便利なWordPressのプラグイン「Contact Form 7」の、お問合せメール送信先の設定方法
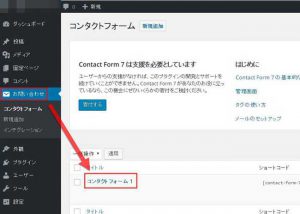
WordPress管理画面(ダッシュボード)から「お問合せ」をクリックし、編集したいコンタクトフォームを選択します。

「メール」タブを選択し、「送信先」に設定したいメールアドレスを入力し、下にある保存ボタンを押します。
以上で、お問い合わせのメール送信先を変更できます。
Quick Adsenseは便利なプラグインですが、日本語などのマルチバイト文字は使えません。ソースコードの中に日本語が入っている状態で修正・保存を繰り返すと設定画面を開くだけでフリーズする様になってしまいます。そのフリーズ具合が尋常ではありません。絶対に日本語は使わない様にしましょう。
日本語を使える様にする設定などもあるので興味のある人は調べてみてください。まぁ、そういう設定などしなくても日本語をコードに含めなければ問題はありません。
なお、PCからQuick Adsenseの設定画面を開いた時に完全にフリーズしてしまう重症の場合には、iPhoneからサイトの管理画面に入ってQuick Adsenseに設定しているマルチバイト文字(日本語)を全て削除して保存しましょう。携帯からアクセスした場合にはフリーズはしないのでサクサクと日本語文字を削除できます。私の場合、広告のコメントに日本語を入れていたせいでフリーズしてしまっていました。
Count per Dayは、WordPressにプラグイン形式で提供されているアクセス解析を簡単に行う事の出来るプラグインです。かなり便利なプラグインなので入れておきましょう。
基本的な使い方
1.プラグイン検索より Count per Day と入力し検索します。
2.見つかった Count per Dayをインストールします。
3.左メニュー > 外観 > ウィジェット > Count per Day をクリックします。
表示エリアとして
メインサイドバー
コンテンツサイドバー
フッターウィジェットエリア
のうち表示させたいエリアを選択します。メインサイドバーがおすすです。
ウィジェットを追加をクリック
4.メインサイドバーの中に Count per Dayが入った事を確認し、上部ををクリックし設定枠を開きます。
すると
現在の記事、総閲覧数、今日の閲覧数、昨日の閲覧数、先週の閲覧数、月別閲覧数・・・etc
と表示したい項目がオプションで色々と出てきます。その中から表示させたい項目にチェックを入れます。チェックを入れないと Count per Dayの見出ししか表示されないので注意しましょう。
このサイトにアクセスし調べたいサイトのドメインを入力するだけでwordpressで構築されているか簡単に調べられます。ただし、ロケットニュースなどwordpressで作られてはいるがオリジナルのテーマを使っている場合などには設定しているテーマなどは分かりません。
入力するのは、あくまでもドメインです。http://hogetest123.com というサイトを調査したい場合には、 hogetest123.com だけ入力してください。URLも入力するとエラーダイアログがポップアップ表示されてしまいます。
これまではサイトのソースコードを除いて逐一調べていましたがこのサイトを使うと立った1クリックで調べられるので便利ですね。

