見出しを簡単に作成する事が可能
書籍の目次の様に記事の中に見出しを作成する事が簡単に出来ます。機能が色々とあるので自分用にメモしておきます。
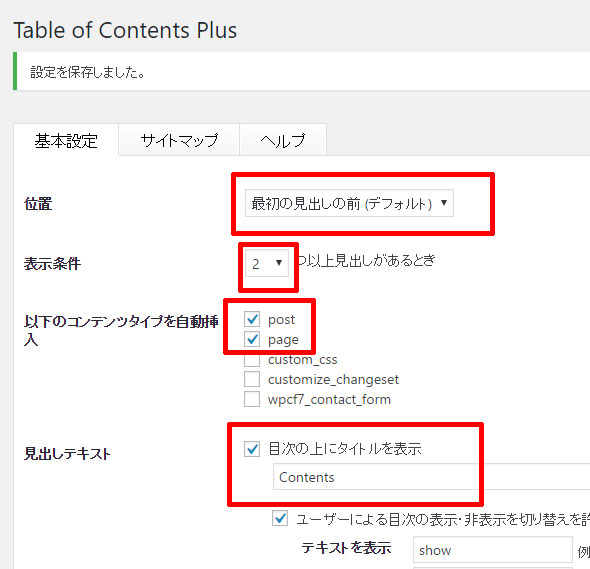
基本設定
位置
どの位置にTable of Contnts Plus を使って生成した目次を表示するかを設定します。最初の見出しの前(デフォルト)で良いでしょう。
表示条件
見出し(h1~h5など)が1記事の中でいくつ使用されている場合に、Table of Contents Plusでレンダリングするかを指定します。デフォルトでは4ですが2にしておきます。
以下のコンテンツタイプを自動挿入
post と page にチェックを入れます。
見出しテキスト
目次の上にタイトルを表示にチェックを入れます。
Contents → 目次
ユーザによる目次の表示・非表示を切り替えを許可にチェックを入れます。
テキストを表示 show → 表示
テキストを非表示 hide → 閉じる
番号振り
目次の見出しの先頭に番号を振る必要が無い場合には、チェックを外します。ただし、一記事の中に複数の見出しがある場合には番号があった方が整理されていて分かりやすいと思いますので、入れておいた方が良いでしょう。
スムーズ・スクロール効果を有効化
アンカーリンクにジャンプではなくスクロールする
にチェックを入れると、目次見出しをクリックした時にその位置までスクロールして表示されます。
また。チェックを入れなければ、目次タイトルをクリックするとその位置まで一度に移動します。