ワードプレスの関連記事表示を行うプラグイン YUZO-RELATED-POST はクラックされていて危険
今回物騒なタイトルですが、これ本当です。
ノウハウツリー管理人が運営しているとある別サイトのお話でがこのプラグインがクラックされてサイトにアクセスすると別のページにリダイレクトされるという被害が出てました。
関連記事を表示するプラグインとして
yuzo-related-post
を入れていたのですが、このプラグインにセキュリティ上の脆弱性があり、サイトにアクセスすると他のサイトに飛ばされるというちとやばいことになってました。
てっきりindex.phpや.htaccessが書き換えられたのかな?
とWinSCPで接続して直接ファイルをのぞきましたが、それ自体は書き換えられていませんでした。
同じ様な症状になっている人は、速攻でWordPressのプラグインとして yuzo-related-post をアンインストールしましょう。 これがその問題のプラグインです。
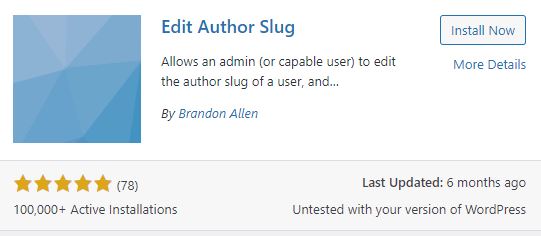
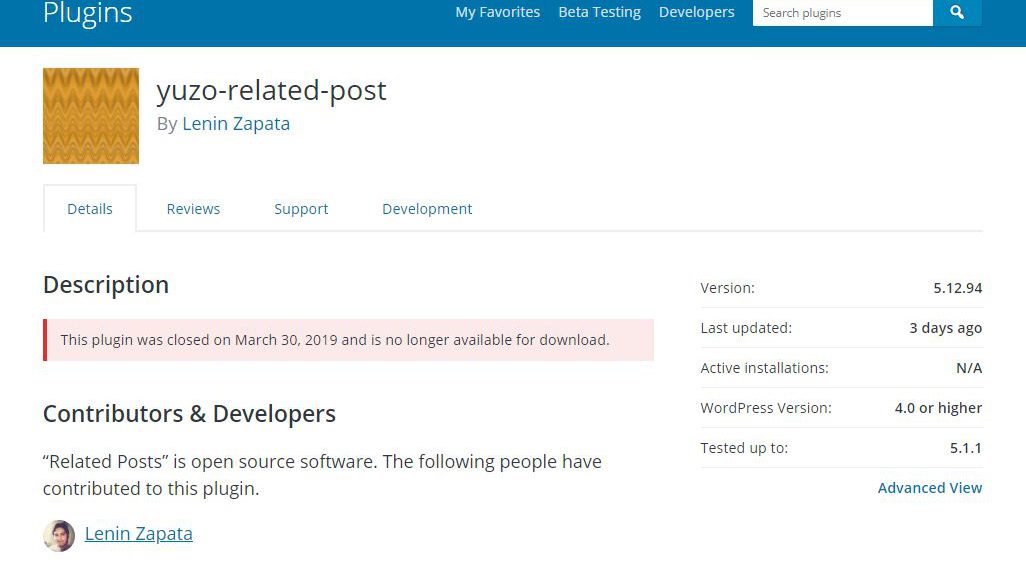
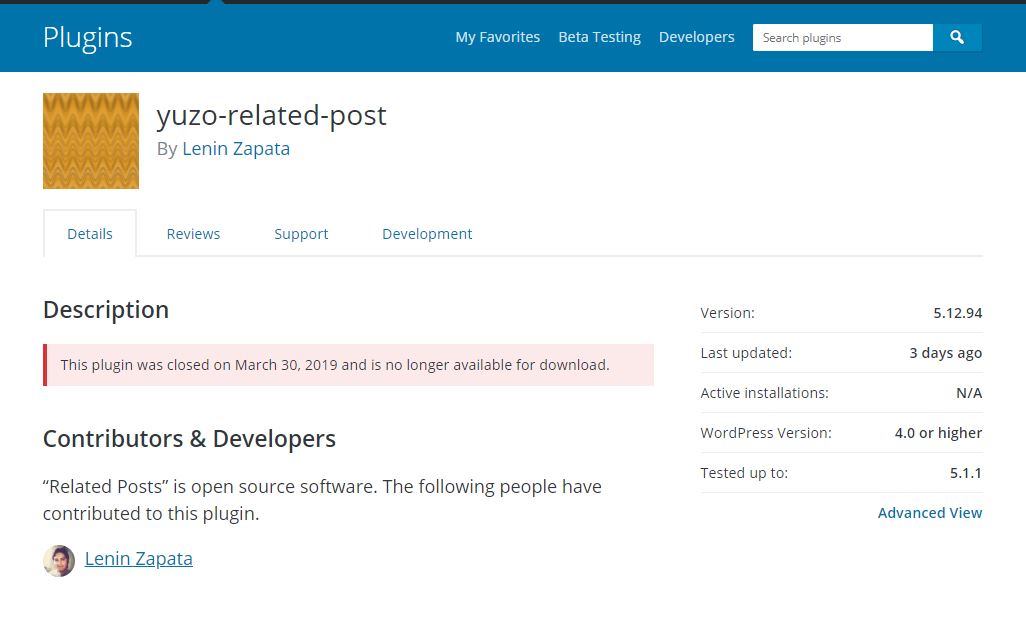
これがその問題のプラグインです。
ワードプレスの一覧上の表示は
Related Posts
Related posts so easy and fast
バージョン 5.12.90 作成者: Lenin Zapata
