WordPressのデフォルトのヘッダーとフッターの高さを変える方法をご紹介します。
まずはヘッダーの高さを変更します。
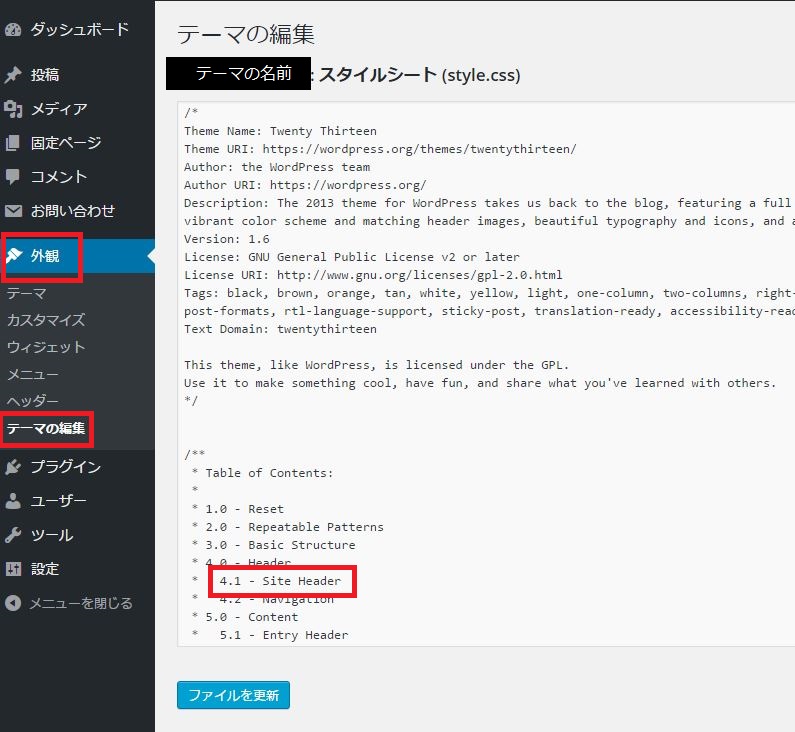
ダッシュボード>外観>テーマの編集を開くと一番最初に開くページはスタイルシート(style.css)です。
ヘッダーもフッターもこのページで編集します。
上の画像のスタイルシートの中に赤囲みにしてある部分、「4.1 – Site Header」があります。
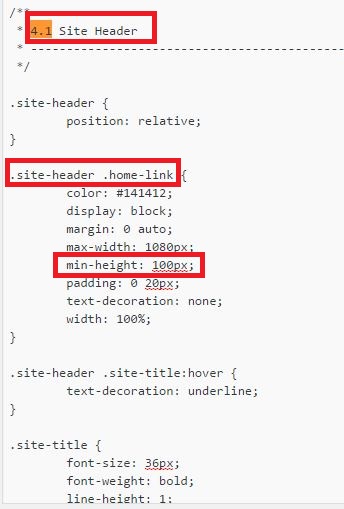
ここにヘッダーのサイズ等を設定しているコードが書かれていますので、ページでCtrl+Fで検索窓を出して「4.1」と検索してください。

そうしますと、上の画像のようなコードの箇所が見つかるかと思います。
「.site-header .home-link」の中の「min-height」がありますので、コロンの後の数字の部分をお好きな高さに変更して、下にある青い「ファイルを更新」ボタンをクリックすれば、もうサイトへ更新されています!
正確なピクセル数よりも見た目が大事かと思いますので、サイトを確認しながら調整するのがいいかと思います。
次にフッターの高さの調整の方法です。
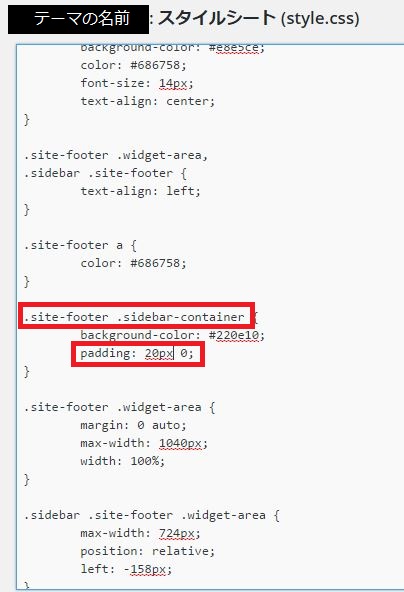
上と同じスタイルシートの中に「.site-footer .sidebar-container」がありますのでこれを上記同様に検索してください。

そうしますとこんなコードが書かれている場所に飛ぶと思います。
そこの「padding」にデフォルトで「20px 0 ;」と書かれているかと思いますので、「20px」の部分を変更してみてください。
これはフッターの文字列の上下に幅を持たせているコードですので、0にすれば合計40px分は高さがなくなります。
こちらも変更したら「ファイルを更新」を忘れずクリックしてください。
他の場所でもフッターの高さは変更できると踏んでいますが、見つからず。。強硬策ではありますが、やりたいことの半分くらいは達成できたので、メモ書きです。
またいい方法が見つかりましたら、追記しようと思います。
以上です。