WordPressで何か記事を書くときに、何度も同じ文章を入れたいときがある場合があります。毎回書くのは面倒ですので、プラグインを利用して定型文を何度も書く手間を省きましょう。
まずは、「Global Content Blocks」というプラグインをインストールします。
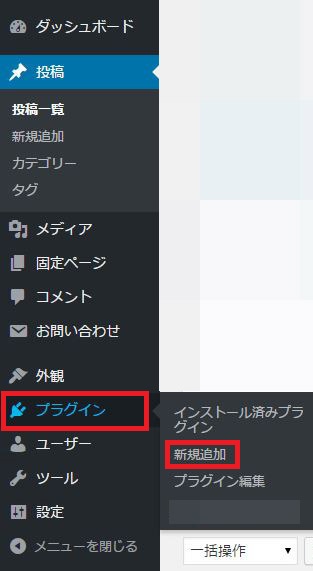
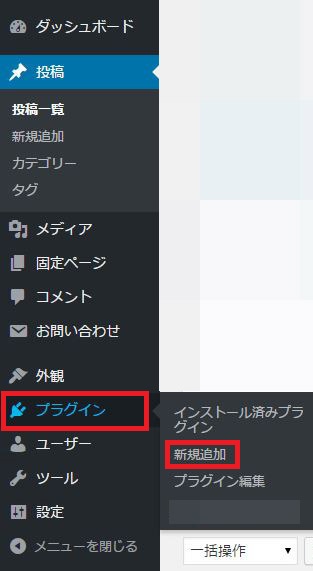
ダッシュボード>プラグイン>新規追加をクリックします。

プラグインを追加のページに飛びますので、右上にある検索窓に
Global Content Blocks
と入力して検索してください。

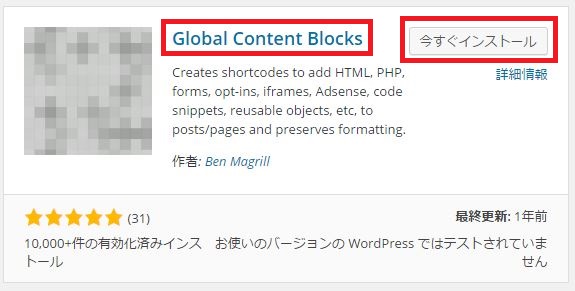
そうすると下の画像のようなプラグインがヒットすると思いますので、今すぐインストールをクリックします。

下の画像のようなページに自動で飛び、インストールの状況がぴょこぴょこ表示されます。
最後の行にある
プラグインを有効化/プラグインインストーラに戻る
が表示されたらインストールが完了しているので、「プラグインを有効化」をクリックします。

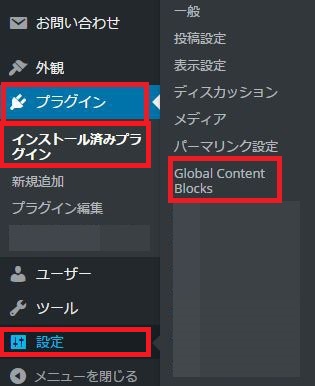
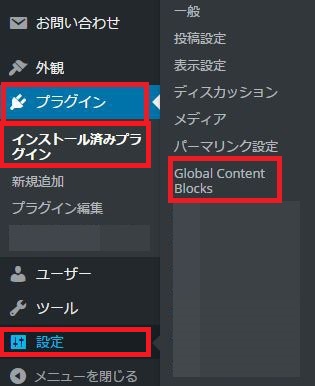
そうしますとプラグインが有効化され、「インストール済みプラグイン」の一覧ページ、もしくは、設定から「Global Content Blocks」を利用できるようになります。

