cake2で作ったシステムを別サーバに移動するのは少々面倒
さくらインターネットのプレミアムプランでcake2を使って動かしていたサービスをスタンダードプランに移動させた時のメモ書きです。
PHPのフレームワークは、
cake/kohana/Zend/Symfony/Laravel/CodeIgniter…etc
といった具合に色々な種類があります。
世界中の人が次々開発しています。
私は、いつも同じフレームワークばかり使っているわけではありません。
トレンドに合わせて乗り換えたりもしています。
FWは、ずっと使っていないと使い勝手とかどうしても忘れてしまうんですよね。
そこで一度習得したコツとかを備忘録としてメモっておきます。
この記事は、私が忘れた時に見返してすぐ分かる様にメモっています。
参考にされる方は、その点をご理解ください。
久しぶりにcakeを触ったという事もありますが、幾つかはまりポイントがあったのでメモっておきます。
①プレミアムプラン
②スタンダードプラン
①で動いているシステムを②に移動させたのですが、①と②とでcakeの設定が異なる状態でした。
最初は、①のスクリプト一式を②にコピーすれば動くだろう、と軽く考えていたのですが、cakeの設定が異なっている為になかなかスムーズに動きませんでした。
そこでcake自体は②の環境を使う事にしました。
具体的には②でcakeが動いているプロジェクトをコピーします。そこに①で動かしていたスクリプトを順番に貼り付けていきます。
つまり、cakeが動く状態にしてからプログラムを少しずつ移行していく流れです。
基本的な流れは以上ですが、実際に作業をしていく中ではまったポイントをメモっておきます。
/home/{user_name}/apps/{application_name}/Config/core.php
core.phpの中にセキュリティソルトを設定する箇所があります。
この部分を適宜修正する必要があります。修正しないとAuth認証(ログイン認証システム)で失敗してしまいます。
Security.salt
/**
* A random string used in security hashing methods.
*/
Configure::write(‘Security.salt’, ‘XXX’);
Security.cipherSeed
/**
* A random numeric string (digits only) used to encrypt/decrypt strings.
*/
Configure::write(‘Security.cipherSeed’, ‘XXX’);
「Security.salt」と「Security.cipherSeed」は、CakePHP がパスワードや Cookieとして利用する情報をハッシュ化したり暗号化する際に使用されています。
/home/{user_name}/apps/{application_name}/View
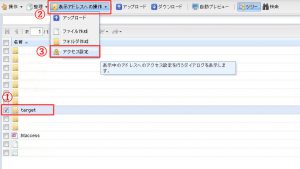
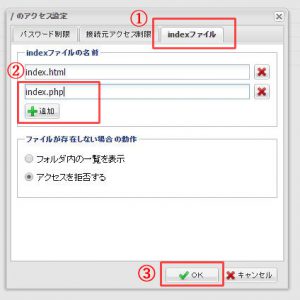
cake2で必ず使うViewファイルの上書きが必要です。
また、Cake2の場合、
View/{コントローラー名}/{ファンクション名}
というルールになっています。
慣れるまで違和感があります。
また、Viewファイルの拡張子は、ctpです。
ControlerでのAjax処理でパスのべた書き
PHPのコード内にサーバ固有情報(ユーザ名)をべた書きしており、Ajax処理で失敗していました。
サーバ固有の情報はコーディング時には面倒でもconfigファイルなどに外で定義しておいた方がいいと実感しました。
public function download()
{
if( $this->request->is( ‘ajax’ ) )
