【さくらインターネット】さくらのブログで記事にコメントを投稿出来る様にする方法
さくらインターネットには、WordPressをインストールしなくても最初からブログを作成する事が出来ます。Amebaブログなどとは違って余計な広告が入らないので、見る人にとっても見やすいです。
そんな便利なさくらのブログですが、標準ではどうやら記事にコメント投稿をする事が出来なくなっています。
さくらインターネットの公式サイトにはざっくりした説明しかされていなかったので、ここで分かり易くまとめておきたいと思います。
コメントを投稿出来る様にする
記事を投稿する時に下方向に画面をスライドすると

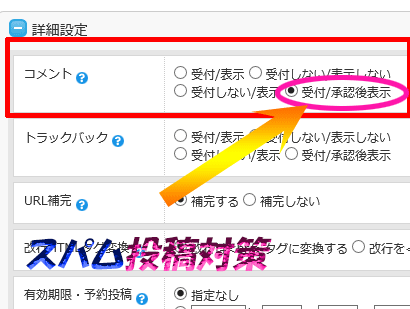
詳細設定という項目があります。
使用しているデザインテンプレートによっては、デフォルトで受付しない/表示しないになっています。この状態ではコメントを投稿する事が出来ません。
そこで、受付/承認後表示にチェックを入れます。
そして保存を押せばコメントの投稿フォームが表示されます。
受付/承認後表示にすると、コメントの投稿は受け付けるけれども投稿内容を管理者が確認し、問題が無い(荒らし投稿ではない)と判断した場合、管理画面で許可をして初めて記事ページに表示される様になります。
コメントスパマー対策としてこの設定は抜かりなくしておくと良いでしょう。