Google reCAPTCHAのページ へログインして、登録しているドメインを確認してみてください。
登録しているドメインが間違っている可能性があります。

ノウハウツリー管理人にとって便利だと感じたプラグインの一覧を不定期にまとめていきます。設定方法が複雑な場合、分かり辛い場合には、詳細設定を別ページに纏めていきます。プラグインにバグがあっても全て自己責任でお願いします。
| Broken Link Checker | リンクエラーやリンクエラーの画像がないかブログをチェックし、見つかった場合はダッシュボード等で通知してくれます。 |
|---|---|
| Contact Form 7 | お問い合わせフォームを簡単に作成できます。 また、Google reCaptchaでお問合せのスパム対策ができます。 |
| Flexible Posts Widget | 新規投稿をウィジェットに追加します。 |
| Global Content Blocks | 定型文のショートコード作成できます。 |
| List category posts | カテゴリやタグの記事一覧を記事内に表示できます。 |
| Quick Adsense | アドセンスの広告コードを記事やサイドバーに挿入できます。以下注意事項を絶対に読みましょう。 |
| WordPress Related Posts | 関連記事を簡単に表示することができます。 |
| WP Insert Code | ブログの様々な場所に広告コードを挿入できます。 |
| WP Slimstat Analytics | アクセス解析機能を拡張できます。 |
| WP Social Bookmarking Light | ソーシャルメディアの共有ボタンを設置できます。Facebookのいいね(Like)やTwitterのアイコンを手軽に設置する事が出来ます。 |
| Google Analytics | 無料のアクセス解析ツールで、アクセス解析を行うことができるます。 |
| Count per Day | 現在閲覧中の人数や訪問者数といった情報を簡単にウィジェット形式で表示出来ます。Count per Dayの使い方はここに纏めています。 |
| Table of Contents Plus | 記事の中に目次(しおり)を自動挿入出来るプラグインです。記事中に見出しが自動で綺麗に表示する事が出来るので便利です。 WordPressプラグインTable of Contents Plusの使い方 |
| To Top | 長い記事などの場合には入れておいた方が良いプラグインです。ページの上部へ簡単に移動させる事が出来ます。似たプラグインに「Back To Top」という物がありますがこれはいまいちでした。「To Top」で検索して探しましょう。 |
| Simple Custom CSS and JS | カスタムCSSを簡単に定義する事の出来る便利なプラグインです。テーマの更新を行ったとしても独自定義したCSSに影響が出ない様にする事ができます。 WORDPRESSにカスタムCSSを導入する方法 |
| SiteGuard WP Plugin | スパム投稿対策として効果覿面(こうかてきめん)です。必ず入れておきましょう。 WORDPRESSで海外スパム業者による人力画像認証の突破対策 |
| classic editor | WordPress 5.0.2にアップグレードすると、記事を書く項目が従来のエディターとは違ってかなり使い辛くなります。それを従来のワードプレスに戻してくれるプラグインです。WordPress5.0.2以上を使っている人は入れておく事をおすすめします。 |
| Really Simple SSL | さくらインターネットのサーバにおいて、プロトコルをhttpからhttpsに変えた時にMixed Content: The page at ‘https://XXX’ was loaded over HTTPS, but requested an insecure stylesheet ‘http://XXX’. This request has been blocked; the content must be served over HTTPS.が続出します。しかし、このプラグインを有効化するだけで一発でこのエラーを解消する事ができます。必ず入れておきましょう。
※サイトによってはSSL Insecure Content Fixerというプラグインをすすめている物があります。しかし、このプラグインをインストールしてもcustom cssなどはhttpのままで読み込まれたままでエラーは改善されませんでした。 よってReally Simple SSLを強くお勧めします。 |
※ スパム対策のプラグインはいずれかをインストールして使用してください。
| SI CAPTCHA Anti-Spam | コメント欄等のスパム対策ができます。 (安全度:ふつう) |
|---|---|
| Captcha by BestWebSoft | コメント欄等のスパム対策ができます。 (安全度:高い) |
| Google Captcha (reCAPTCHA) by BestWebSoft | コメント欄等のスパム対策ができます。 (安全度:かなり高い) |
さくらインターネットでWordPressをインストールした際に
「Forbidden You don’t permission to access/….」

というエラーが表示されてしまう場合の対処法をご紹介します。
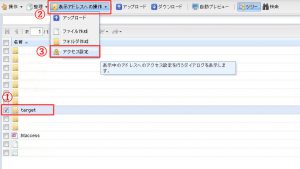
先ずさくらインターネットのサーバーコントロールパネルにログインしてください。ログインできたら、「ファイルマネージャー」をクリックしてください。

対象のフォルダに「チェック」を入れて、「表示アドレスの操作」→「アクセス設定」をクリックします。

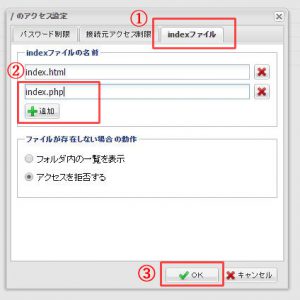
「indexファイル」タブを選択し、「追加」ボタンを押して「index.php」と記入し「OK」ボタンを選択。

以上で、ページを正常に閲覧できるようになっているはずです。
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.