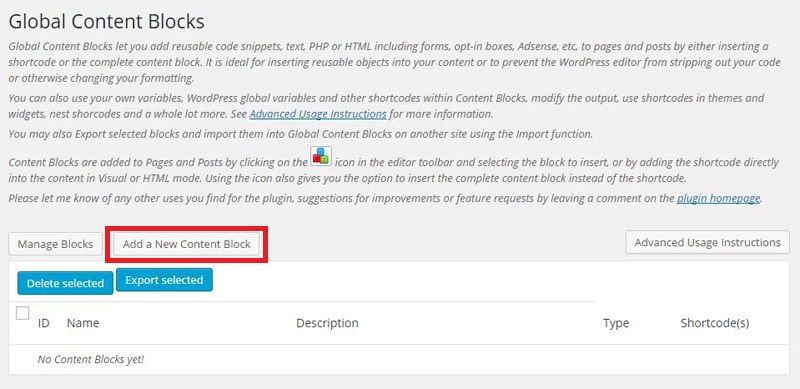
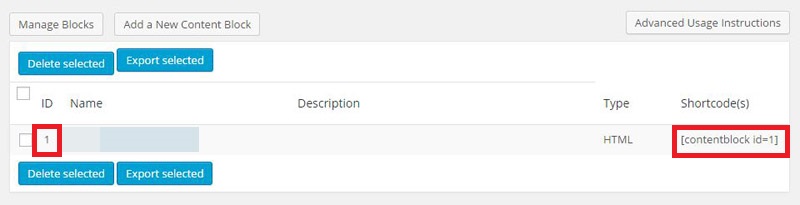
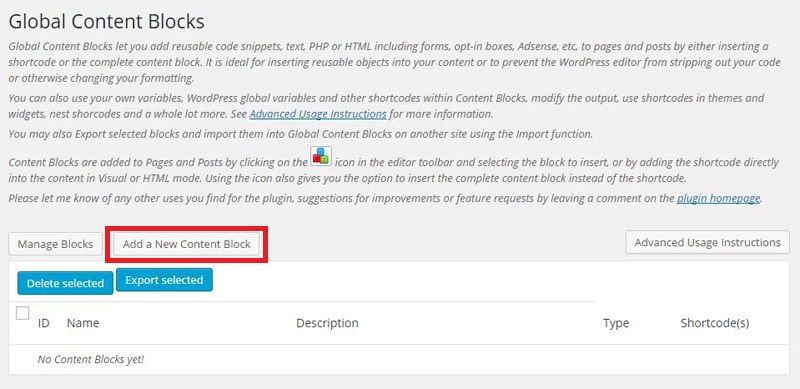
Global Content Blocksをクリックすると、このような画面になります。

