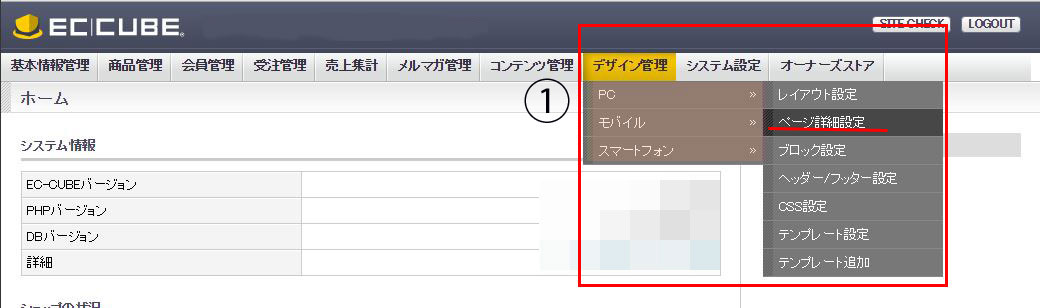
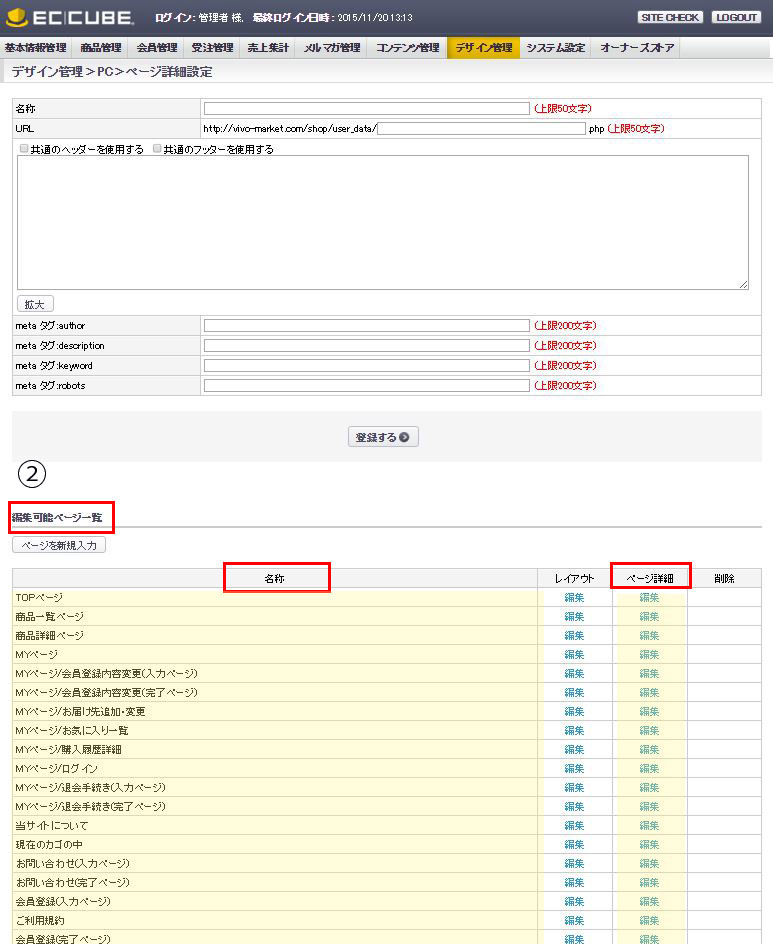
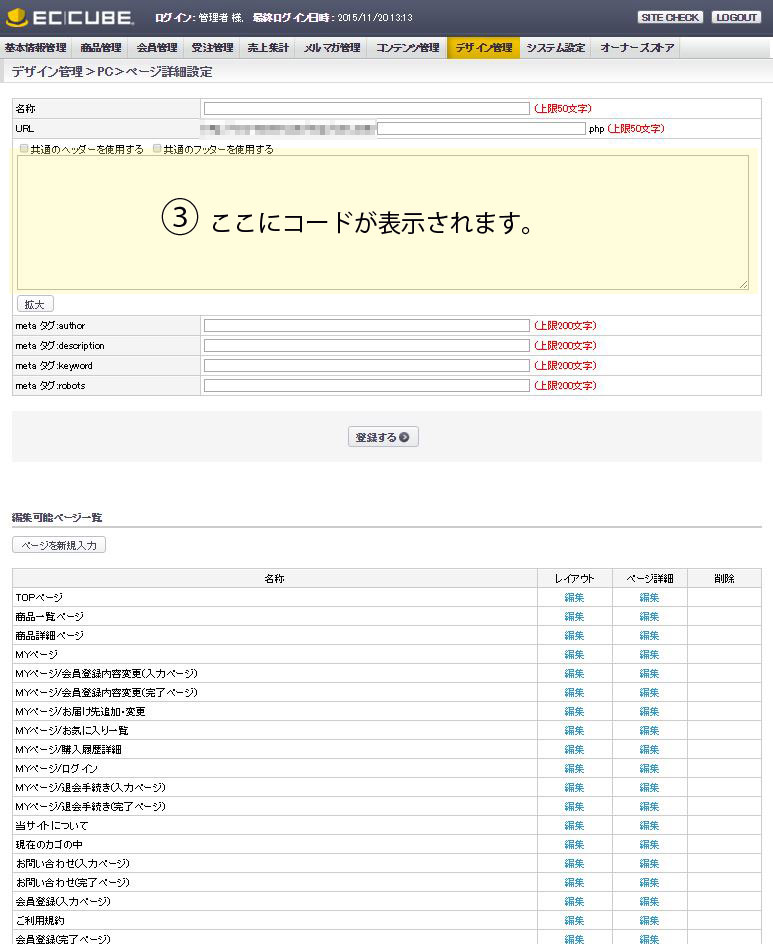
EC-CUBEのトップページへHTMLを書き加えたい場合、PC画面なら「デザイン管理」→「PC」→「ページ詳細設定」→「TOPページ」で編集できます。
しかし、スマートフォン画面の編集は少しやり方が違います。
1.ブロックを新規入力する
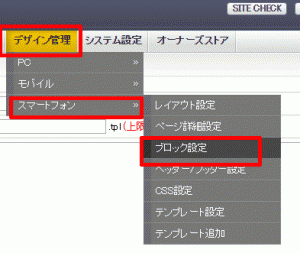
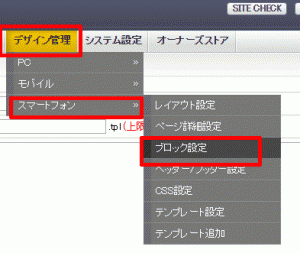
EC-CUBE管理画面へログインし、「デザイン管理」→「スマートフォン」→「ブロック設定」で、新規ブロックを入力します。

