Windows10にApache 2.4(アパッチ)をインストールした時のメモ書きです。
PHP設定がまだの人は、こちらのページを参考に設定を済ませておきましょう。
WINDOWS 10 にPHP 5.6 (5.6.35)の環境を構築した時のメモ書き
2014年位からApacheのhttpdのインストーラーが提供されなくなりました。
The Apache Software Foundation自体が、
ApacheHaus
Apache Loung
XAMPP
などのサードパーティー製を使って頂戴とアナウンスしています。
では、順を追って手順をまとめていきます。
Apache 2.4(アパッチ2.4)を実際にWindows 10にインストールする
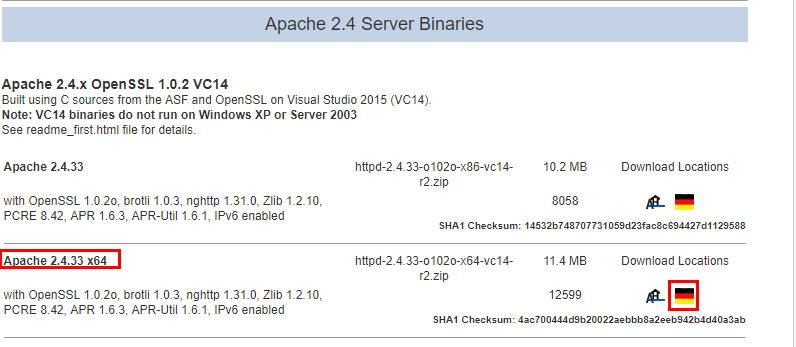
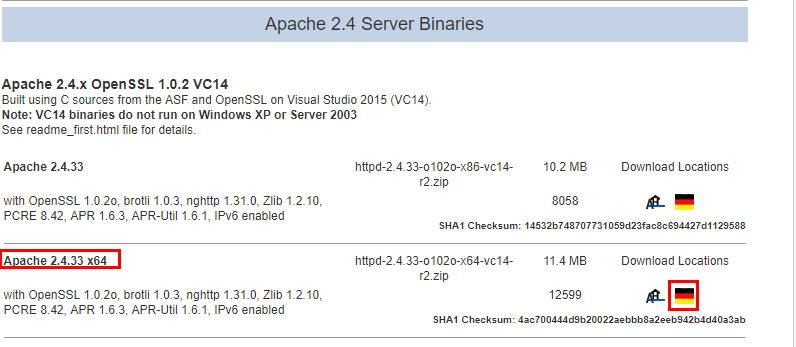
https://www.apachehaus.com/cgi-bin/download.plx
にアクセスします。

今回は、
Apache 2.4.33 x64
をダウンロードします。
ドイツ国旗のマークをクリックしモジュールをダウンロードします。
しばらくすると
httpd-2.4.33-o102o-x64-vc14-r2.zip
のダウンロードが完了します。
因みに、昔のApacheは、*.msi形式でダウンロードできました。
それをキックするとインストーラが立ち上がってインストールする形式でしたが、2018年現在では、zipファイルを解凍してそれをインストールしたいパスに直接移動して使う形式になりました。

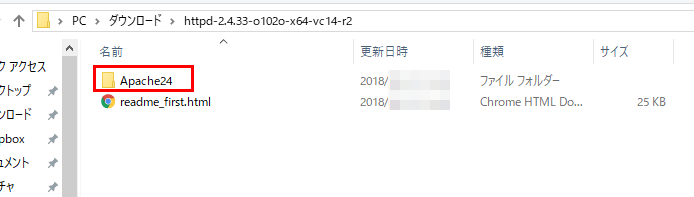
解凍するとこんな感じです。readme_first.htmlと言うのが入ってますが気にしなくて大丈夫です。

