今回は、GIMP 2 を使っての画像のリサイズ・拡張子を指定する方法を紹介します。
まず、GIMPを立ち上げましょう。
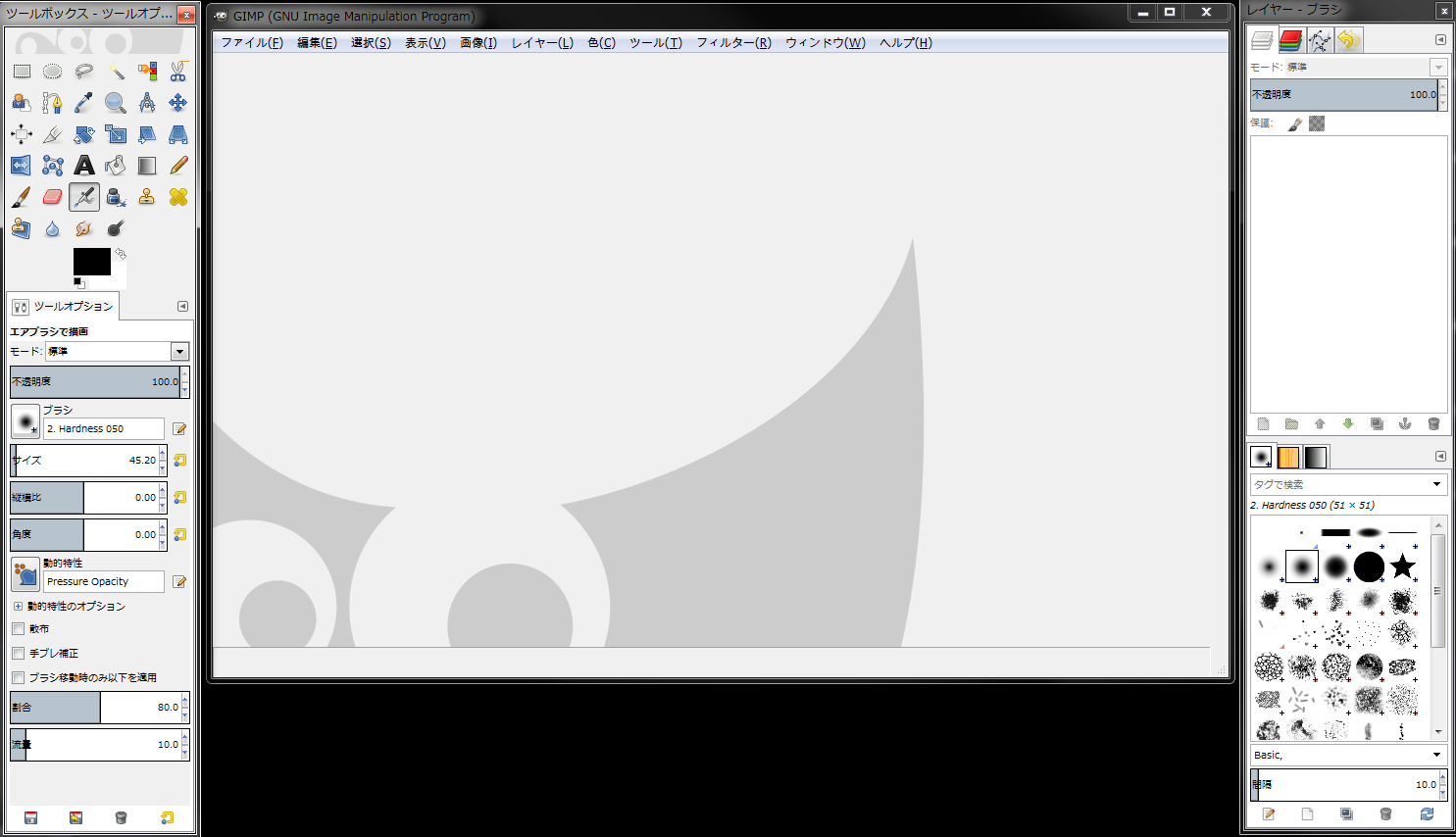
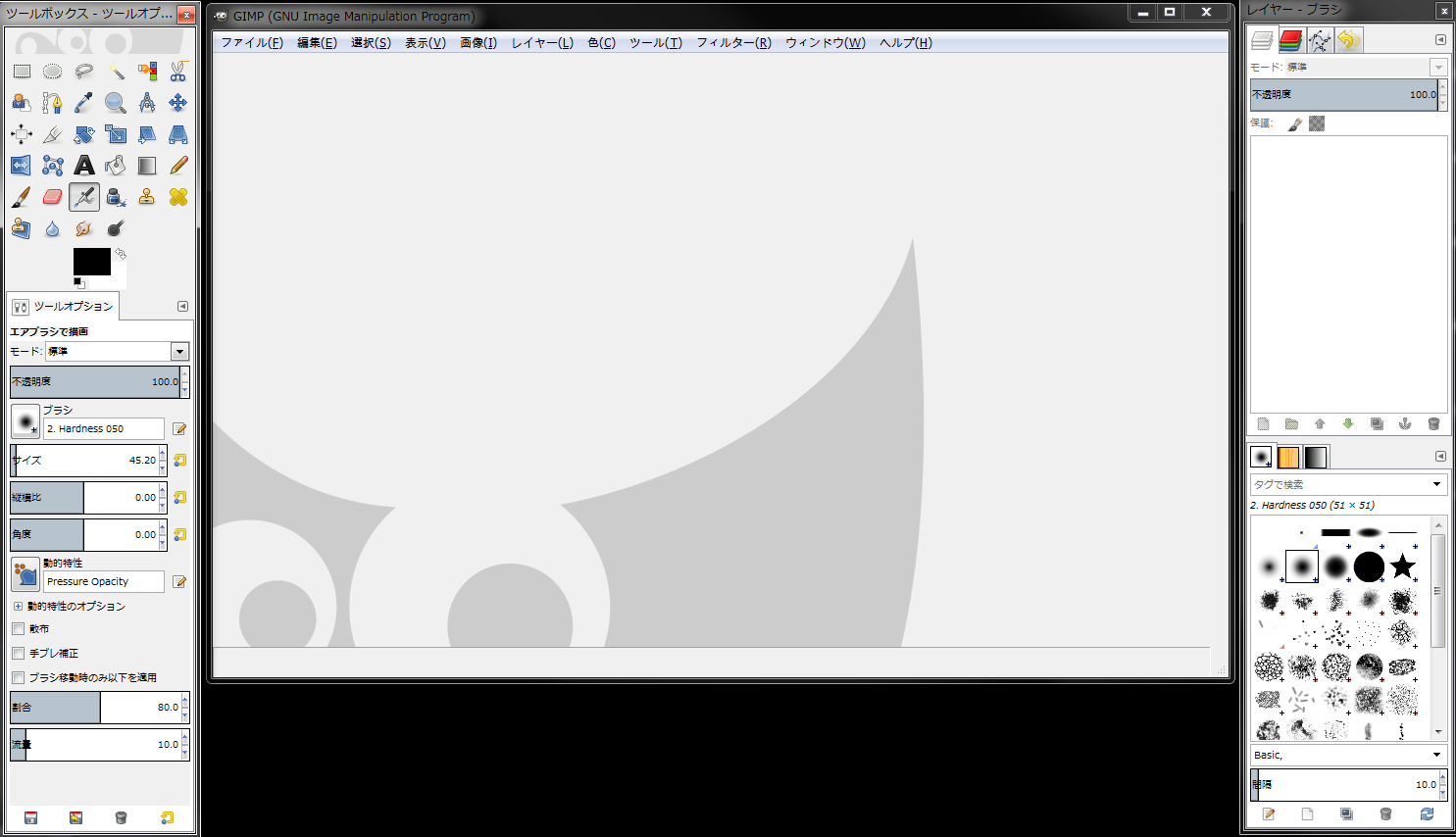
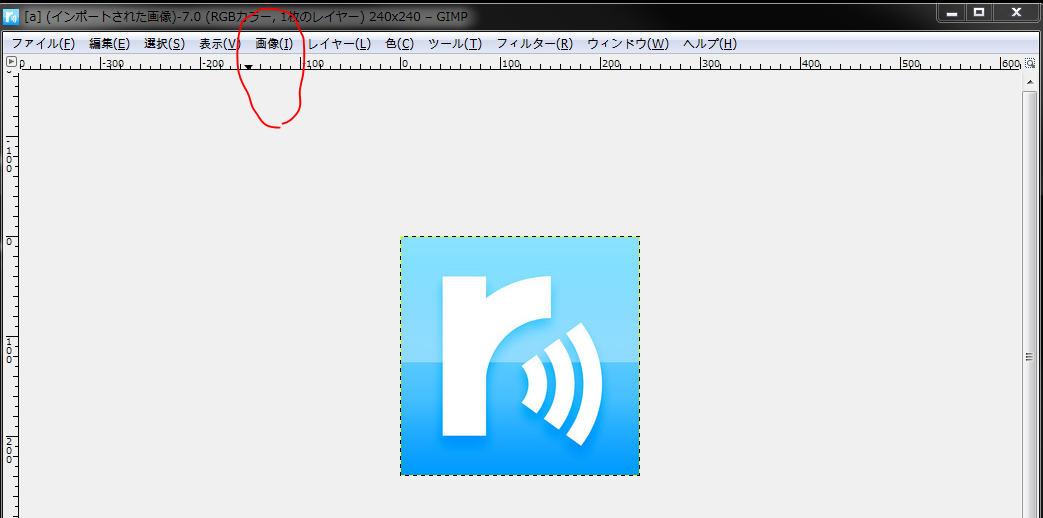
下の画像のように3つも立ち上がるかと思いますが、リサイズ・拡張子の指定には真ん中の画面しか使わないので安心してください。
