英字・数字の画像認証コードでは不十分
これまで本ノウハウツリーには、スパムコメント対策として
SI Captcha Anti-Spam
BWS Plugins
Captcha
などを入れていました。
しかし、全くといっていい程スパム投稿が減りませんでした。
これらのプラグインもスパム投稿対策プラグインとして広く一般的に知られており有名ではあります。
しかし、実際に使ってみたところいまいちでした。
画像認証を人力で突破されまくりだからです。
これらのプラグインも画像認証になっているのでコンピュータプログラムによる自動投稿ではありません。
では、なぜスパム投稿がされてしまっていたのでしょうか?
調べてみたところ
なんとこれらのスパム業者は、バングラディッシュやインドの農村部など人件費の安いエリアで、低賃金で雇われた人間が手動(目視)でコメントスパムを行っている為です。
その為、数字やアルファベットの画像認証が簡単に突破されていたのです。
FaceBookのいいね!やYouTueの動画再生数の水増しなどもこれらの海外の業者が手動で行っている様です。
いいね!工場
とも呼ばれていますw
では、WordPressの手動スパム投稿をどうすればブロックできるのか?
業者が手動でコメントスパム投稿を行っている以上、単純(数字・英字)な画像認証を入れたとしても効果はほぼありません。
海外のスパム業者が人を雇って人力で投稿している為です。
その対策として有効なのは、日本語文字列が画像認証として表示されるプラグインを導入する事です。
もっとも日本語画像認証のプラグインは、日本語なので日本人であれば目視・手動でコメントスパムを行う事が可能です。
ですが、バングラディッシュやインドとは違って日本の人件費は最低でも時給1,000円はかかります。
日本でそんなスパム投稿を業者が仮に行ったとしても、日本では赤字になります。
よって日本語プラグインを入れさへすれば海外からのスパム目視(人力)投稿をブロックする事が出来ます。