となっています。yuzo(ゆうぞう)という名前はどこにも表示されていません。
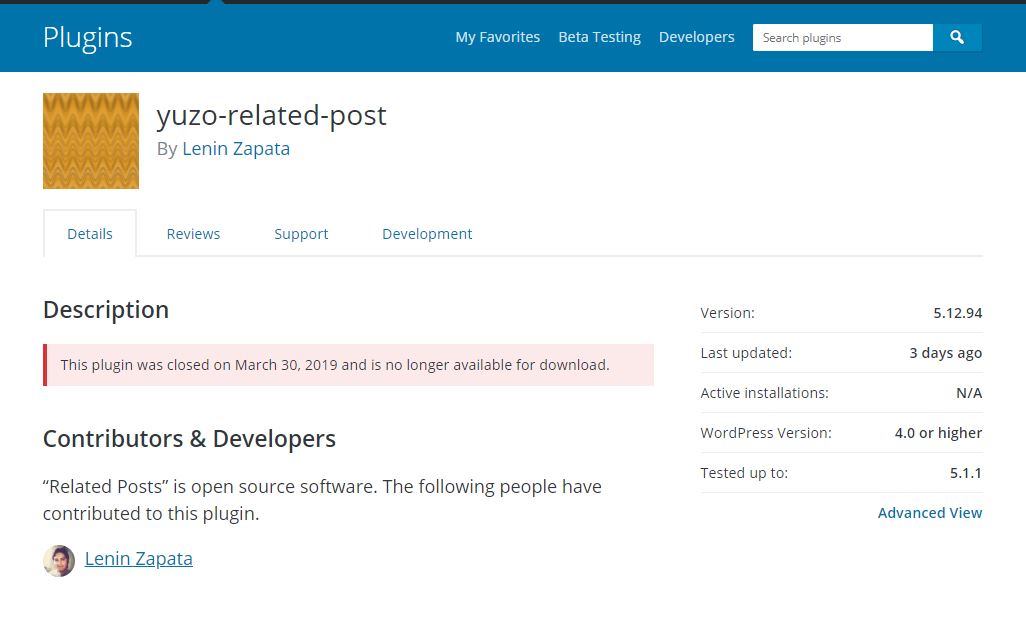
右側のプラグインのサイトを表示をクリックすると
 こんな感じのページが表示されます。
こんな感じのページが表示されます。
インストールしている人は危険なのでマジで速攻消しましょう。
幸いな事にもWordPressの管理画面には問題無く入る事が出来ます。
http://サイト名/wp-admin
でログインし、インストール済のプラグインからRelated Postsを無効化して削除すれば問題解決します。
yuzo-related-postを入れてクラックされるとどうなるか?
このプラグインの脆弱性の為にサイトにアクセスすると何サイトもリダイレクトされてページが飛ばされます。
yuzo related postsのプラグインが入った状態で
サイトにアクセスすると
https://hellofromhony.com/goawy?temp=777&
にリダイレクトされます。
更にリダイレクトがかかって
hello23.icu の内容
Window 10 によってWindowsシステムが古くなり破損していることが
検出されました。
ファイルが削除されないように 指示にしたがってすぐ修正してください。
という完全にマルウェアに感染させようという魂胆丸見えのページに誘導されます。
ブラウザのタブを閉じてしまいましょう。
嘘っぱちです。
画面の指示に従っていくとマルウェアをインストールさせられてしまうので注意!!