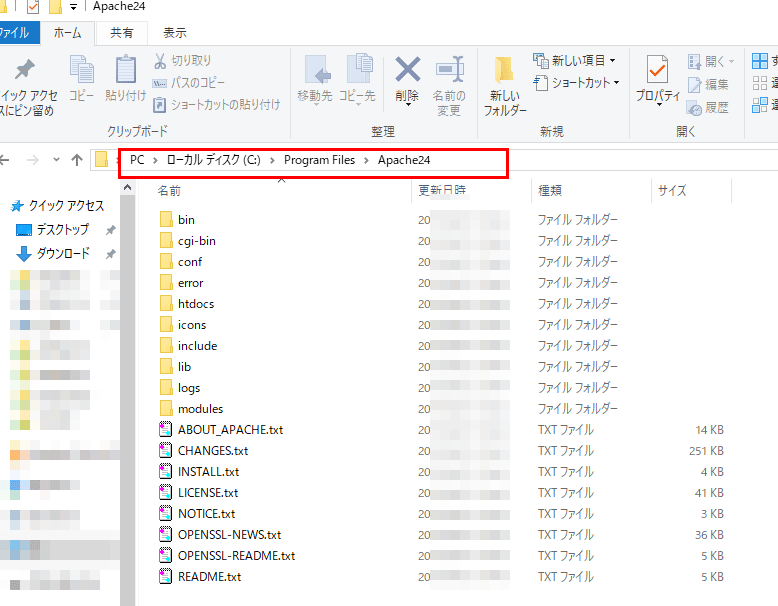
こんな感じで移動させます。
C:\Users\{user_name}\Downloads\httpd-2.4.33-o102o-x64-vc14-r2\Apache24\conf
の中に
httpd.conf
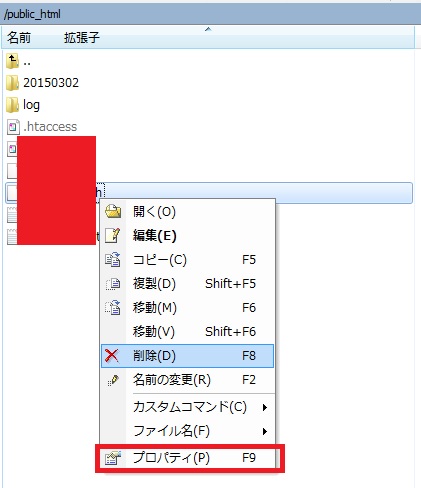
というファイルがあります。がこれは大事なファイルなのでどこかにコピーしてバックアップしておきましょう。
httpd.conf_
バックアップする時には、この様に最後に「_」を付けておくと分かり易くて良いです。
Apacehの設定ファイルを書き換える
httpd.confの内容を書き換えていきます。
行の頭に#をつけてコメントアウトしている方が、変更前のデフォルトの値です。 #Define SRVROOT “/Apache24”
#Define SRVROOT “/Apache24”
Define SRVROOT “C:/Program Files/Apache24”
こんな感じで書き換えます。
¥(円マーク)ではなく、/(半角スラッシュ)でパスは指定します。くれぐれも注意しましょう!!
#ServerAdmin admin@example.com
ServerAdmin virusvirus99@yahoo.co.jp
適当なメールアドレスを指定します。
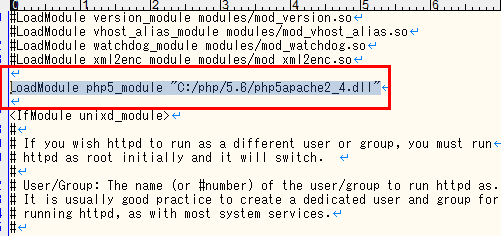
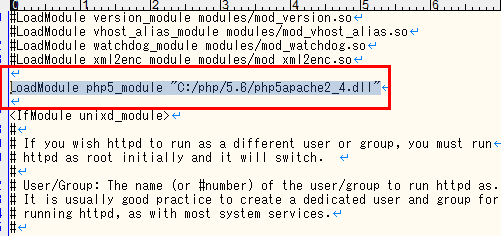
LoadModuleの部分に以下コードを追加します。
各自のPHPのインストールディレクトリにパスは指定し直してください。

