
Google reCAPTCHAのページ へログインして、登録しているドメインを確認してみてください。
登録しているドメインが間違っている可能性があります。

Google reCAPTCHAのページ へログインして、登録しているドメインを確認してみてください。
登録しているドメインが間違っている可能性があります。

ノウハウツリー管理人にとって便利だと感じたプラグインの一覧を不定期にまとめていきます。設定方法が複雑な場合、分かり辛い場合には、詳細設定を別ページに纏めていきます。プラグインにバグがあっても全て自己責任でお願いします。
| Broken Link Checker | リンクエラーやリンクエラーの画像がないかブログをチェックし、見つかった場合はダッシュボード等で通知してくれます。 |
|---|---|
| Contact Form 7 | お問い合わせフォームを簡単に作成できます。 また、Google reCaptchaでお問合せのスパム対策ができます。 |
| Flexible Posts Widget | 新規投稿をウィジェットに追加します。 |
| Global Content Blocks | 定型文のショートコード作成できます。 |
| List category posts | カテゴリやタグの記事一覧を記事内に表示できます。 |
| Quick Adsense | アドセンスの広告コードを記事やサイドバーに挿入できます。以下注意事項を絶対に読みましょう。 |
| WordPress Related Posts | 関連記事を簡単に表示することができます。 |
| WP Insert Code | ブログの様々な場所に広告コードを挿入できます。 |
| WP Slimstat Analytics | アクセス解析機能を拡張できます。 |
| WP Social Bookmarking Light | ソーシャルメディアの共有ボタンを設置できます。Facebookのいいね(Like)やTwitterのアイコンを手軽に設置する事が出来ます。 |
| Google Analytics | 無料のアクセス解析ツールで、アクセス解析を行うことができるます。 |
| Count per Day | 現在閲覧中の人数や訪問者数といった情報を簡単にウィジェット形式で表示出来ます。Count per Dayの使い方はここに纏めています。 |
| Table of Contents Plus | 記事の中に目次(しおり)を自動挿入出来るプラグインです。記事中に見出しが自動で綺麗に表示する事が出来るので便利です。 WordPressプラグインTable of Contents Plusの使い方 |
| To Top | 長い記事などの場合には入れておいた方が良いプラグインです。ページの上部へ簡単に移動させる事が出来ます。似たプラグインに「Back To Top」という物がありますがこれはいまいちでした。「To Top」で検索して探しましょう。 |
| Simple Custom CSS and JS | カスタムCSSを簡単に定義する事の出来る便利なプラグインです。テーマの更新を行ったとしても独自定義したCSSに影響が出ない様にする事ができます。 WORDPRESSにカスタムCSSを導入する方法 |
| SiteGuard WP Plugin | スパム投稿対策として効果覿面(こうかてきめん)です。必ず入れておきましょう。 WORDPRESSで海外スパム業者による人力画像認証の突破対策 |
| classic editor | WordPress 5.0.2にアップグレードすると、記事を書く項目が従来のエディターとは違ってかなり使い辛くなります。それを従来のワードプレスに戻してくれるプラグインです。WordPress5.0.2以上を使っている人は入れておく事をおすすめします。 |
| Really Simple SSL | さくらインターネットのサーバにおいて、プロトコルをhttpからhttpsに変えた時にMixed Content: The page at ‘https://XXX’ was loaded over HTTPS, but requested an insecure stylesheet ‘http://XXX’. This request has been blocked; the content must be served over HTTPS.が続出します。しかし、このプラグインを有効化するだけで一発でこのエラーを解消する事ができます。必ず入れておきましょう。
※サイトによってはSSL Insecure Content Fixerというプラグインをすすめている物があります。しかし、このプラグインをインストールしてもcustom cssなどはhttpのままで読み込まれたままでエラーは改善されませんでした。 よってReally Simple SSLを強くお勧めします。 |
※ スパム対策のプラグインはいずれかをインストールして使用してください。
| SI CAPTCHA Anti-Spam | コメント欄等のスパム対策ができます。 (安全度:ふつう) |
|---|---|
| Captcha by BestWebSoft | コメント欄等のスパム対策ができます。 (安全度:高い) |
| Google Captcha (reCAPTCHA) by BestWebSoft | コメント欄等のスパム対策ができます。 (安全度:かなり高い) |
さくらインターネットでWordPressをインストールした際に
「Forbidden You don’t permission to access/….」