画像の赤く囲んである「Add a New Content Block」をクリックします。
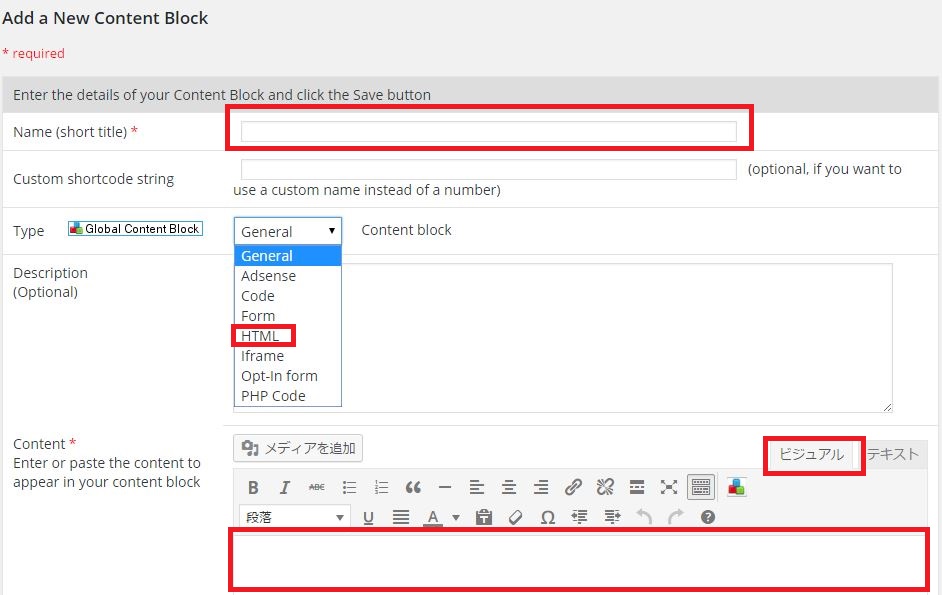
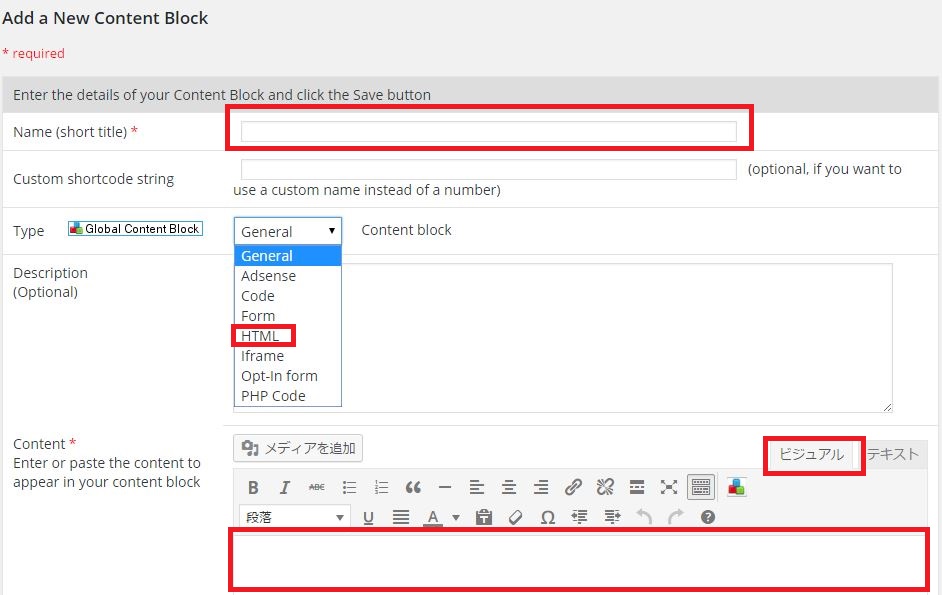
そうしますと、定型文を登録できる編集画面になります。

一番上の赤囲みには、定型文の名前を入力します。一目見てどんな内容なのかわかるのが無難です。
「Type」は必須項目ではありませんが、HTMLやPHPなども選択、記述することもできますので、比較的自由な定型文を作成することができますね。(例:時計を設置する等)
そのさらに下の「Content」が定型文本文です。「ビジュアル」を選択してから入力すると、文字の色やサイズを変えたり、リンクを貼ったりが、HTMLを知らなくても簡単に設定できますのでおすすめです。
必須項目の入力が完了したら、一番下にある青ボタンの「Save」をクリックします。

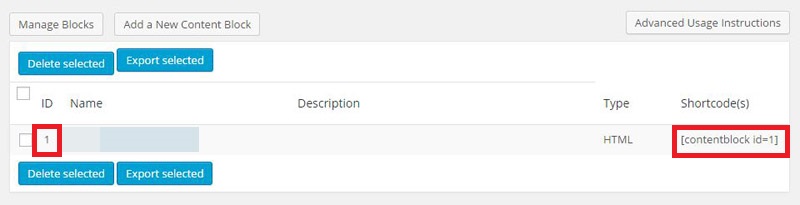
そうすると、IDが「1」の定型文セットの作成が完了します。
この定型文を記事に埋め込むためには、一番右にある「Shortcode(s)」の縦の並びにある
これをこのまま投稿文章の入れたいところにぽんっと入れます。
そうしますと「Content」に書いた文が表示されます。
という文字列は出ないので安心してください!
これは同じ記事内に何個でも置けますし、もちろん他の記事にいくつでも置けます。また、違う内容の定型文を登録することも出来ますので、同じ文章を書くことがあるときは、使ってみて下さい。
以上です。