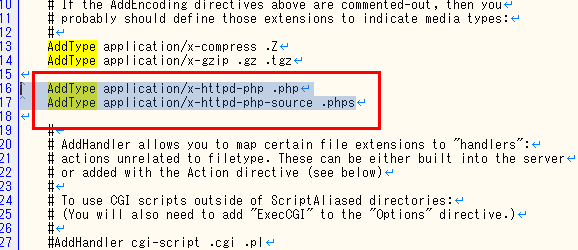
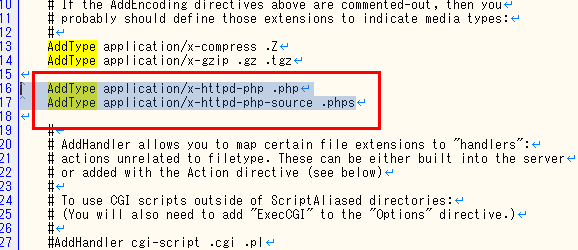
AddTypeを2行追加します。
AddType application/x-httpd-php .php
AddType application/x-httpd-php-source .phps
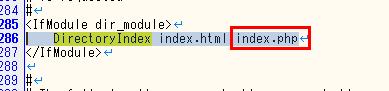
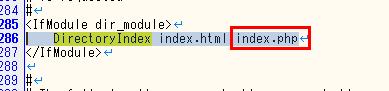
DirectoryIndexにindex.phpを追加します。
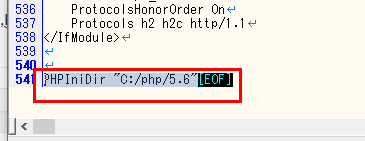
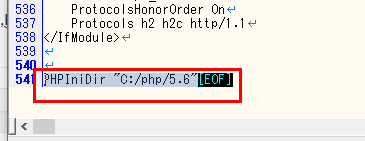
設定ファイルの末尾に以下1行を追加します。
PHPのパスは各自の環境に合わせてください。

PHPIniDir “C:/php/5.6”
あとは、代表的なログ機構であるアクセスログとエラーログも設定しておきましょう。
#CustomLog “logs/access.log” common
CustomLog “C:/Program Files/Apache24/logs/access.log” common
#ErrorLog “logs/error.log”
ErrorLog “C:/Program Files/Apache24/logs/error.log”
大体こんな感じです。
運用して行く中で追加でhttpd.confファイルの設定が必要になる場合があります。
ぐぐって必要に応じて書き換えていきましょう。
この記事ではすごく基本的な部分だけ説明しています。
ここまでで基本的なApacheの記述は完了です。
続いて設定内容にミスが無いかテストしていきます。
Windows10にインストールしたApacheの設定に不備が無いかテストする
Windows + R → cmd
でDOS画面を起動します。
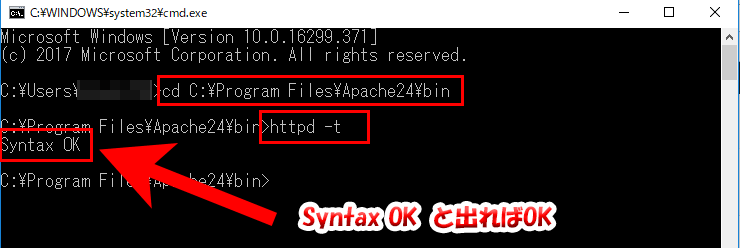
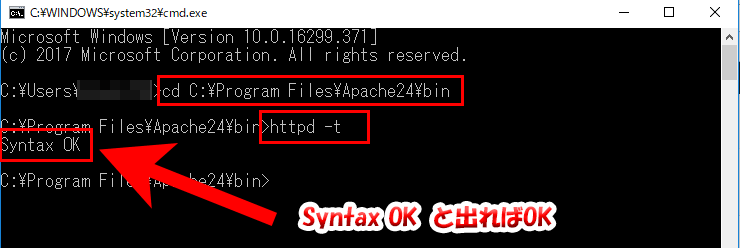
cd C:\Program Files\Apache24\bin
→パス移動
httpd -t
→テスト起動
※サイト上では、「\(バックスラッシュ)」になっていますが、DOSでコマンド発行をする場合、パス区切りはここでは、¥(半角円マーク)で区切ります。

Syntax OKと出ればしっかり設定が出来ています。
httpdと入力し正常に起動するか確認します。

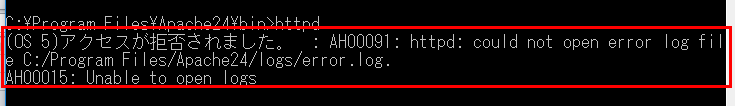
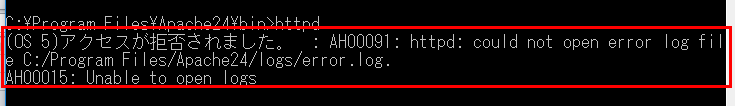
C:\Program Files\Apache24\bin>httpd
(OS 5)アクセスが拒否されました。 : AH00091: httpd: could not open error log file C:/Program Files/Apache24/logs/error.log.
AH00015: Unable to open logs
この様なエラーが出る場合があります。
これは、logファイルへApacheが書き込みをしようとした時にWindowsの邪魔なセキュリティ機構が働いてしまった事が原因です。
エラーが出る場合には、
そんな場合には