邪魔だったら右上の×で消してしまっても問題ありません。

まずは、リサイズしたい画像をGIMPへ持ってきます。
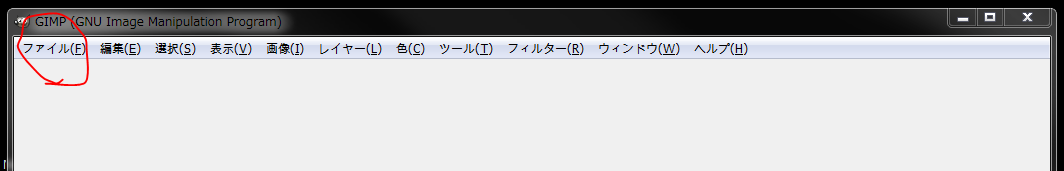
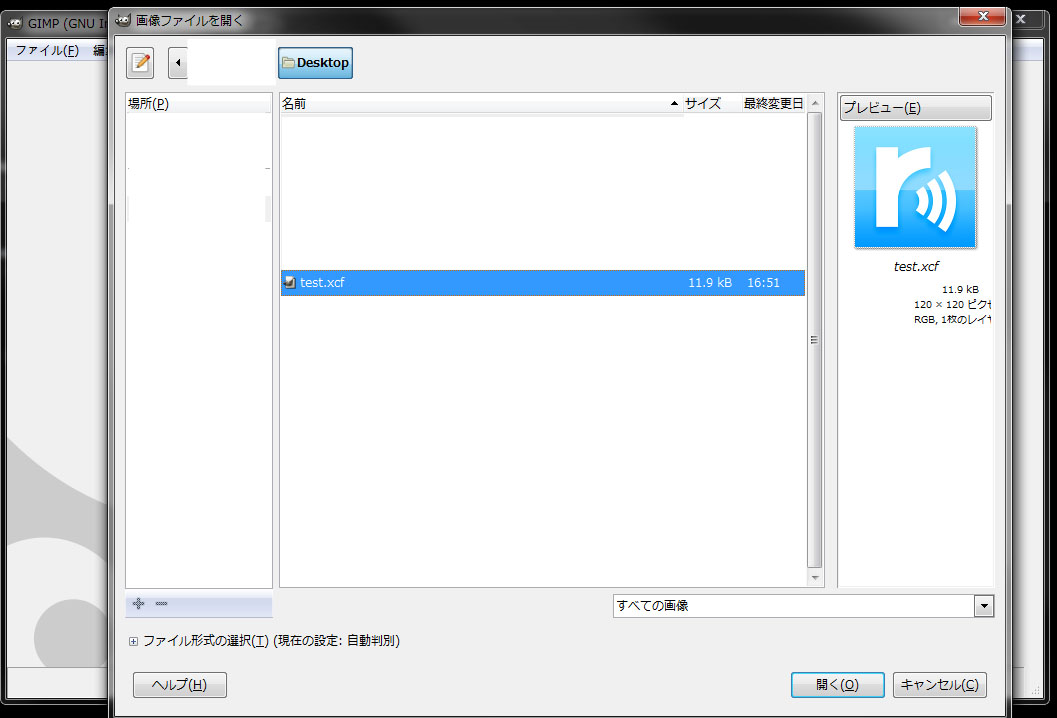
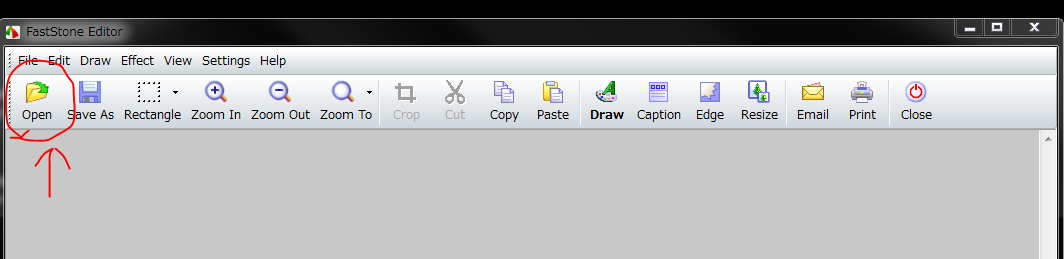