$basic_path = “/home/{user_name}/xxx/xxx”;
{user_name}部分に利用中のサーバのユーザ名をべた書きしてい為に失敗していました。
apps/{application_name}/Config/const.php
定数定義ファイルに記述した定数を読み取る
まず、
Config/bootstrap.phpの中に読み取り対象の定義ファイルを指定します。
この時に引数にはphpは拡張子として付けません。
Configure::load(“const”);
実際に定数を定義していくファイルは
Config/const.phpです。
const.phpの中での定数の記述例
</php
$config[“app_info”] = array(
“happy_date” => “2017/03/03 12:15”, // コメント
);
?>
※
最後の「,」は、あっても無くてもPHPの文法上はエラーになりません。
コントローラーの中で定義済の定数の呼び出し
$my_happy_day = Configure::read(“app_info.happy_date“);
と記述します。すると$my_happy_dayには、 ”2017/03/03 12:15″が格納されます。
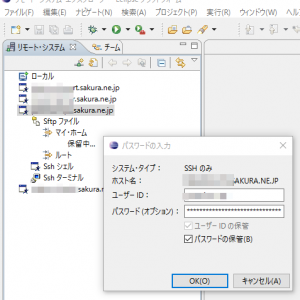
シェルが動かない場合
移動元サーバでcakeシェルの実行が出来ていたのに、新サーバに同じプログラムを全部移動して実行しても動きませんでした。
まず、やった事。
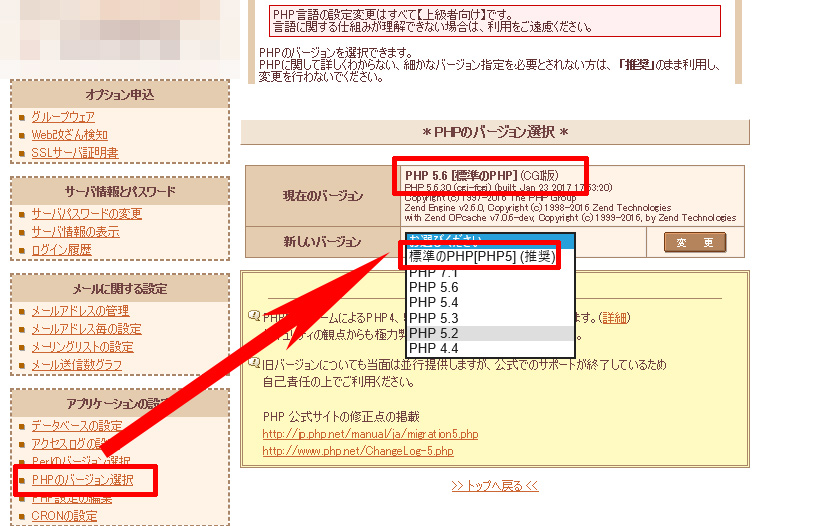
php -v
とTeraTermからサーバに接続して発行します。
このコマンドを発行した時に
PHP 5.2.17(cli)(built: Nov 10 2016 10:45:11)
Copyright(C) 1997-2010 The PHP Group
Zend Engine v2.2.0 Copyright(c) 1998-2010 Zend Technologies と表示されれば、TeraTerm上からPHPコマンドが認識されている事になります。
と表示されれば、TeraTerm上からPHPコマンドが認識されている事になります。
phpのパス通しには問題ありません。
今回シェル実行がうまく行かなかった理由ですが、新サーバーでは、cake.phpが複数の階層にあり、誤ったパスのcake.phpを指定していた事が原因でした。
i) 正しいcake.phpのパス
/home/{user_name}/cake/Cake/Console/cake.php
j) 誤ったcake.phpのパス
/home/{user_name}/cake/Console/cake.php
最初 j) を指定してシェルを実行しようとしていた為にコマンド事項をしてもTeraTerm上にエラーも何も表示されませんでした。
その後、正しい i) を指定したところ正常にシェルが実行されました。
私は、cakeの環境構築時にcakeのパスとかいろいろとカスタマイズしていました。
そのせいでcake.phpが複数パスに存在していたのかもしれません。
いずれにせよ正しく指定すればシェルは動きます。
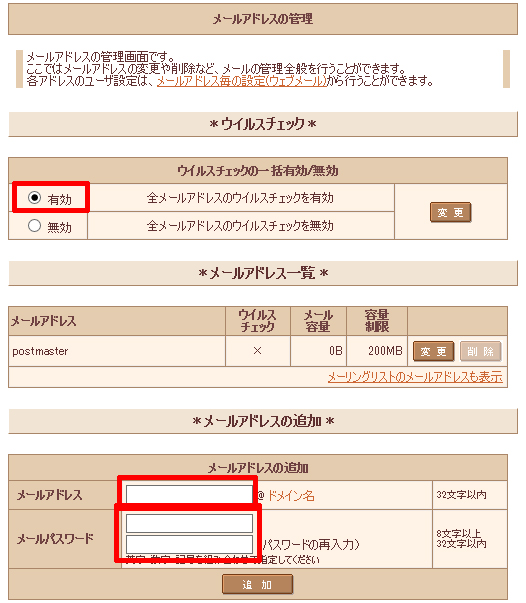
cakeの機能を使ったメールを送信する設定
Config/email.php
の中にメール送信情報を記述します。
Gmailを使ってメールを送信する場合の基本設定の例はこちらです。
//Gmailを利用してcakeでメールを送る設定
public $gmail = array(
‘host’ => ‘ssl://smtp.gmail.com’,
‘port’ => 465,
‘username’ =>{user_name},
‘password’ =>{pass_word}
);