な使い方をします。
IFO注文
IFO注文というのは、IFD注文とOCO注文を組み合わせた注文方法の事です。「もし○○円だったら新規で買って、その後○○円まで上がったら利益確定をして売りたい。○○円まで下がったら損切して売りたい」といった具合に3つの注文を出す事が出来ます。
FXの注文一覧
注文をすぐに出す時には、「カウントダウン注文」で数値を指定していきます。
ただ、チャートの前に貼り付けない時などMT5で予約注文をすると良いです。
ただし、名前と実際のオーダーの流れが分かり辛いのでしっかり理解しておきましょう。
全部で8パターンなので頭に叩き込みましょう!
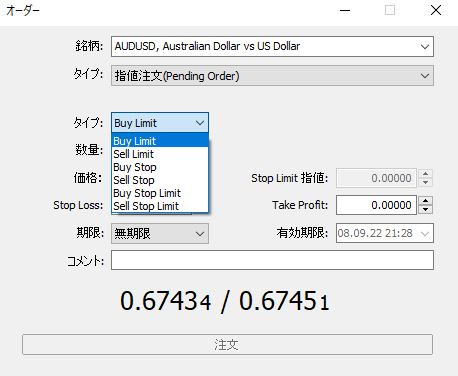
FXで予約注文をする場合には
タイプ:指値注文(Pending Order)を選択します。
そしてタイプの中から自分が出したい注文に合わせて選択して注文を出していきます。
Buy Limit
現在のレート(価格)よりも低い値になったら買い注文を入れる場合に使用します。(指値買い)
Sell Limit
現在のレート(価格)よりも高い値になったら売り注文を入れる場合に使用します。(指値売り)
Buy Stop
現在のレート(価格)よりも高い値になったら買い注文を入れる場合に使用します。(逆指値買い)
Sell Stop
現在のレート(価格)よりも低い値になったら売り注文を入れる場合に使用します。(逆指値売り)
Buy Stop Limit
買いのストップリミット注文=指定した価格を上回った場合に有効となる指値の買い注文
高値突破後の押し目を狙う場面等で使います。
Sell Stop Limit
売りのストップリミット注文=指定した価格を下回った場合に有効となる指値の売り注文
安値を割った後の戻りを狙う場面等で使います。
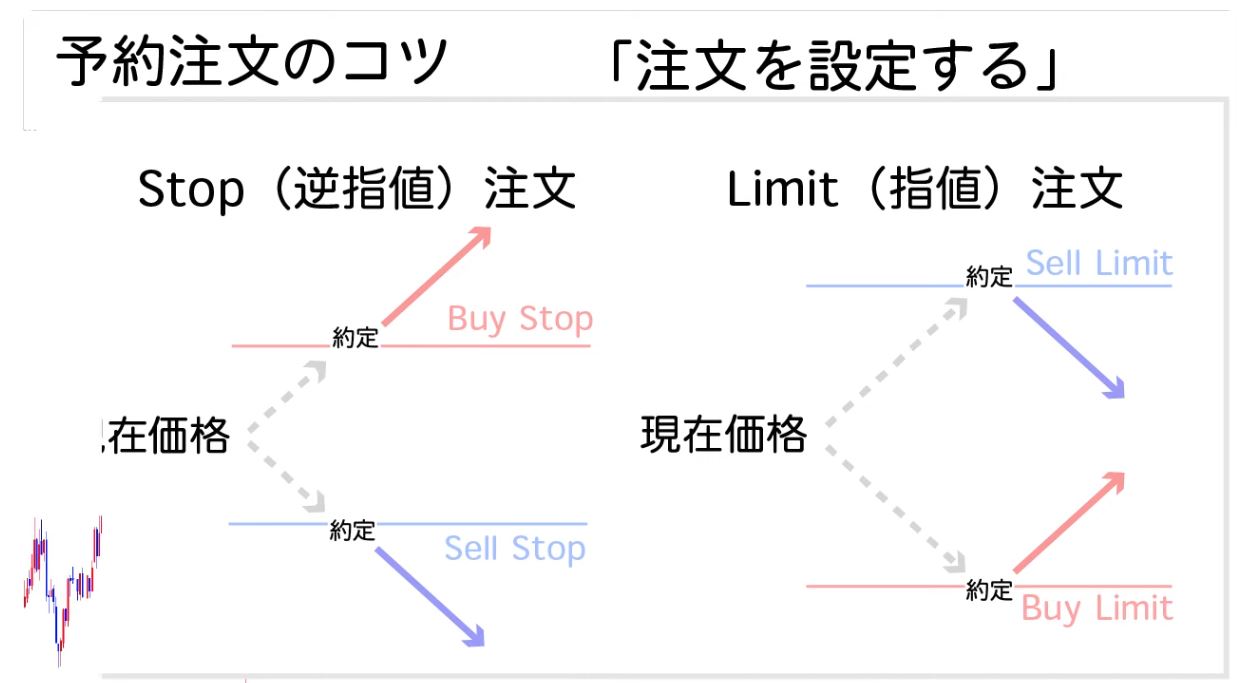
FX予約注文のコツ !Stop(逆指値) Limit(指値)注文
Stop・・・価格が突き抜ける方に約定する。
Limit・・・価格が反発する方に約定する。
オススメの海外FXブローカー
XM Tradingはゼロカットシステムがあるので、国内FX会社と違って追証で借金を抱える心配が無くてオススメです。日本語サポートチャットもあるので困った時にもすぐに問い合わせが出来て便利です。もう5年以上、XM Tradingを使用しています。
IFD注文とIFO注文について
「決済逆指値(S/L)」か「決済指値(T/P)」いずれかのみの指定であればIFD注文
「決済逆指値(S/L)」と「決済指値(T/P)」両方とも指定すればIFO注文