左上にある「ファイル」をクリックして、上から3番目にある「開く/インポート」をクリックします。


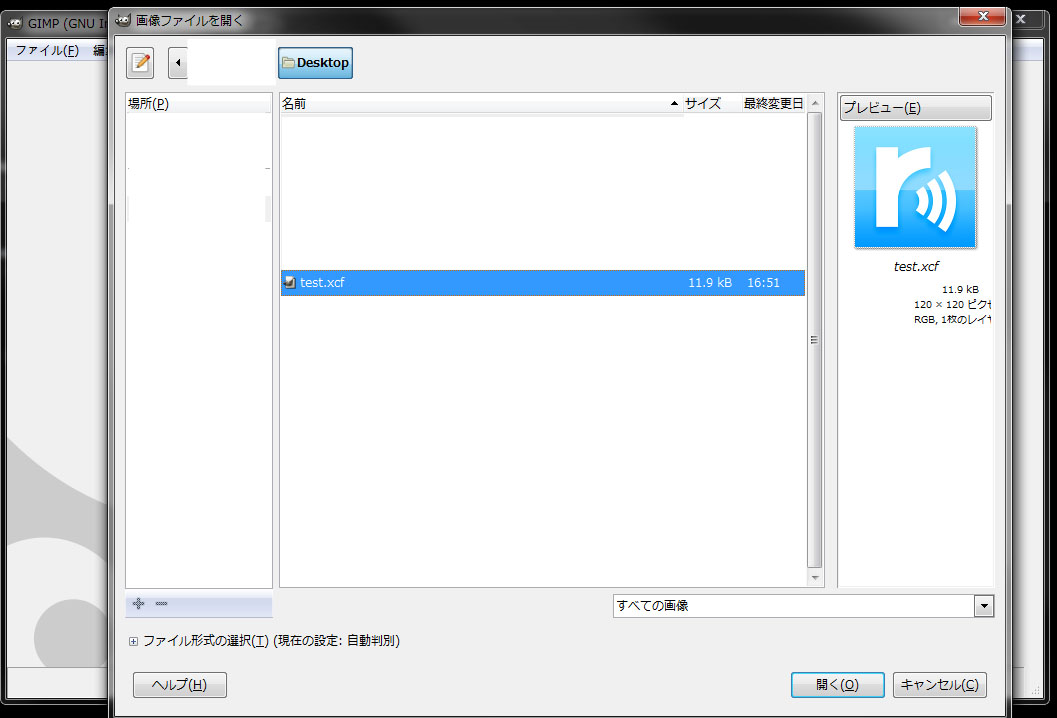
使用したい画像をクリックし、右下にある「開く」をクリックします。
使用したい画像をダブルクリックしても開きます。
画像が開けたら、さっそくリサイズしていきます。

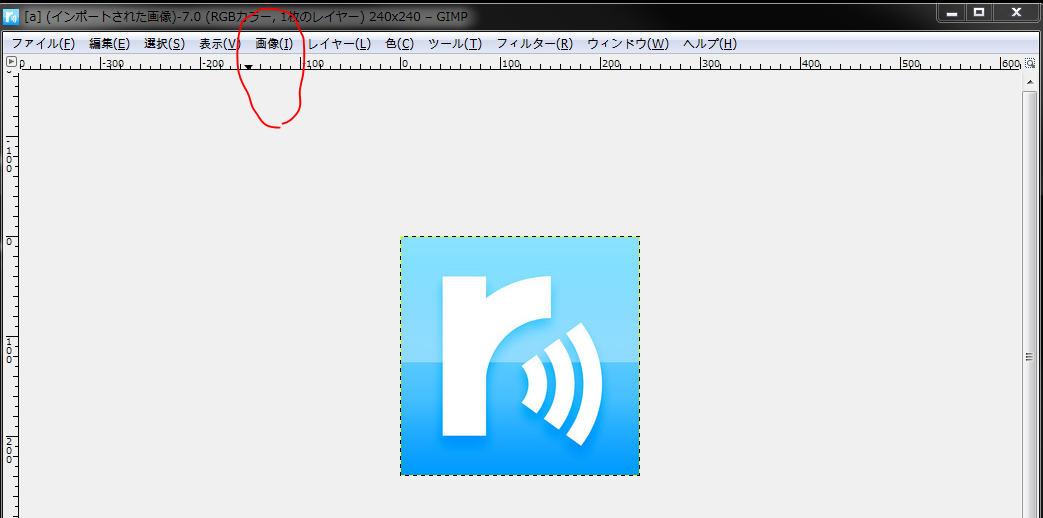