というエラーが表示されてしまう場合の対処法をご紹介します。
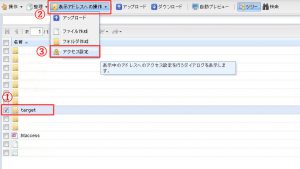
先ずさくらインターネットのサーバーコントロールパネルにログインしてください。ログインできたら、「ファイルマネージャー」をクリックしてください。

対象のフォルダに「チェック」を入れて、「表示アドレスの操作」→「アクセス設定」をクリックします。

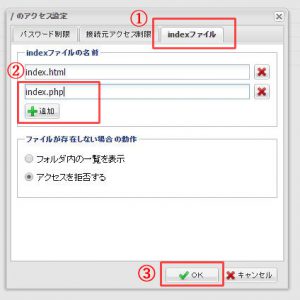
「indexファイル」タブを選択し、「追加」ボタンを押して「index.php」と記入し「OK」ボタンを選択。

以上で、ページを正常に閲覧できるようになっているはずです。
WordPress コメント欄のスパム対策をご紹介します。
2017/10/13追記
↓でご紹介したWordPressのスパム対策プラグインよりも
SiteGuard WP Plugin
を入れた方が強力です。
海外からの人力スパム投稿を防ぐことができます。
詳細はこちらのページをご覧ください。
WordPressで海外スパム業者による人力画像認証の突破対策
| 1. | Google Captcha (reCAPTCHA) by BestWebSoft | 安全度:かなり高い |
|---|---|---|
| 2. | Captcha by BestWebSoft | 安全度:高い |
| 3. | SI CAPTCHA Anti-Spam | 安全度:ふつう |
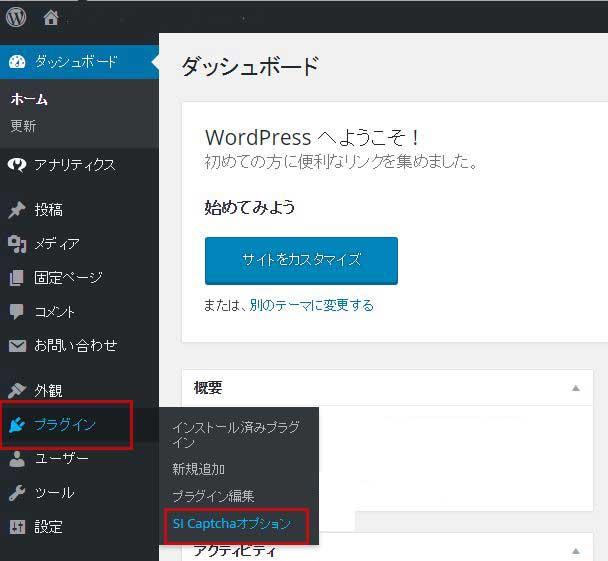
よりスパム対策を強固なものにしたい場合は、
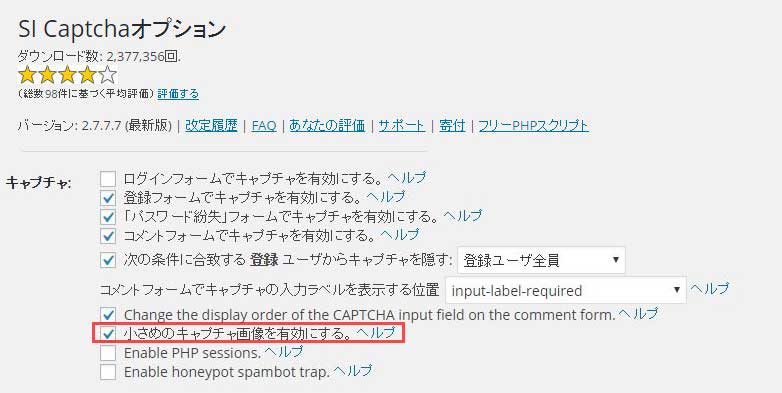
「プラグイン」→「SI Captchaオプション」 へ
「小さめのキャプチャ画像を有効にする。」にチェックを入れてください。


