Windows10では、タスクバーの右端に時刻表示がありますが、デフォルトでは、
17:35
といった具合に時刻表示のみになっています。何月・何日まで表示させておいた方が見易くて良いですね。
![]()
↑このままでは見辛いです、、、
年月日を表示する為にはタスクバーの表示サイズを1行→2行に変更します。

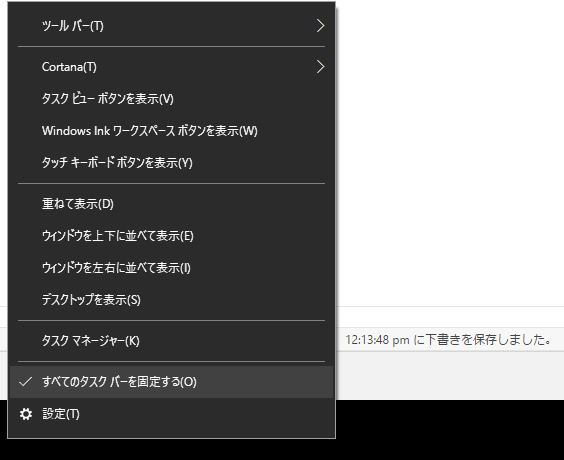
タスクバーの上で右クリック > すべてのタスクバーを固定する(O)のチェックを外します。

タスクバーとWindowsの境目にマウスを合わせます。すると上下の矢印マークにアイコンが変化します。

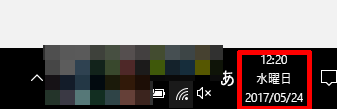
上方向にドラッグするとタスクバーの行サイズが大きくなります。すると日付表示が
12:20
水曜日
2017/05/24
と表示される様になりました。これでいちいちカレンダーを見る事無く、現在がいつなのか簡単に確認する事が出来る様になりました。
Windows10で日付表示のフォーマットを変更する方法
表示フォーマットを自分流にアレンジする事も出来ます。
見辛いので表示フォーマットを変更していきます。
2017/05/24 12:05
といった具合に年月日まで表示される様に設定して行きます。

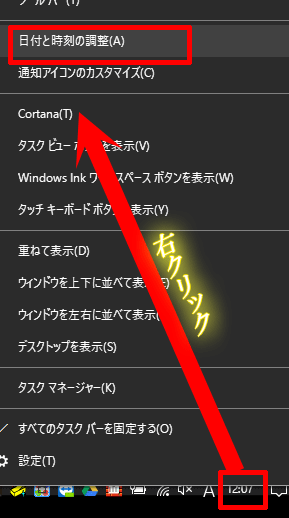
タスクバー上の
時刻表示の上で右クリック > 日付と時刻の調整(A)をクリックします。
この時に日付と時刻の調整(A)は時刻の上でマウスを右クリックしないと表示されないので注意しましょう。

設定画面が表示されたら、画面を下にスライドします。
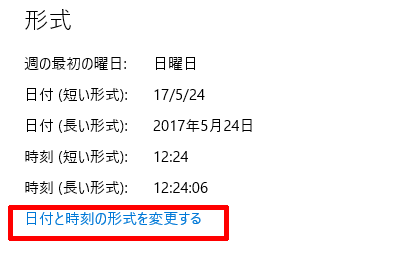
形式の中に日付と時刻の形式を変更するというリンクがあるのでクリックします。

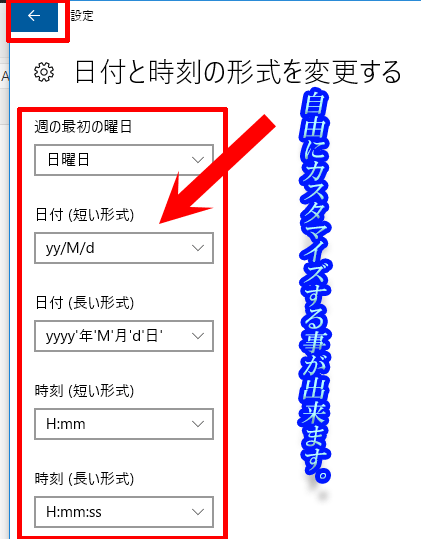
日付と時刻の形式を変更する
という画面に遷移します。
- 週の最初の曜日
- 日付(短い形式)
- 日付(長い形式)
- 時刻(短い形式)
- 時刻(長い形式)
といった項目がありますので自分好みに設定しましょう。
前の設定画面に戻るには、左上にある←をクリックします。