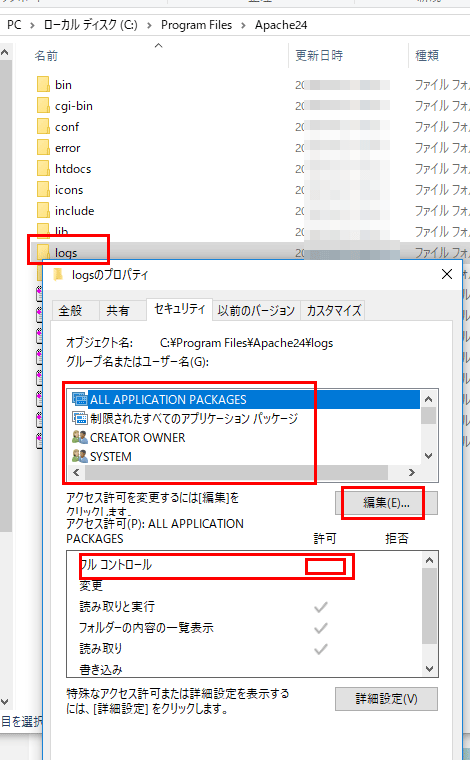
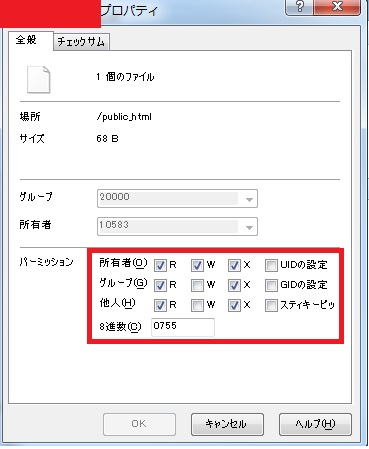
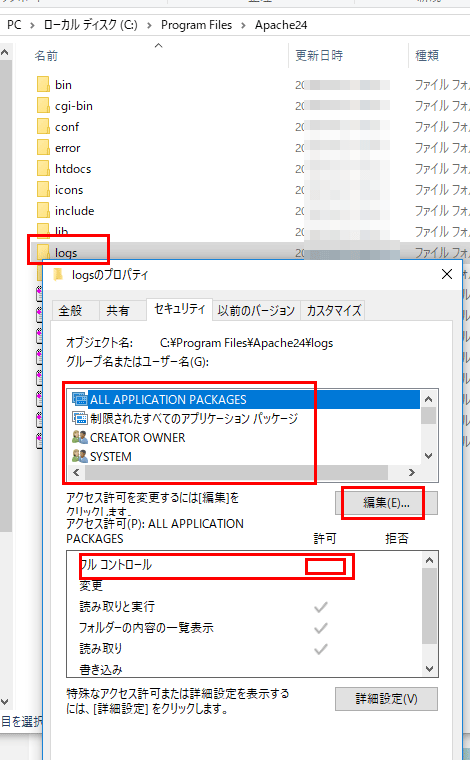
logディレクトリの上で右クリックしプロパティ画面を開きます。
セキュリティタブを選択して
ALL APLICATION PACKAGES
制限されたすべてのアプリケーション パッケージ
CREATOR OWNER
SYSTEM
Administrators(XXX)
Users(XXX)
TrustedInstaller
それぞれを選択し編集ボタンを押してから、フルコントロールに許可を入れます。
Windows 10になってからLinuxの様に色々な権限周りの制約が多くなりました。
自宅サーバとして運用する訳では無いのに、あまりセキュリティガチガチにされるとうざいです。
権限設定が終わったら今度は、
httpdコマンドを実行してDOS画面が待機状態になれば大丈夫です。