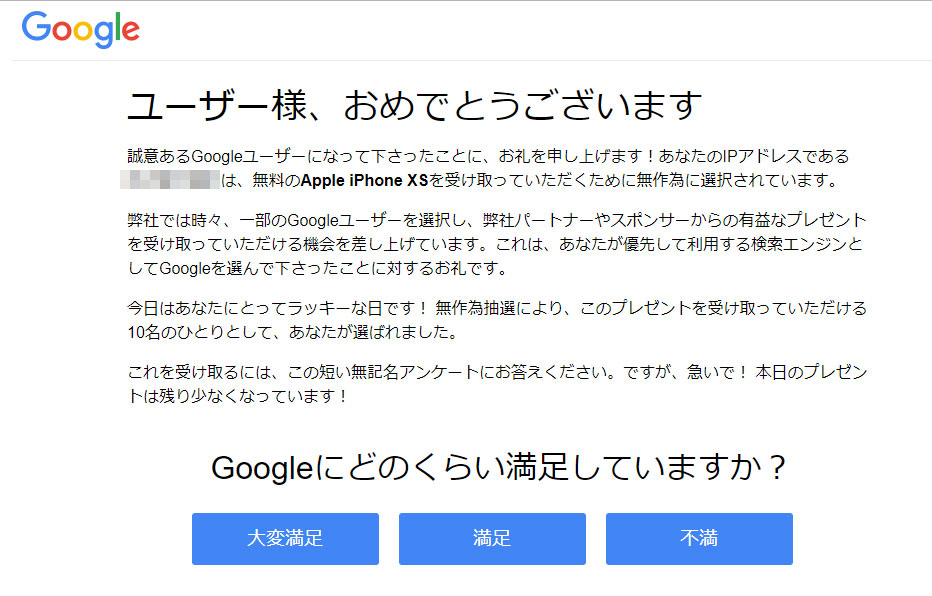
タイミングによっては
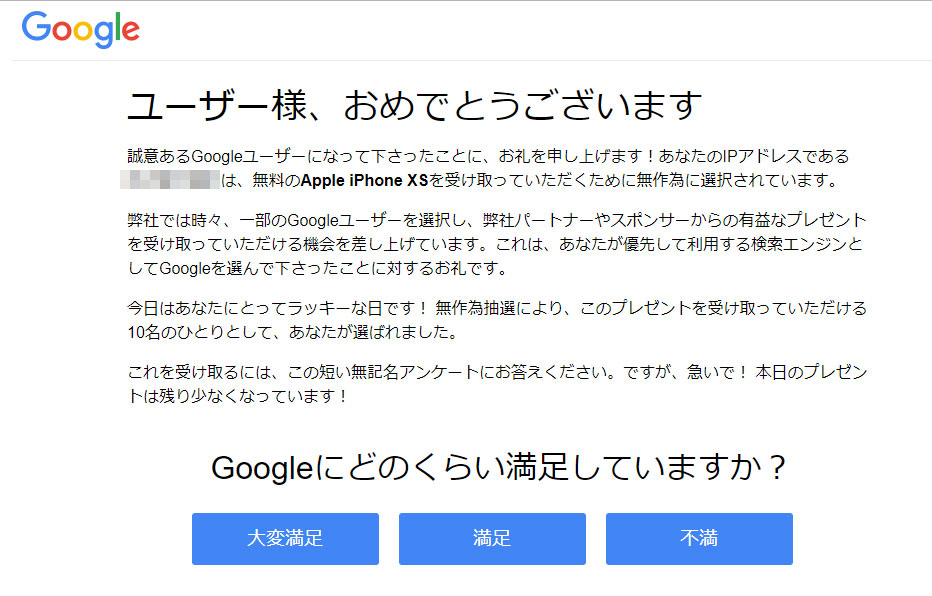
ユーザ様、おめでとうございます
誠意あるGoogleユーザになって下さったことに、お礼を申し上げます!あなたのIPアドレスであるXXXは、無料の Apple iPhone XSを受け取っていただくために無作為に選択されています。
弊社では時々、一部のGoogleユーザを選択し、弊社パートナーやスポンサーからの有益なプレゼントを受け取っていただける機会を差し上げています。これは、あなたが優先して利用する検索エンジンとしてGoogleを選んで下さったことに対するお礼です。
今日はあなたにとってラッキーは1日です!無作為抽選により、このプレゼントを受け取っていただける10名のひとりとして、あなたが選ばれました。
これを受け取るには、この短い無記名アンケートにお答えください。ですが、急いで!本日のプレゼントは残り少なくなっています!
Googleにどのくらい満足していますか?
大変満足 満足 不満
この様にGoogleを装った偽ページが表示される事があります。
初めてこんな症状が出た時は結構焦りましたw
てっきりサーバのroot権限までクラックされてしまったのかと思ったのです。
ワードプレスの yuzo related posts が諸悪の権化でした。
便利なプラグインでこれまで使っていましたが、クラックされる様な脆弱なプラグインは使うべきではありません。
もう二度と yuzo related posts は使いません!!
皆さんも怪しいプラグインには十分に注意してくださいね!