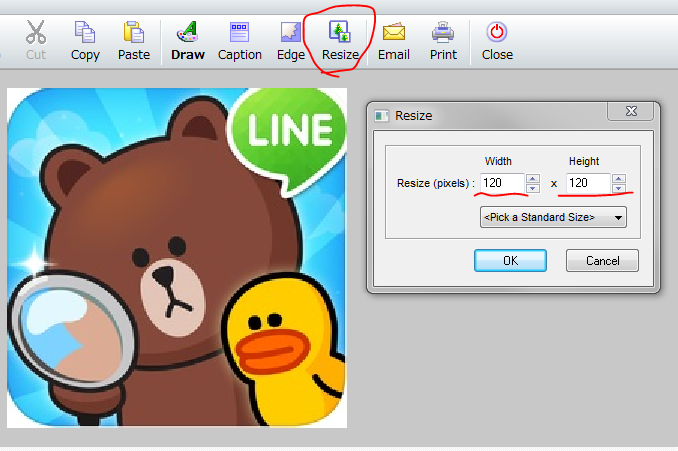
作業の左から5番目にある「画像」をクリックし、上から8番目の「画像の拡大・縮小」をクリックします。

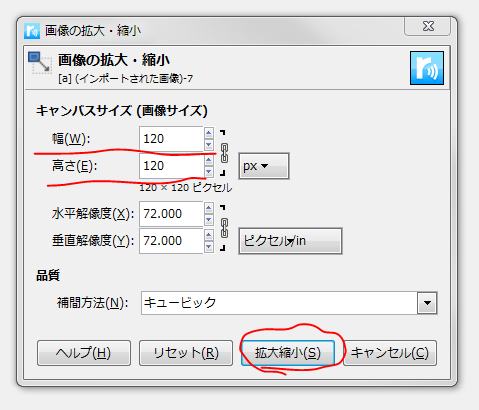
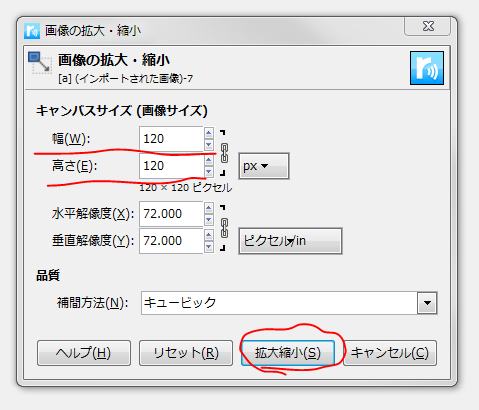
そうすると上のような画面が出てきますので、画像を「幅120ピクセル×高さ120ピクセル」のサイズにしましょう。
