WordPressを使っている方で、自分のブログのアクセスログをみたい人向けの記事です。
簡単にアクセス解析を見ることができるプラグインがありますので、早速ご紹介します。
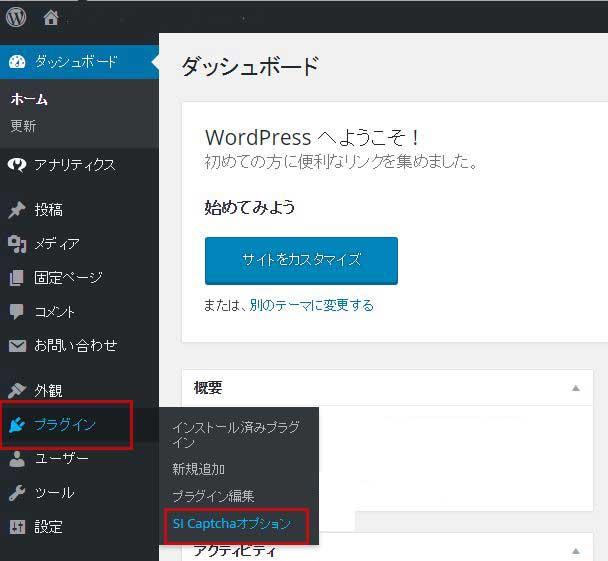
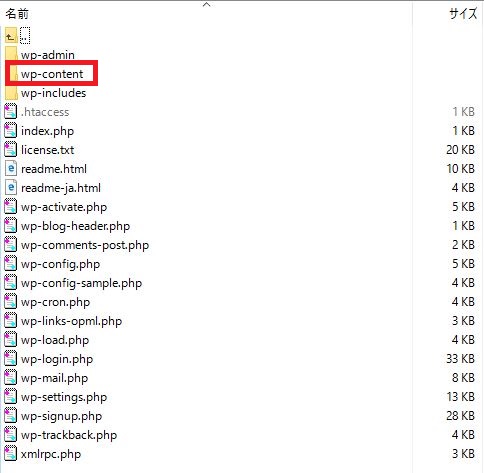
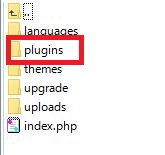
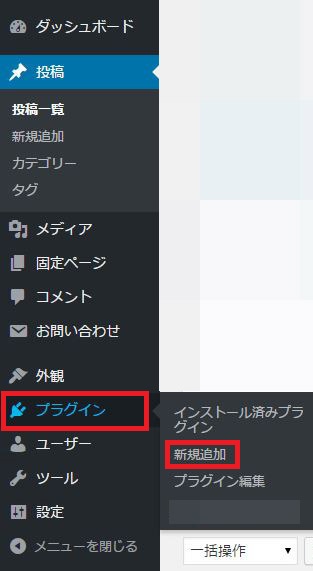
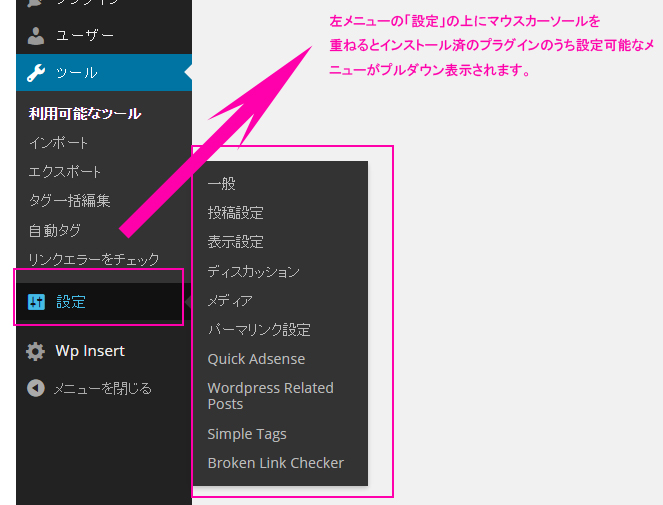
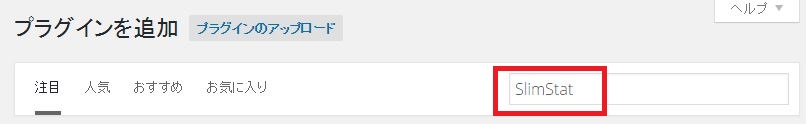
管理画面の左側にあるメニューの中の、プラグイン > 新規追加 をクリックします。
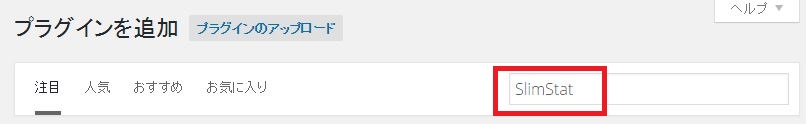
右上にある検索窓に
SlimStat
と入力して検索してください。

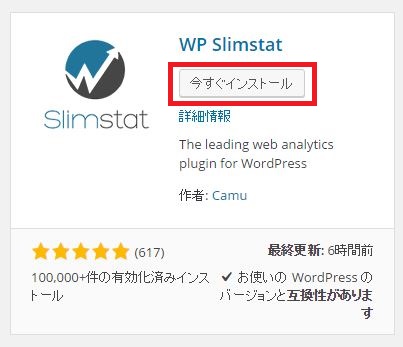
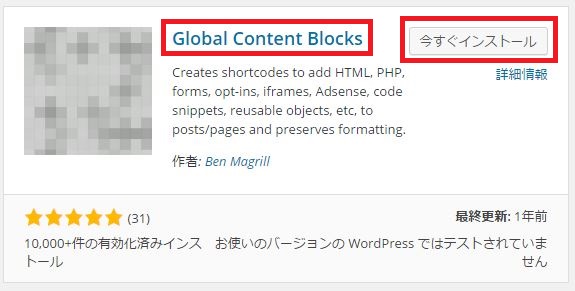