そして
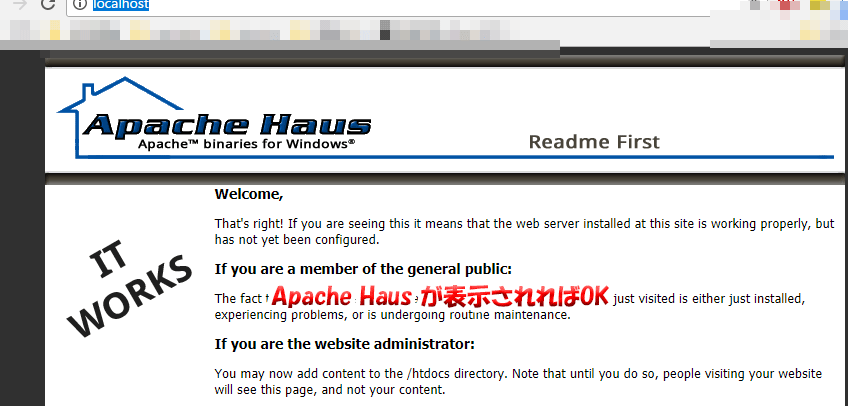
http://localhost/
ブラウザに localhost と打ち込んでアクセスしてみましょう。
Apache Haus という画面が表示されればOKです。
英語では、Houseですがドイツ語ではHaus(ハオス)になります。
アパッチを止める場合、
DOS画面上で
Control + C
を押せば止まります。
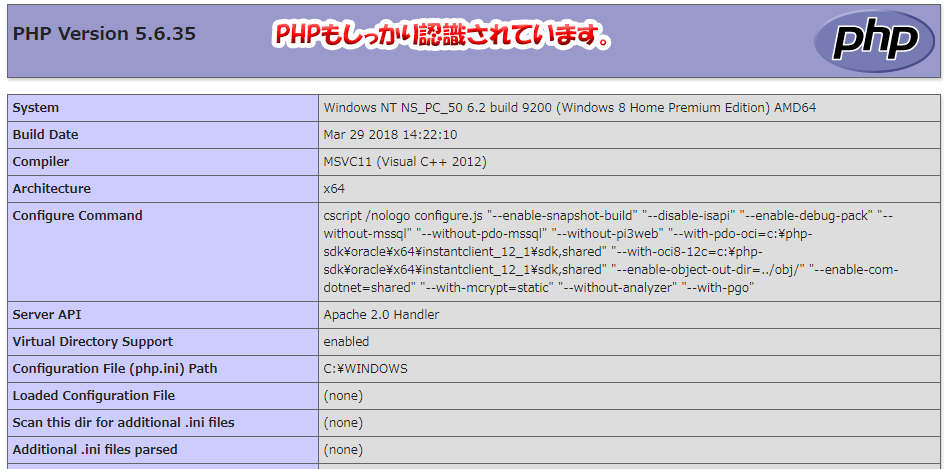
PHPがブラウザ上でも認識されるかテストする
C:\Program Files\Apache24\htdocs
の中にtest.phpファイルを作成します。
<?php
phpinfo();
?>
と入力しブラウザから
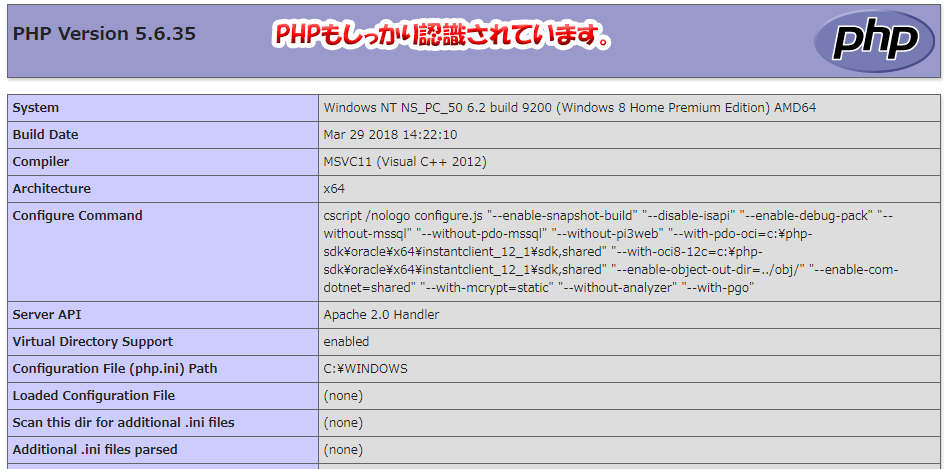
http://localhost/test.php
にアクセスしてみます。

