ワードプレスで固定ページを作成すると、そのままでは誰でもコメントを残す事が出来ます。
コメントをさせたくない固定ページの場合、以下の手順を行えば特定のページだけコメントを禁止する事が出来ます。
左メニュー > Posts > (コメントを禁止したい固定ページ)Edit
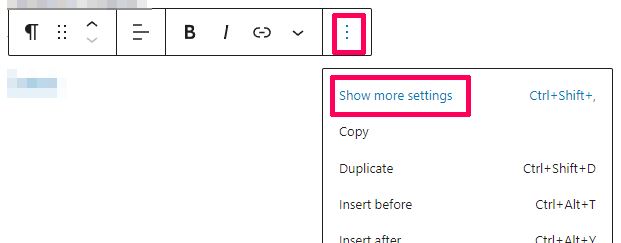
画面が切り替わったら、画面をクリックします。
すると↑のダイアログが起動するので「・・・」(縦)をクリック > Show more settings をクリック
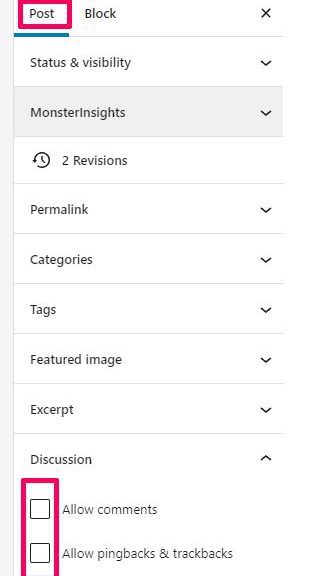
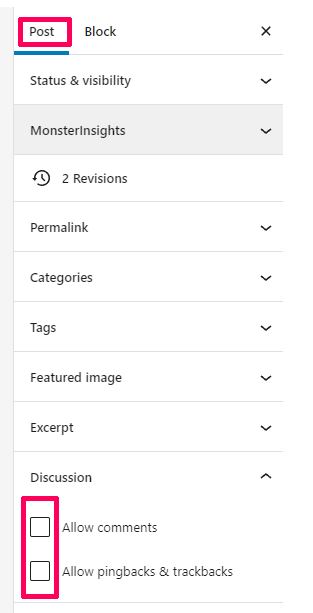
Post > Discussion
Allow comments
Allow pingbacks & tracks
のチェックを外します。
そして右上にある Update ボタンを押せばOKです。