WordPressを使っている方で、自分のブログのアクセスログをみたい人向けの記事です。
簡単にアクセス解析を見ることができるプラグインがありますので、早速ご紹介します。
管理画面の左側にあるメニューの中の、プラグイン > 新規追加 をクリックします。
右上にある検索窓に
SlimStat
検索結果の一番左上に下の画像のプラグインが表示されますので、「今すぐインストール」をクリックします。
インストールが完了したら、「プラグインを有効化」をクリックします。
プラグインが有効化されますと、管理画面の左側のメニューの下の方に「SlimStat」が追加されていると思います。
デフォルトでは英語表記となっており、英語が苦手な方には読みにくいです。
日本語表記にしたい場合はこちらの記事をご覧ください。
メニューに追加された「SlimStat」という文字をクリックすると下の画像の画面が表示されます。(SlimStat>Access Log と同ページです。)
表示されたら、「I accept」をクリックします。
また、オレンジの帯の部分にさらに「GeoLite DB」をインストールするように指示が出されていますが、特に必要がないので、右側の×ボタンを押して非表示にします。
今後「GeoLite DB」をインストールしたくなった場合は、SlimStat > 設定 > メンテナンス の「MaxMind IP to Country」に「GeoLite DB」をインストールできるボタンがありますので、そちらからインストールしてください。
これですべてが完了です。
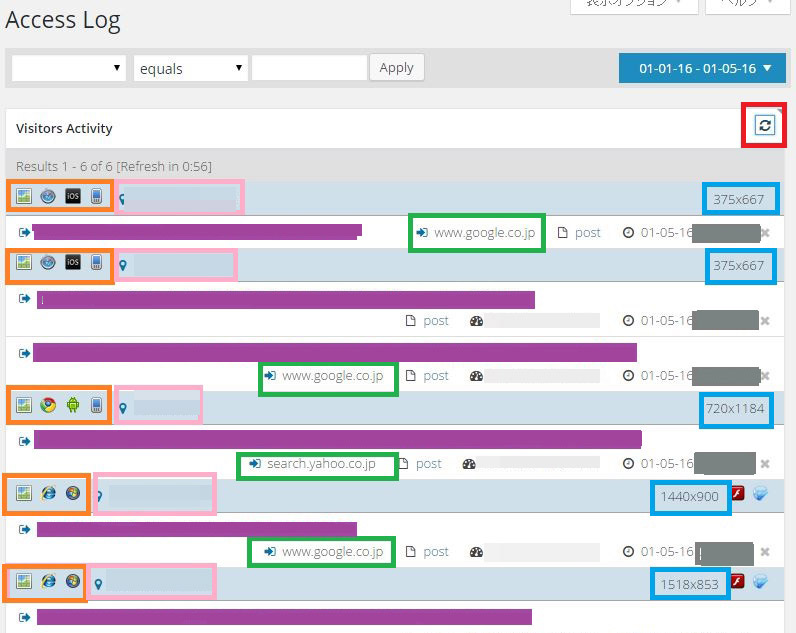
アクセスログのページを見ると下の画像のように、同じIPアドレスごとにアクセス状況がどんどん記録されていきます。
下の画像でアクセスログを見るのに必要な個所を囲いました。
各色ごとに説明をします。

