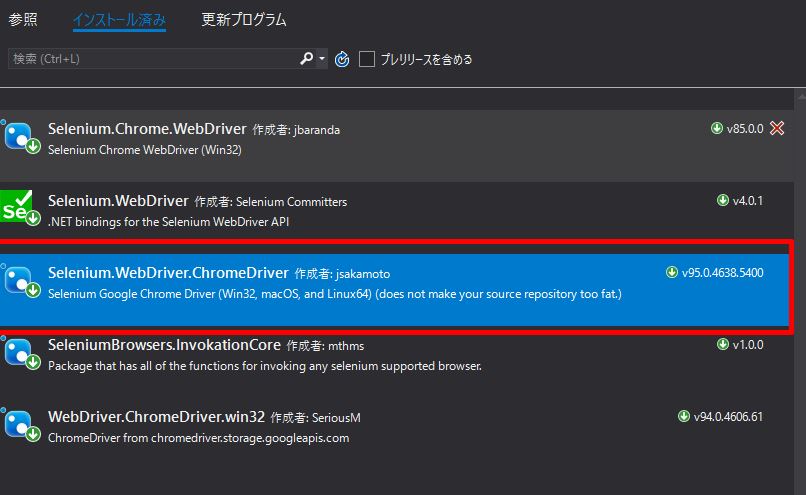
C# + Seleniumでとあるサイトのスクレイピングツールを作っていたところ、プルダウンメニューがJavaScriptでレンダリングされておりすぐに閉じてしまい、開いた状態でのXPathの取得に少し困りました。
要素を動かさずに個定する方法は無いかな~と調べていたところ、次の方法で簡単に調査する事が出来ました。
要素の上で右クリック > 検証 > Consoleタブを選択
setTimeout(() => { debugger }, 3000)
このコードをConsoleに入力し実行します。
末尾は待機させる時間(ミリ秒指定)です。
ここでは 3000ミリ秒(3秒)を指定しています。
この時間の間に要素を表示させます。
3秒だと短い場合には、10秒(10000ミリ秒)を指定すると良いです。
指定した時間が経過すると
Sourcesタブがアクティブになります。
そのタイミングでElementsタブを選択し、要素を調査する流れになります。
動く要素を検証する場合、この手順でやるわけですが、この作業はChromeのデバッガーが一癖あるのでコツをつかむまで練習した方が良いです。
コツは、スピーディーに行う事です。