Google Cromeに標準で備わっているJavaScriptデバッガーを使う時の
効率的なショートかっととかのまとめです。
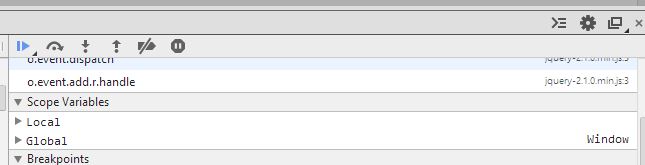
一応、Google Cromeの中にある以下のボタンを押す事によりステップオーバー等を行うことも可能ですが、ショートカットコマンドを使った方が効率が良いです。
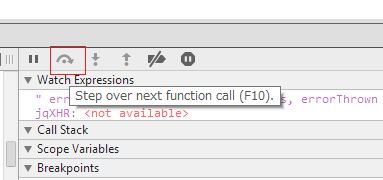
以下にも記していますが、F10のステップオーバーを行う場合には次のアーチ状のアイコンをクリックします。
ステップオーバーするには?
F10を押します。これはVisual Studioと同じデバッグコードです。
では、実際によく使うショートカットコマンドを紹介します。
ステップオーバーする
F10
ステップインする
F11
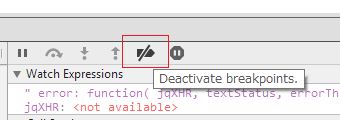
JavaScriptのデバッグ実行を有効・無効設定を行う
残念ながらこのショートカットコマンドは、Cromeに用意されていないので以下のアイコンを直接クリックして有効・無効を切り替えます。
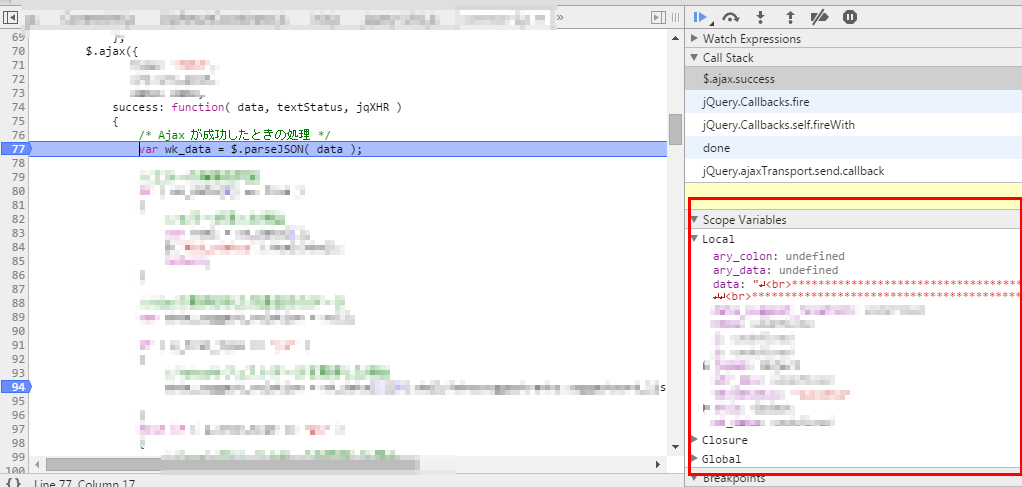
実行中のスコープ内の全変数の値を確認する
Cromeのデバッガを起動すると Scope Variables という部分が表示されるのでそれをクリックします。すると現在デバッグ中のファンクションの中に含まれている全変数の値を確認する事が出来ます。いちいち変数名を選択してAdd Watchなどする必要が無く大変便利な機能です。