さくらインターネットにEC-Cubeをインストールしました。その時のメモ書きです。ネットでぐぐると適当な嘘っぱちを残している人が多いので自分用に正しい手順をメモっておきます。
1.EC-Cube をダウンロードする。
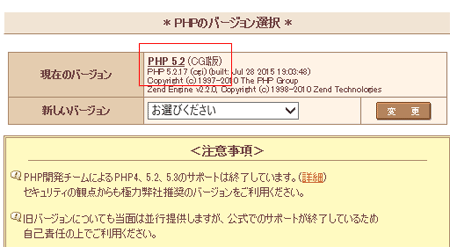
さくらインターネットのPHPのバージョンが PHP 5.2(CGI版)になっている為に、EC-Cube3は使えませんでした。バージョンアップするとその他のWEBサーバに影響が出てしまうのでこのバージョンを使う事にします。
EC-Cubeをダウンロードします。
http://www.ec-cube.net/download/
Version 2.13.3(zip)
2.ダウンロードしたEC-Cube を解凍する。
解凍すると以下のフォルダが見つかります。
data / docs / html / test /tests
3.WEBサーバにモジュールをアップロードする。
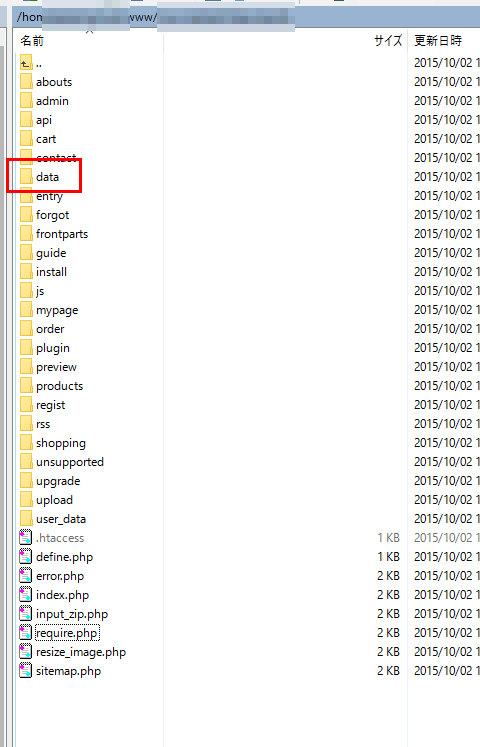
/home/{account_name}/www/hoge-ec/
配下にローカルのhtmlの中身をまるごとアップロードします。
続いて同様に dataディレクトリをアップロードします。
実際のアップロードした結果です。
4..htaccessの中身を以下の通り修正します。
#自前で新規に記述します。
DirectoryIndex index.php
# 基本は SC_Initial.php で設定するが、ini_setで反映されないものはここで設定する
#php_value mbstring.language Japanese
#php_flag mbstring.encoding_translation off
#php_value output_handler none
#php_flag magic_quotes_gpc off
#php_flag session.auto_start 0
# INI_ALL なのにもかかわらず, ini_set で指定しても反映されない環境がある…
#php_value mbstring.internal_encoding UTF-8
# デフォルトテンプレートの状態で 2M 近くになるため
#php_value upload_max_filesize 5M
#php_value post_max_size 8M
#php_flag register_globals off
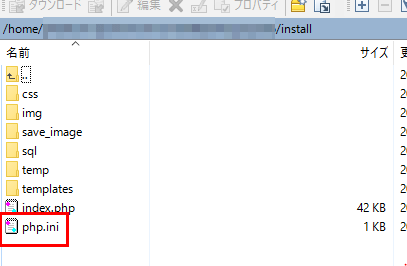
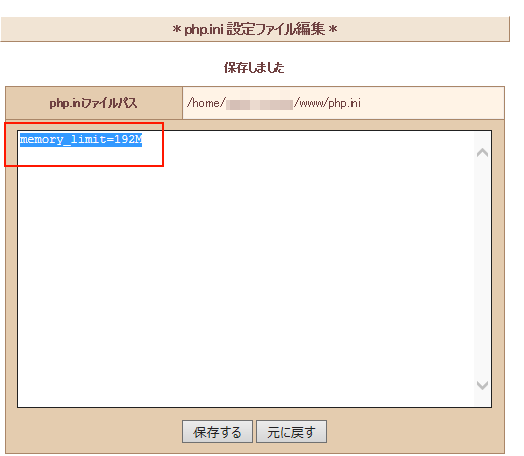
5.php.iniを作成します。
magic_quotes_gpc=off
6.installディレクトリにphp.iniをアップロードします。
7.define.php を書き換えます。
/** HTMLディレクトリからのDATAディレクトリの相対パス */
define(‘HTML2DATA_DIR’, ‘./data/’);
8.インストールページにアクセスします。
http://XXX.com/install/
あとは、EC-Cubeの画面の指示に従って進めていけば良いだけです。
管理画面にログインしてアクセスすると
> /install/index.phpは、インストール完了後にファイルを削除してください。
というメッセージが表示されます。/install/index.phpを必ず削除しましょう。
※
削除の替わりに index.php のアクセス権限を 000 に設定してアクセスできない様にしたのですがec-cubeがアクセスの可否ではなくファイルが存在しているかどうかで判定しメッセージを表示している様です。