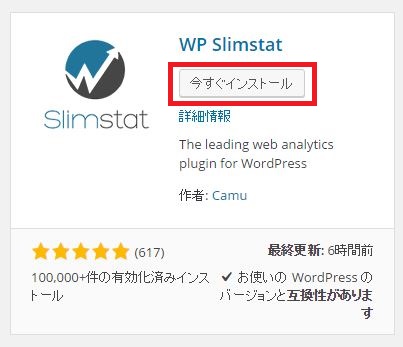
検索結果の一番左上に下の画像のプラグインが表示されますので、「今すぐインストール」をクリックします。

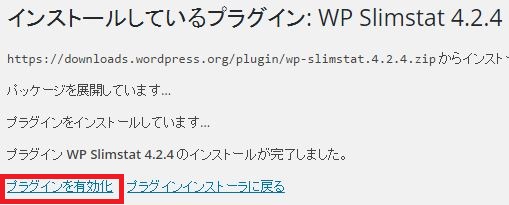
インストールが完了したら、「プラグインを有効化」をクリックします。

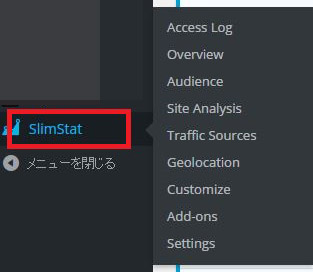
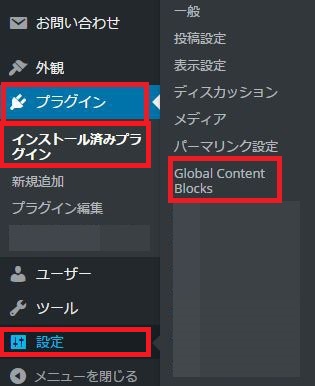
プラグインが有効化されますと、管理画面の左側のメニューの下の方に「SlimStat」が追加されていると思います。

デフォルトでは英語表記となっており、英語が苦手な方には読みにくいです。
日本語表記にしたい場合はこちらの記事をご覧ください。
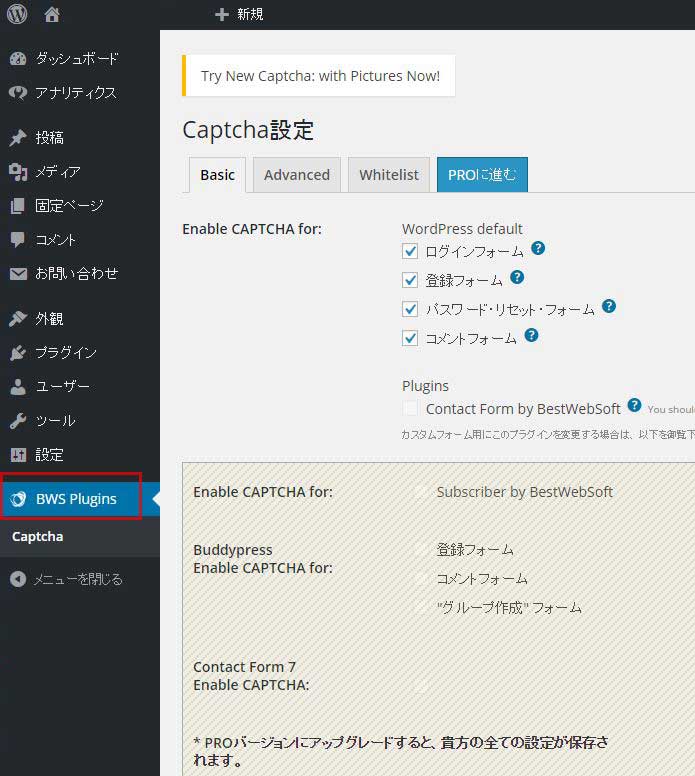
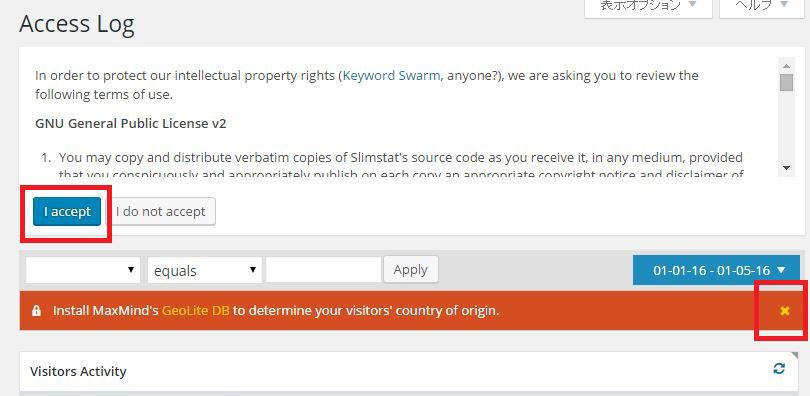
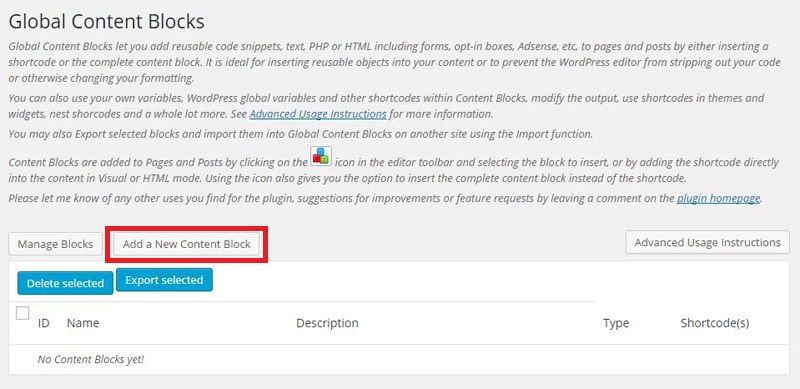
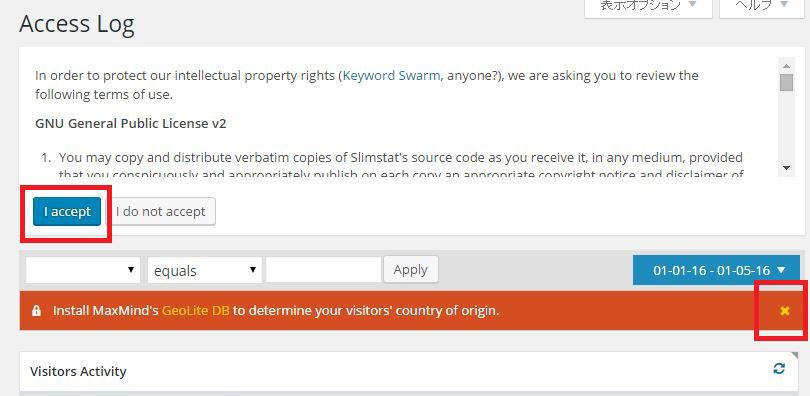