こんな感じで表示されれば全てOKです。
ServiceメニューにApacheを登録する
SeriviceにApacheを登録しておくと便利です。
その手順をざっくり説明します。
Windows + X >A
で、監理者権限でWindows PowerShellが起動します。
Windows PowerShellはDOSの後継バージョンみたいな物です。
慣れるとDOSより使い勝手が良いです。
起動したら
cd “C:\Program Files\Apache24\bin”
で移動して
.\httpd -k install
と入力し実行します。
Installing the ‘Apache2.4’ service
The ‘Apache2.4’ service is successfully installed.
Testing httpd.conf….
Errors reported here must be corrected before the service can be started.
と出ればOKです。
サービスの中に
因みにDOSからコマンド発行を行う場合は、次のコマンドを使ってください。
httpd -k install
DOSは古いので、Windows PowerShellを使った方が良いでしょう。

サービスを起動して、正常にApacheがサービスに登録されている事を確認します。

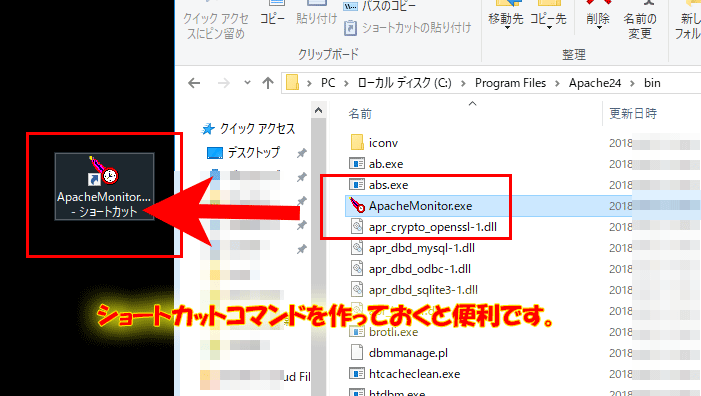
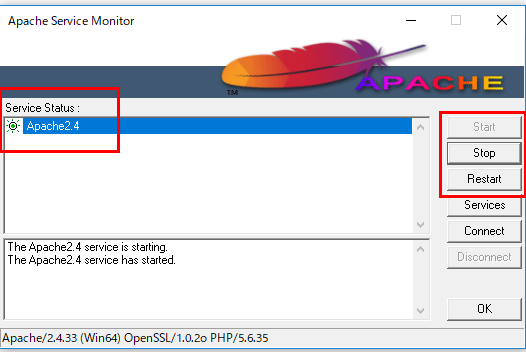
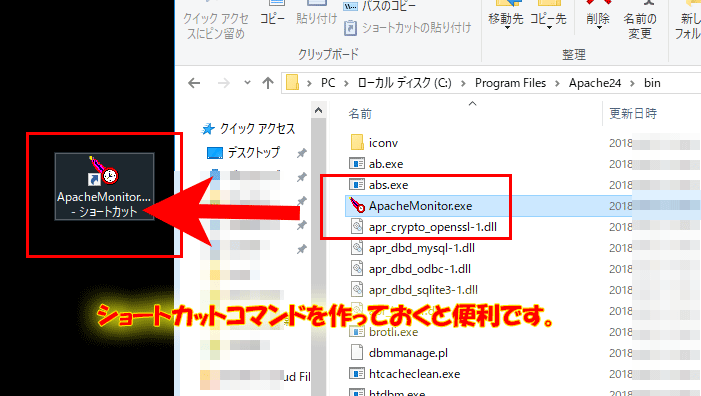
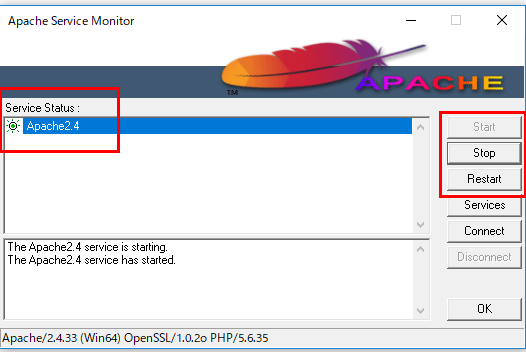
ApacheMonitorを起動すると

こんな感じで
Start
Stop
Restart
と3つのボタンがありますが、これをクリックするだけで開始・停止・再起動を行う事が出来てかなり便利です。
また、不定期にまとめていきます。
by ノウハウツリーの管理人