さくらのブログで記事の中のHTMLを書き換える方法が分かり辛かったので纏めておきます。
1.さくらのブログにログインする。
2.画面左より記事一覧をクリックする。
3.記事一覧が表示されるのでそのうち編集したい記事をクリックする。
4.記事の編集項目の右側に<> リッチテキストというボタンがあるのでそれをクリックする。
5.「保存していない内容は破棄されます。続行しますか?」というダイアログが表示されるので、OKボタンをクリックする。
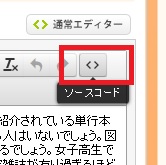
6.<>(ソースコード)のアイコンをクリックします。
7.ソースコードウィンドウが起動するのでそこに通常通りのHTMLを記述します。
<a href=””>あいうえお</a>といった記述をする事が出来ます。