********************************************************************
赤:更新ボタン。
60秒ごとに自動で更新されますが、ただちに更新したい場合に使用します。
オレンジ:アイコンごとに意味があります。
左から順に、
携帯電話の場合…国コード > ブラウザ > OS > 携帯端末
パソコンの場合…国コード > ブラウザ > OS
となっています。
ピンク:IPアドレス。
数字が表示されます。
青:閲覧者の画面のサイズ。
紫:記事のタイトル、もしくはURLが表示されます。
緑:リファラ。
どこのサイトから紫部分のURLに飛んできたかわかります。
グレー:URLに飛んできた時間です。
グレーのすぐ隣にある数字は日付です。
月-日-年 時刻 am/pm
という順で表示されます。
********************************************************************
SlimStatで一番使う画面は、
アクセスログ(Access Log)
概要(Overview)
訪問者(Audience)
だと思いますが、特に操作等も必要ありませんし、表記を日本語に変えれば、見ればわかると思うので説明は割愛します!
説明は以上です。
WordPressで何か記事を書くときに、何度も同じ文章を入れたいときがある場合があります。毎回書くのは面倒ですので、プラグインを利用して定型文を何度も書く手間を省きましょう。
まずは、「Global Content Blocks」というプラグインをインストールします。
ダッシュボード>プラグイン>新規追加をクリックします。
プラグインを追加のページに飛びますので、右上にある検索窓に
Global Content Blocks
と入力して検索してください。
そうすると下の画像のようなプラグインがヒットすると思いますので、今すぐインストールをクリックします。
下の画像のようなページに自動で飛び、インストールの状況がぴょこぴょこ表示されます。
最後の行にある
プラグインを有効化/プラグインインストーラに戻る
が表示されたらインストールが完了しているので、「プラグインを有効化」をクリックします。
そうしますとプラグインが有効化され、「インストール済みプラグイン」の一覧ページ、もしくは、設定から「Global Content Blocks」を利用できるようになります。
Global Content Blocksをクリックすると、このような画面になります。
画像の赤く囲んである「Add a New Content Block」をクリックします。
そうしますと、定型文を登録できる編集画面になります。
一番上の赤囲みには、定型文の名前を入力します。一目見てどんな内容なのかわかるのが無難です。
「Type」は必須項目ではありませんが、HTMLやPHPなども選択、記述することもできますので、比較的自由な定型文を作成することができますね。(例:時計を設置する等)
そのさらに下の「Content」が定型文本文です。「ビジュアル」を選択してから入力すると、文字の色やサイズを変えたり、リンクを貼ったりが、HTMLを知らなくても簡単に設定できますのでおすすめです。
必須項目の入力が完了したら、一番下にある青ボタンの「Save」をクリックします。
そうすると、IDが「1」の定型文セットの作成が完了します。
この定型文を記事に埋め込むためには、一番右にある「Shortcode(s)」の縦の並びにある
これをこのまま投稿文章の入れたいところにぽんっと入れます。
そうしますと「Content」に書いた文が表示されます。
これは同じ記事内に何個でも置けますし、もちろん他の記事にいくつでも置けます。また、違う内容の定型文を登録することも出来ますので、同じ文章を書くことがあるときは、使ってみて下さい。
以上です。
WordPressのデフォルトのヘッダーとフッターの高さを変える方法をご紹介します。
まずはヘッダーの高さを変更します。
ダッシュボード>外観>テーマの編集を開くと一番最初に開くページはスタイルシート(style.css)です。
ヘッダーもフッターもこのページで編集します。
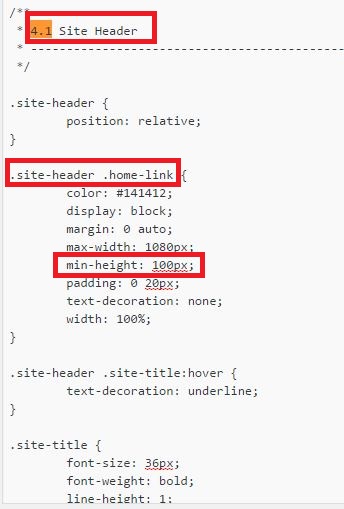
上の画像のスタイルシートの中に赤囲みにしてある部分、「4.1 – Site Header」があります。
ここにヘッダーのサイズ等を設定しているコードが書かれていますので、ページでCtrl+Fで検索窓を出して「4.1」と検索してください。

