カスタムCSSの必要性
WordPressは非常に便利なコンテンツ管理システムです。そして使っているうちにCSS(スタイルシート)を色々とカスタマイズしたくなる事も多いと思います。
通常であれば利用しているテーマ(Theme:正しい発音はスィーム)のstyle.cssを直接いじったりする訳ですが、そうするとテーマがアップグレードされた場合に折角カスタマイズしたスタイルが全てパーになってしまいます。。。そんなトホホな状況にそんな事にならない為にカスタムCSSを使える様にしておいた方が良いです。
テーマによっては最初からカスタムCSSが使える物もある様です。無い場合には、以下手順でプラグインをインストールしておきましょう。
なお、カスタムCSSと呼んでいるのは自分オリジナルのスタイルシートを定義したCSSファイルを作成し、テーマ付属のstyle.cssに一切手を加える事なくオリジナルのスタイルを適用するという意味合いです。ちょっと説明が難しいですが何となくイメージが沸いたでしょうか。
プラグイン Simple Custom CSS and JS のインストール
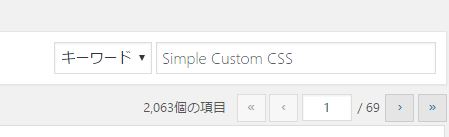
WordPressのサイドメニュー > プラグイン > 新規追加 > キーワード
に
Simple Custom CSS
と入力します。

すると自動でプラグインが絞り込まれます。

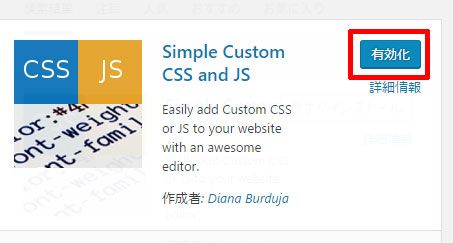
Simple Custom CSS and JS のプラグインがヒットするので
今すぐインストールをクリックします。

インストールが完了したら有効化をクリックします。

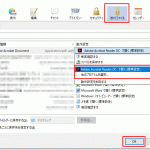
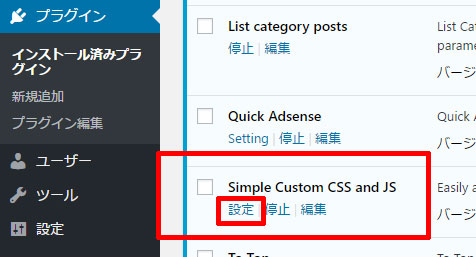
メニュー > プラグイン > インストール済みプラグイン > Simple Custom CSS and JS > 設定
をクリックします。

Add CSS codeをクリックします。

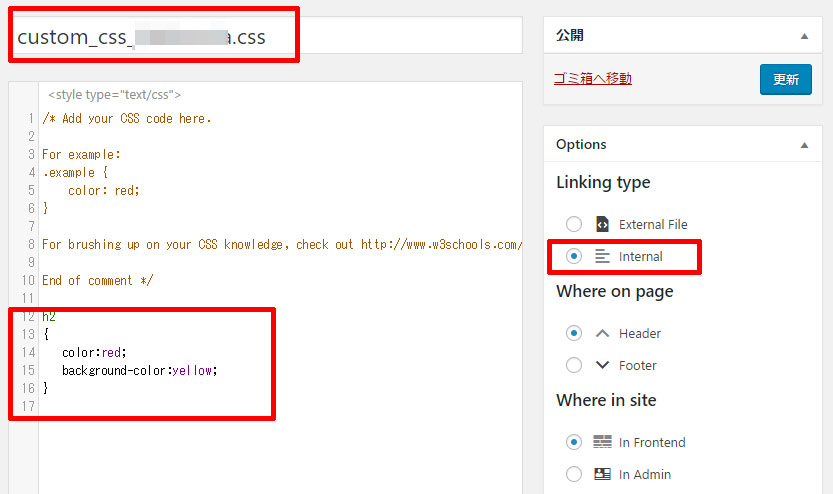
定義するカスタムCSSにタイトルを付けます。名前は何でもかまいません。英数字で分かり易い名前を付けると良いでしょう。
ここでは、
custom_css_test.css
と入力しました。下枠にCSS(スタイルシート)を定義します。
画面右側のLinking typeでCSSの反映場所の切り替えが出来ます。
ここでは、internalにチェックを入れて更新をクリックします。

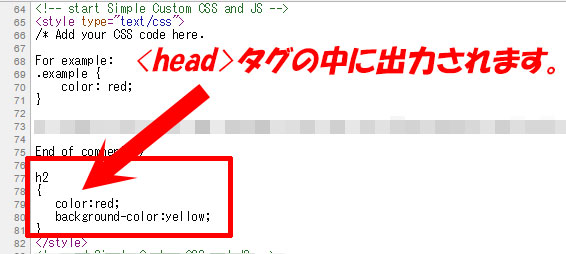
カスタムCSSを反映した上で任意のページを開くと、<head>タグの中に定義したCSSが出力されている事が分かります。
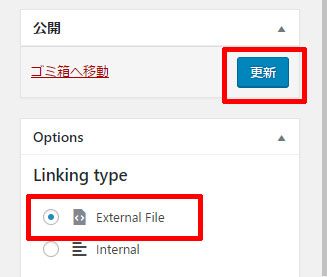
では、今度はLinking typeをExternal Fileにチェックを入れ更新をクリックしてみます。

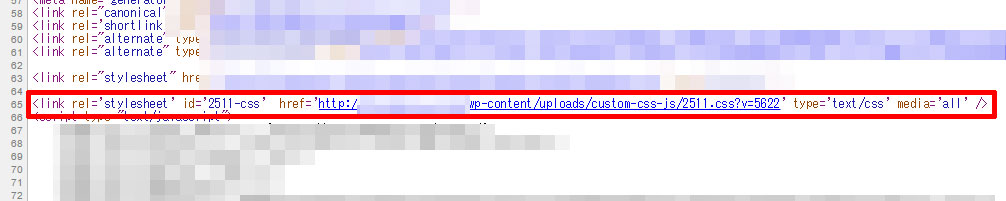
ページを開いてみると、

External Fileを選択すると外部ファイルにCSSが定義されている事が分かります。
<link rel=’stylesheet’ id=’2511-css’ href=’http://XXX/wp-content/uploads/custom-css-js/2511.css?v=5622′ type=’text/css’ media=’all’ />
- External File
- Internal
のうち、どちらの方法でスタイルを適用させるかは自由ですが、ページロード時の速度などを考えると最終的にはExternal Fileにしておいた方が良いでしょう。
また、Were in site という項目があります。これは定義したカスタムCSSの反映先を
In Frontend → ユーザの見える表側に適用
In Admin → WordPressの管理画面に適用
という意味です。 したがってIn Frontend のままでよいでしょう。