メニューに追加された「SlimStat」という文字をクリックすると下の画像の画面が表示されます。(SlimStat>Access Log と同ページです。)
表示されたら、「I accept」をクリックします。
また、オレンジの帯の部分にさらに「GeoLite DB」をインストールするように指示が出されていますが、特に必要がないので、右側の×ボタンを押して非表示にします。
今後「GeoLite DB」をインストールしたくなった場合は、SlimStat > 設定 > メンテナンス の「MaxMind IP to Country」に「GeoLite DB」をインストールできるボタンがありますので、そちらからインストールしてください。

これですべてが完了です。
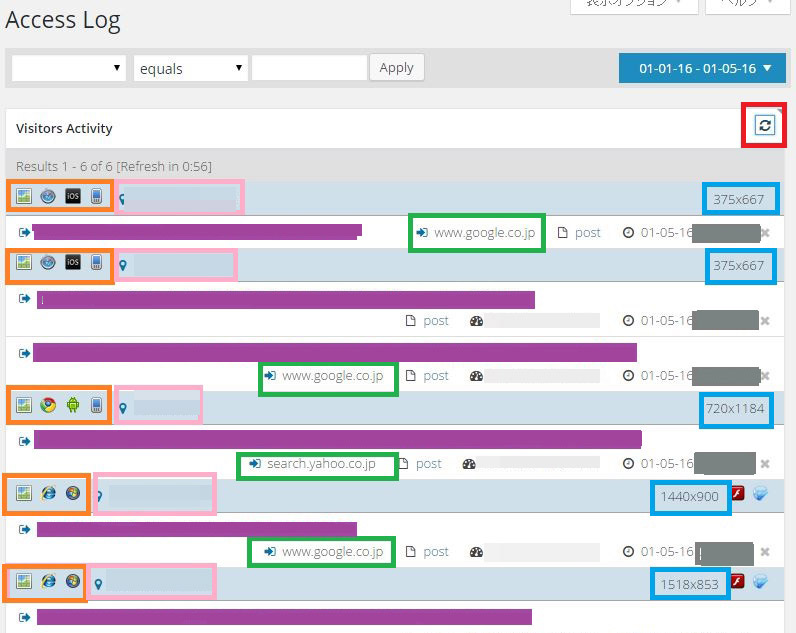
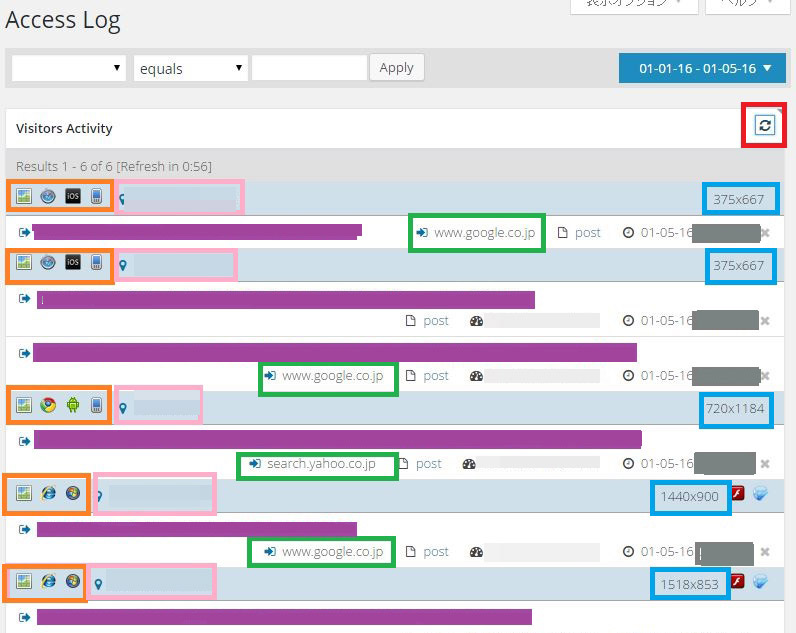
アクセスログのページを見ると下の画像のように、同じIPアドレスごとにアクセス状況がどんどん記録されていきます。
下の画像でアクセスログを見るのに必要な個所を囲いました。
各色ごとに説明をします。

********************************************************************
赤:更新ボタン。
60秒ごとに自動で更新されますが、ただちに更新したい場合に使用します。
オレンジ:アイコンごとに意味があります。
左から順に、
携帯電話の場合…国コード > ブラウザ > OS > 携帯端末
パソコンの場合…国コード > ブラウザ > OS
となっています。
ピンク:IPアドレス。
数字が表示されます。
青:閲覧者の画面のサイズ。
紫:記事のタイトル、もしくはURLが表示されます。
緑:リファラ。
どこのサイトから紫部分のURLに飛んできたかわかります。
グレー:URLに飛んできた時間です。
グレーのすぐ隣にある数字は日付です。
月-日-年 時刻 am/pm
という順で表示されます。
********************************************************************
SlimStatで一番使う画面は、
アクセスログ(Access Log)
概要(Overview)
訪問者(Audience)
だと思いますが、特に操作等も必要ありませんし、表記を日本語に変えれば、見ればわかると思うので説明は割愛します!
説明は以上です。