そうしますと、上の画像のようなコードの箇所が見つかるかと思います。
「.site-header .home-link」の中の「min-height」がありますので、コロンの後の数字の部分をお好きな高さに変更して、下にある青い「ファイルを更新」ボタンをクリックすれば、もうサイトへ更新されています!
正確なピクセル数よりも見た目が大事かと思いますので、サイトを確認しながら調整するのがいいかと思います。
次にフッターの高さの調整の方法です。
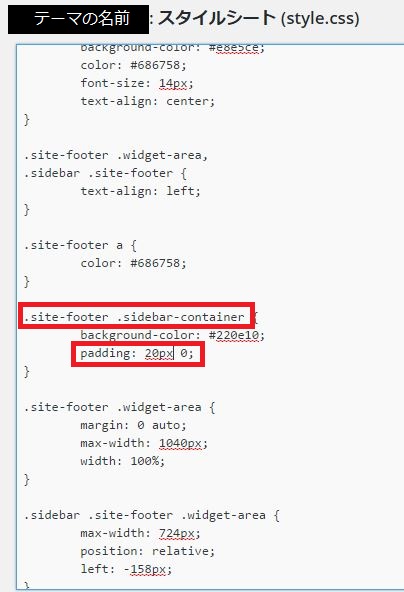
上と同じスタイルシートの中に「.site-footer .sidebar-container」がありますのでこれを上記同様に検索してください。

そうしますとこんなコードが書かれている場所に飛ぶと思います。
そこの「padding」にデフォルトで「20px 0 ;」と書かれているかと思いますので、「20px」の部分を変更してみてください。
これはフッターの文字列の上下に幅を持たせているコードですので、0にすれば合計40px分は高さがなくなります。
こちらも変更したら「ファイルを更新」を忘れずクリックしてください。
他の場所でもフッターの高さは変更できると踏んでいますが、見つからず。。強硬策ではありますが、やりたいことの半分くらいは達成できたので、メモ書きです。
またいい方法が見つかりましたら、追記しようと思います。
以上です。
さくらインターネットでWordPressをクイックインストールした場合に、それをアンインストールする手順です。インストール時にDB名を間違えて作ってしまった場合などには、アンインストールして作り直した方が早いです。
なお、さくらインターネットは簡単にWordPressをインストール出来る様になっていますが本来はもっと面倒です。
1.サーバコントロール画面にログインする。
2.運用に便利なツール > クイックインストール > インストール済一覧
3.インストール先、設置URL、管理画面URLを十分確認しアンインストールをクリックします。
これでWordPressのアンインストール作業が開始されます。
さくらインターネットを使っていますが間違った階層にWordPressをクイックインストールしてしまいました。そこでワードプレスをアンインストールした時の手順です。
直接ディレクトリを削除するという事も出来ますが失敗すると危険なのでサーバコントロール画面上の操作だけでアンインストールをすることをお勧めします。では、間違えてインストールしたワードプレスをアンインストールする手順です。
1.サーバコントロールにログインする。
2.画面左側にある運用に便利なツール > クイックインストール をクリックする。
3.カテゴリメニューの右側にインストール済み一覧という項目があるのでそれをクリックする。
4.インストール済の情報が一覧表示されるのでその中にあるアンインストールをクリックします。これでOKです。
MySQLを使ってDrupalやWordPressを使っているとアクセス数が急増した場合などに、次の様なエラーが出る場合があります。
同時接続数があまりにも大きくなりすぎた場合などに起こります。
そうなった場合には、専用サーバ(Dedicated Server)にログインしMySQLサービスを再起動してみましょう。私の環境ではそれで直りました。
Site off-line
The site is currently not available due to technical problems. Please try again later. Thank you for your understanding.
If you are the maintainer of this site, please check your database settings in the settings.php file and ensure that your hosting provider’s database server is running. For more help, see the handbook, or contact your hosting provider.
The mysqli error was: Too many connections.
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.