「ブロック名」「ファイル名」「ブロックの中身」を入力し「登録する」ボタンを押します。これで挿入するブロックの定義は完了です。
ここでは、次の様に入力してみました。「ファイル名」については半角英数字で入力しましょう。
ブロック名:テストブロック
ファイル名:test_block

2.ブロックをレイアウト設定する
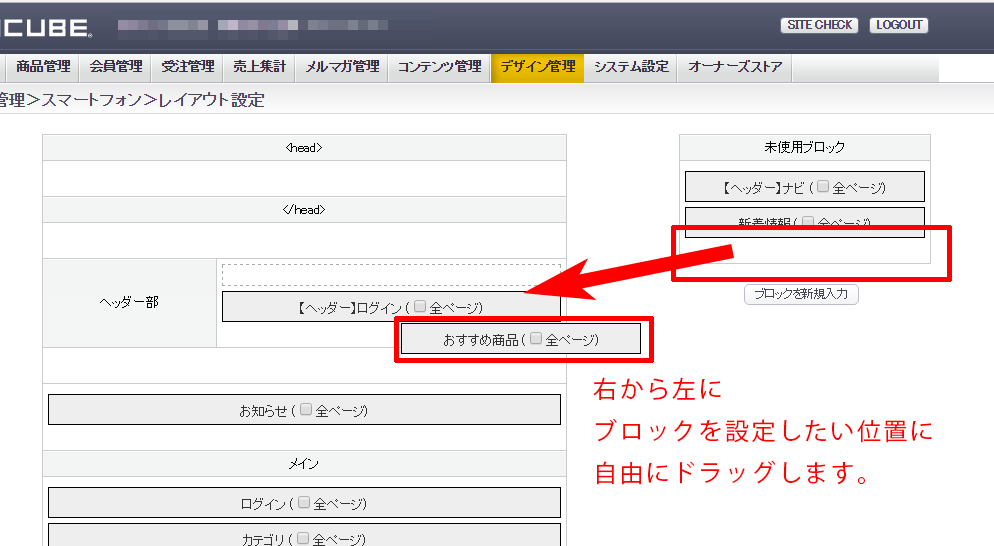
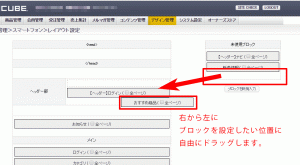
「デザイン管理」→「スマートフォン」→「レイアウト設定」を選択。

「TOPページ」のレイアウト編集をクリックし、作成したブロックを好きな位置へ配置します。右側から左側に向かって自由に設定したい位置にドラッグします。ドラッグしてブロックを配置したら「登録する」ボタンを押して変更を確定させます。

3.ブロックを編集する
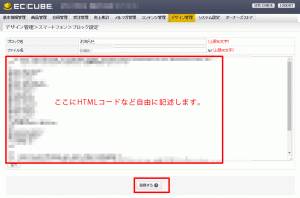
メニュー > デザイン管理 > スマートフォン > ブロック設定

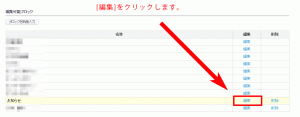
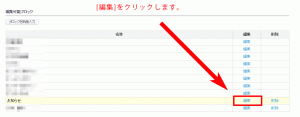
前項で追加した見出しがあるので、その行の「編集」をクリックします。

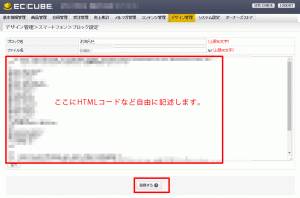
ブロックをここで設定します。自由にHTMLコードを記載可能です。更新が完了したら「登録する」ボタンを押せば更新は完了します。

EC-Cubeは、スマートフォン画面の変更方法が少し異なっていて紛らわしいです。