できたら、「拡大縮小」のボタンをクリックします。
そうすると、画像が指定したサイズに変更されます。
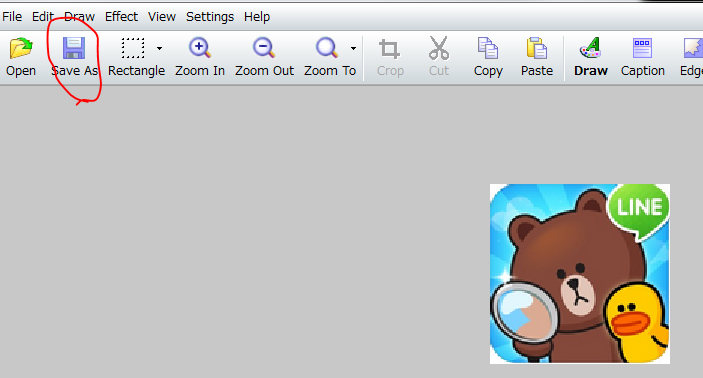
リサイズが完了したので、画像を保存します。
作業の一番左にある「ファイル」をクリックして下から8番目の「名前をつけてエクスポート」をクリックします。
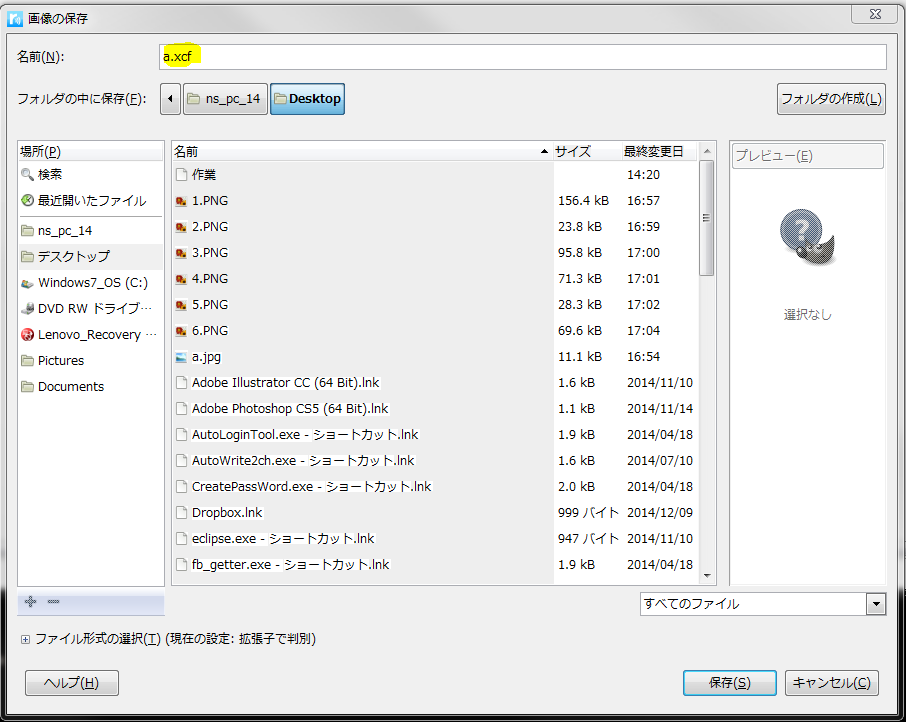
