WEBページのスクレイピングをする際に、特定の要素のHTMLを知りたい場合があります。
地道にそのコードを目視で追いかける事も可能ですが、てっとり早く調べるには、Chromeの開発機能を使います。
いや~、昔と違って今は便利だな~とつくづく思います。
ChromeでスクレイピングしたいWEBサイトを開きます。
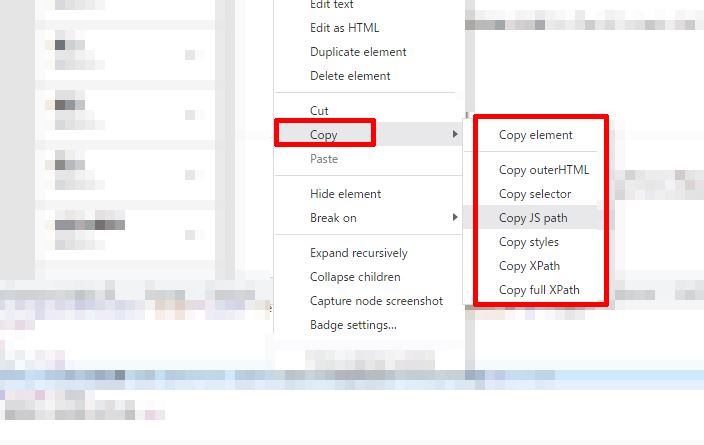
右クリック > Copy
すると色々と表示されます。
Copy element
Copy outerHTML
Copy JS path
Copy styles
Copy XPath
Copy full XPath
これらの何れかを選択します。するとセレクタの文字列がクリップボードにコピーされます。
私はよく、
Copy JS pathやCopy XPathを使用していますが、好みで選択してください。