WordPressでおすすめな日本語画像認証プラグインは何か?
SiteGuard WP Plugin
このプラグインを入れるとOKです。
画像認証コードがひらがなで表示されます。
海外のスパム業者にしてみてもいちいち日本語キーボードに切り替えた上でスパム投稿を行おうとすると非常に効率が悪いです。
こういった低賃金で単純作業を行っている人間自体、そもそも日本語を読めない人が大半です。
海外スパム業者がスパム投稿をするのは数字と英字の画像認証コードだけです。
SiteGuard WP Plugin をインストールした時の注意事項
SiteGuard WP Pluginをインストールするとスパム投稿をブロックする事が出来て良いのですが、余計な機能としてWordPressの管理画面のURLまで変更されてしまいます。
これはこれで便利なのですが、ログインURLを書き換えられると
面倒だな~という場合には、
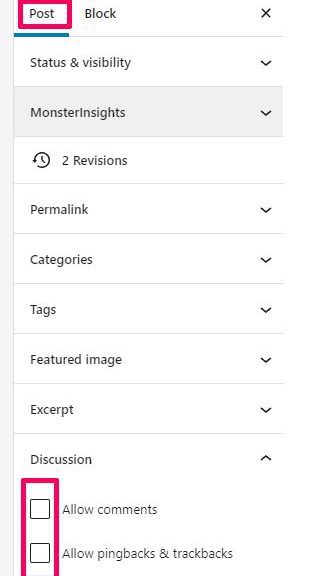
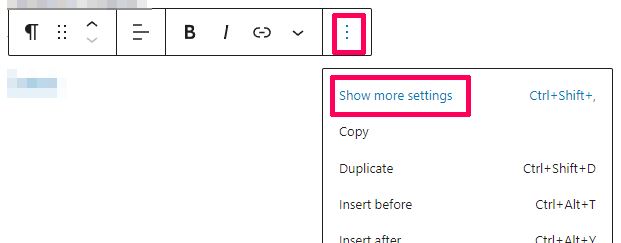
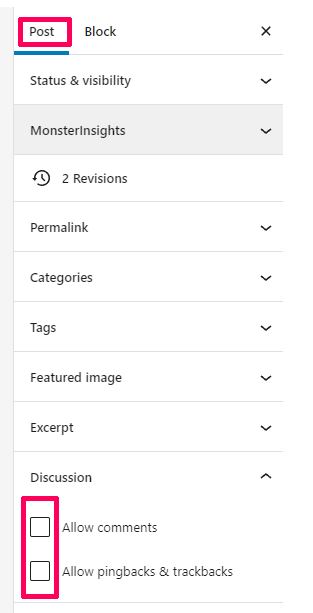
プラグインの設定変更ページを開いて
ログインページ変更 > OFF > 変更を保存
をクリックします。
パスワードに英数字混在の長い文字列を設定している場合には
量子コンピュータでも出来ない限りまず突破されないので
OFFにしておいた方が何かと便利です。
英数字混在で30桁以上を設定しておけばまず安心です。
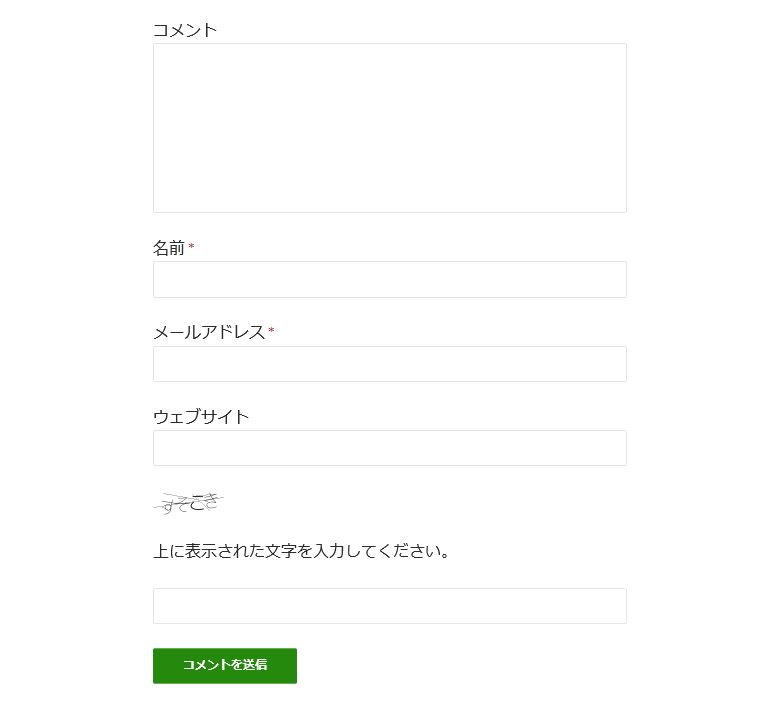
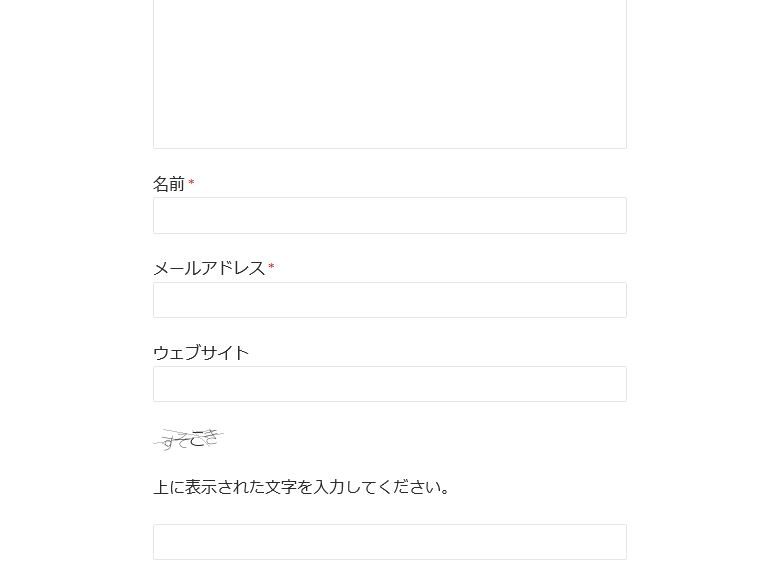
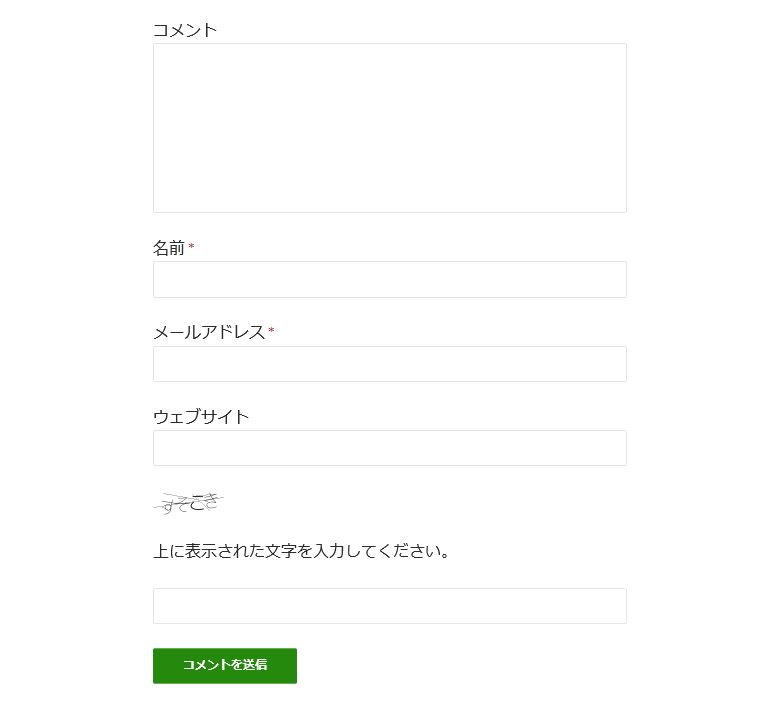
こちらが実際に
SiteGuard WP Pluginで日本語画像認証を入れた画面です。
いい感じで日本語になってますね^^
スパムが壊滅しましたw
おすすめです!