上から8番目の「名前をつけて保存」で保存をすると、GIMPでしか開けない拡張子「.xcf」でしか保存ができないので要注意です。

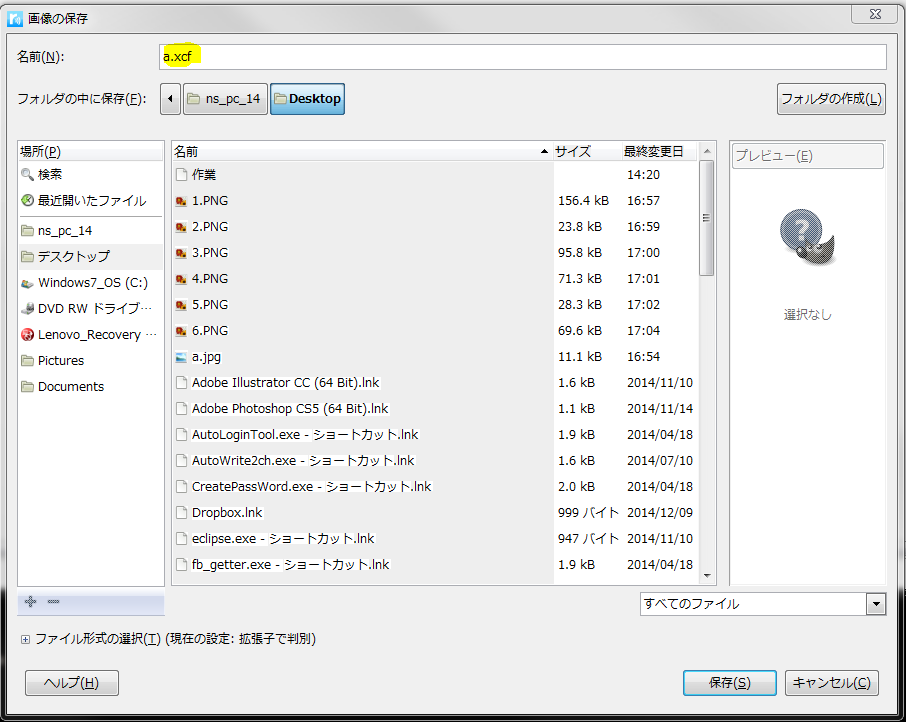
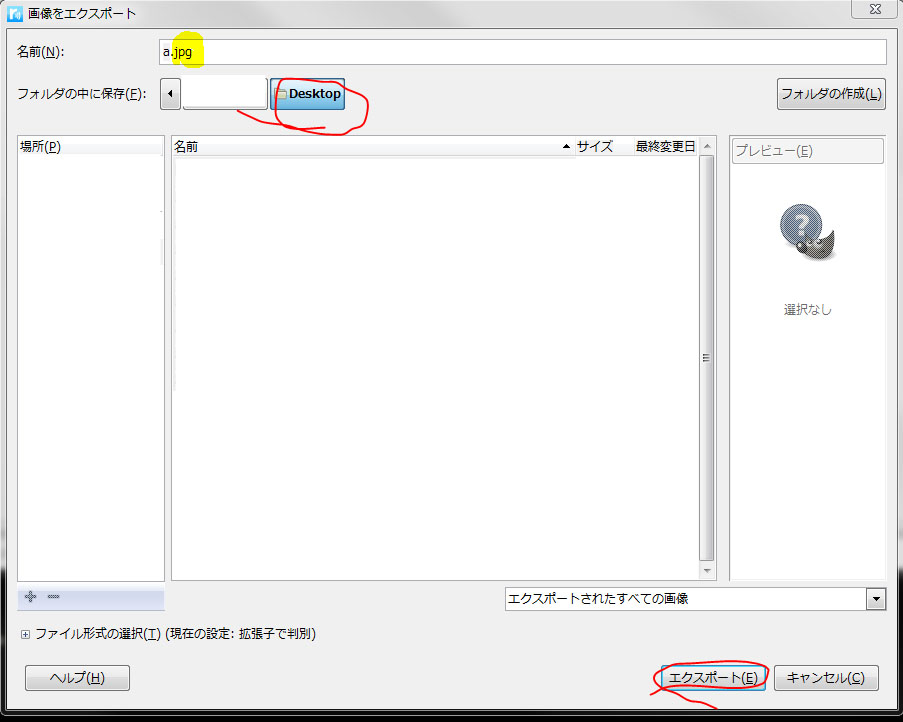
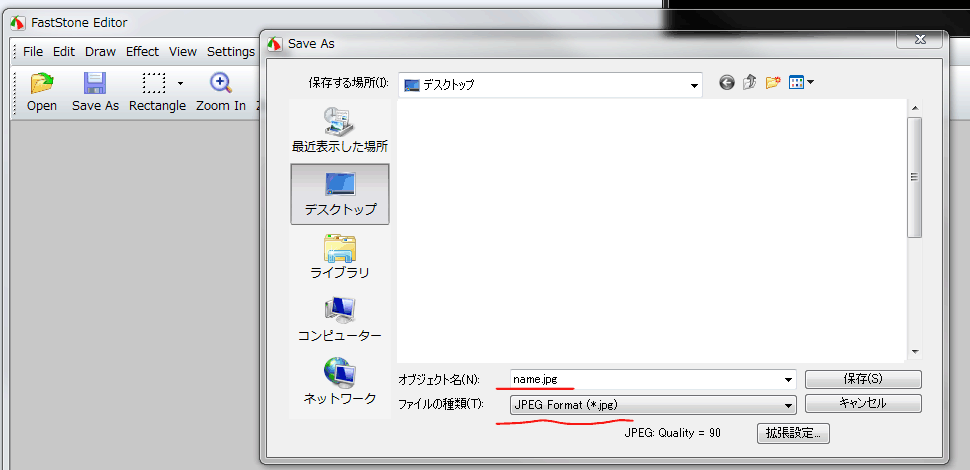
