Contact Formプラグインをインストールすると、Wordpressに簡単に問い合わせフォームを設置する事が出来ます。
しかし、そのままだとスパムの問い合わせが沢山届いてしまいます。
では、スパム問い合わせを防止するにはどうすれば良いのかというと
というプラグインをインストールするだけです。
このプラグインは、 Contact Form 7の開発者である「Takayuki Miyoshi」さんという方が作られています。
その為、非常に相性が良いです。
ワードプレスに問い合わせフォームを設置したものの、スパム問い合わせが多くて困っている人は、Really Simple CAPTCHA のインストールを行いましょう。
Really Simple CAPTCHAのインストールが完了したら、次は設定を行います。
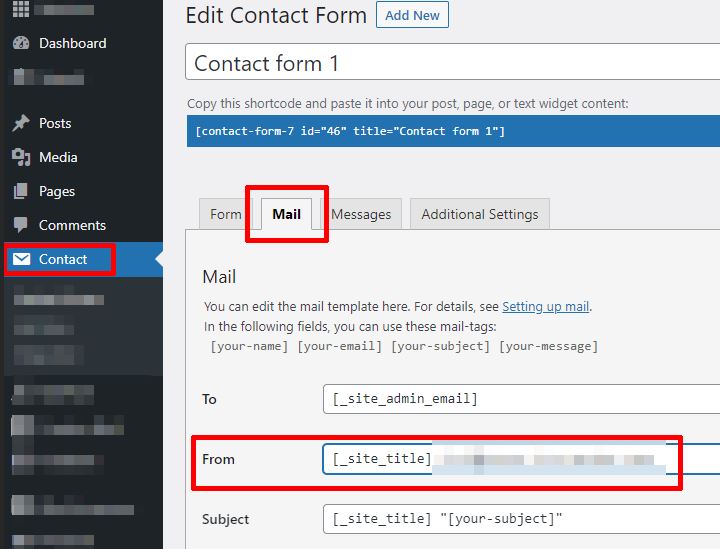
インストール済みのプラグインの中からContact Form 7を探します。見つかったら設定をクリックします。
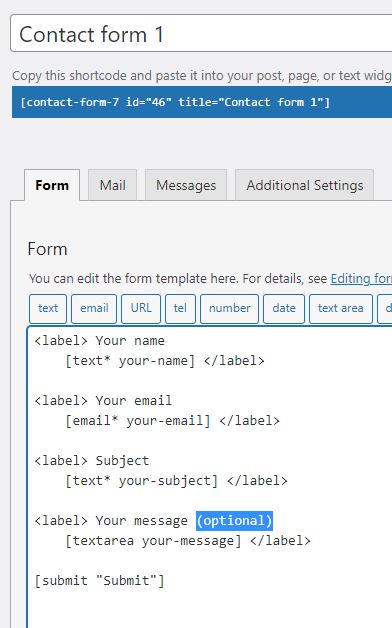
変更を加えるコンタクトフォームのテンプレートを見つけて編集をクリックします。
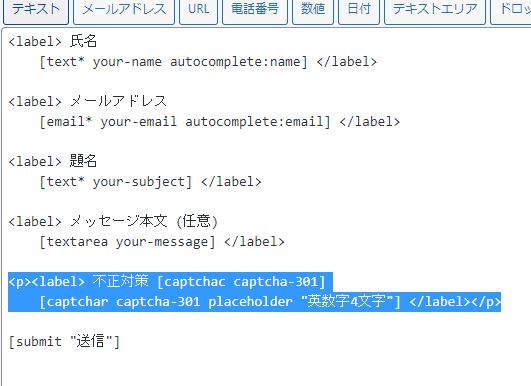
送信ボタンの前あたりに
<p><label> 不正対策 [captchac captcha-301]
[captchar captcha-301 placeholder “英数字4文字”] </label></p>
を挿入します。
するとこの様に送信ボタンの前に画像認証が現れます。
これによってBOTによるスパム的な問い合わせをブロックする事が出来ます。