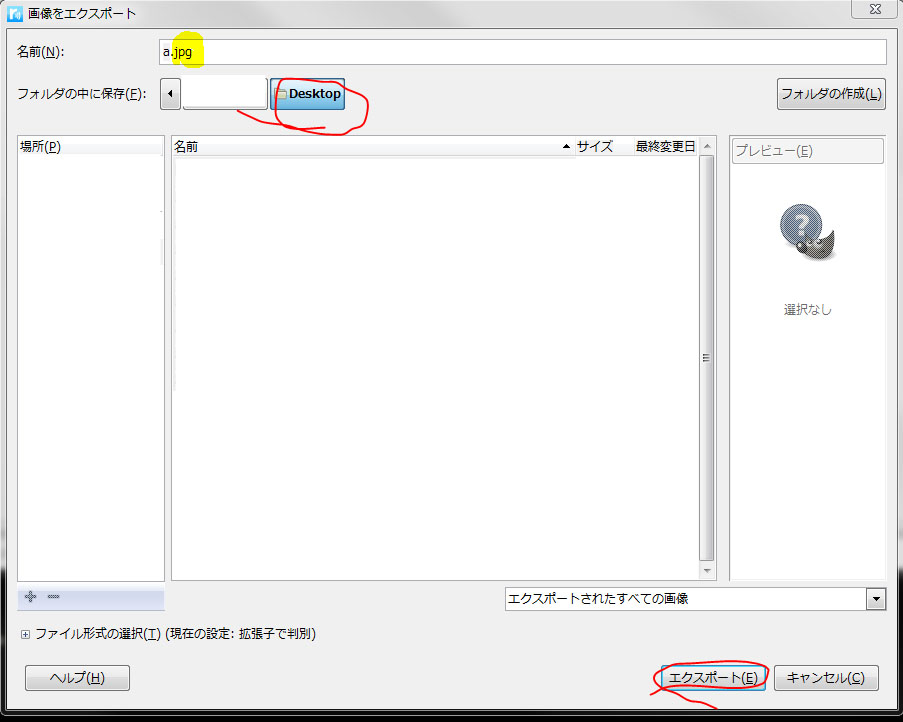
「名前をつけてエクスポート」をクリックすると下のような画面が出てきます。
「名前をつけてエクスポート」では「名前」の部分の拡張子はその画像の拡張子の名前がついていると思いますので、違う拡張子で保存したい場合には、「.(ドット)」以降を変更したい拡張子の名前に打ち変えます。
ここでは、「.jpg」と打ちましょう。(JPEGで保存)
保存場所は今回はわかりやすくデスクトップを指定します。
ここまで出来たら、右下のエクスポートをクリックします。

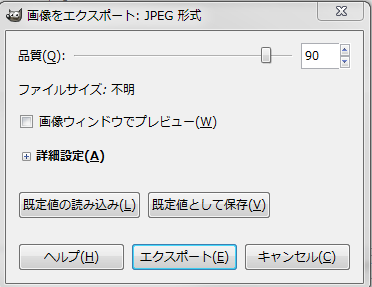
そうすると、

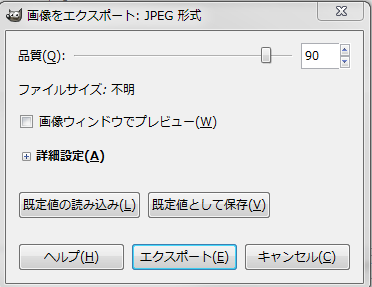
こんな画面が出てきますが、気にせず「エクスポート」をクリックします。
これで保存が完了です。
指定した場所に指定した拡張子で保存されているか確認してみてください。
以上で説明は終わりです。