PHPやJavaScriptのコードを編集する際は、Eclipseをこれまで使っていたのですが、VS Code(Visual Studio Code)でも同じ事が出来るらしい、という事を小耳にはさんだので試してみました。
結論として、Visual Studio CodeよりEclipseの方がよっぽど使い易いです。
Eclipseで、WEBサーバに接続してコードを編集する場合、標準でリモートシステムエクスプローラーという機能を使っていましたが、VS Codeでは、リモート接続用の拡張機能を使って行う様です。
VS CodeでWEBサーバにリモート接続した時の手順をまとめます。
その時の手順などをメモっておきます。 まず、VS Codeをインストールします。インストールの手順は省略します。
まず、VS Codeをインストールします。インストールの手順は省略します。
インストールが完了したらVS Codeを起動します。
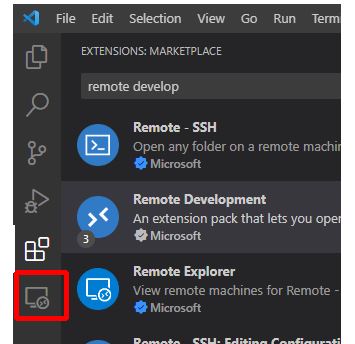
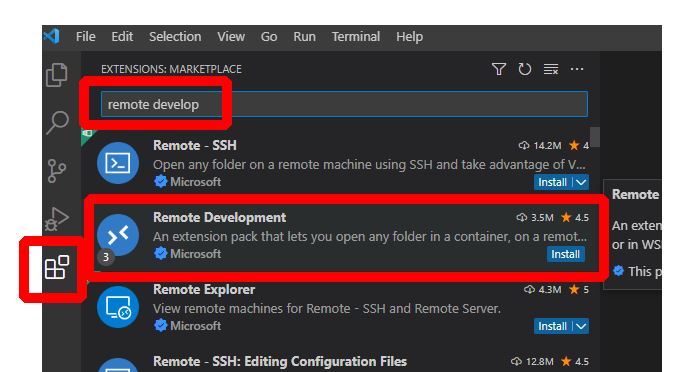
画面左側のアイコンをクリック > remote development
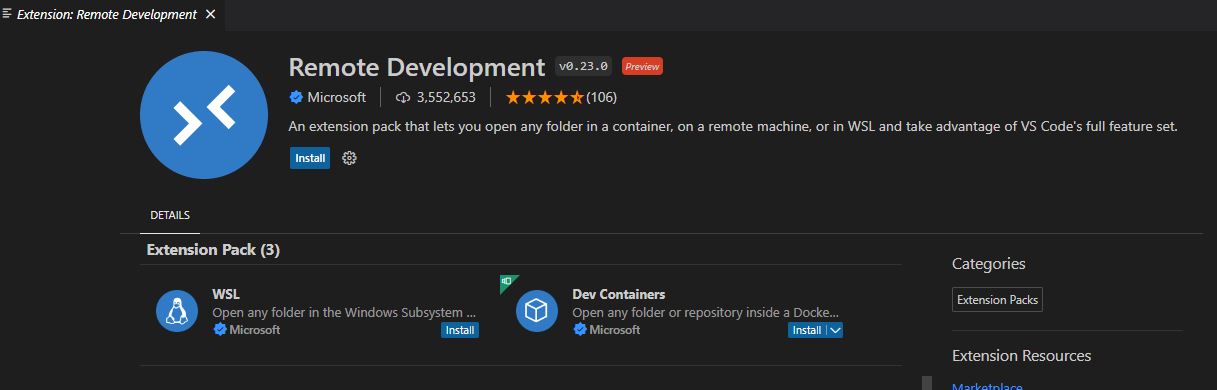
すると Remote Developmentというのが出て来るのでクリックします。
Installをクリックします。
この時に機能拡張パックとして
- Remote-WSL
- Remote-Containers
- Remote-SSH
がインストールされます。VS Codeについて詳しい人は必要なもののみインストールすれば良い様です。
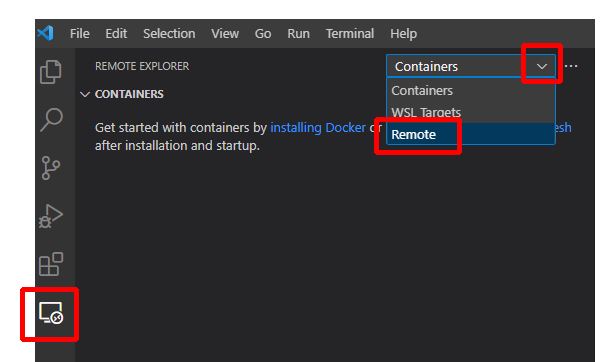
Remote Developmentのインストールが正常に終了するとこのアイコンが現れます。
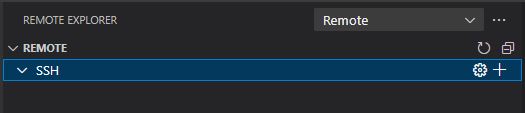
 アイコンをクリックし てプルダウンからRemoteを選択します。
アイコンをクリックし てプルダウンからRemoteを選択します。
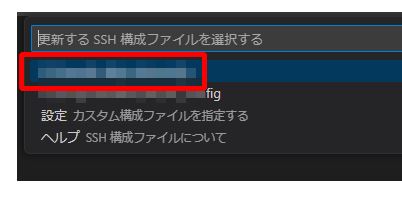
歯車マークをクリックします。 「更新する SSH 構成ファイルを選択する」よりSSHキーのconfigファイルの場所を指定します。
「更新する SSH 構成ファイルを選択する」よりSSHキーのconfigファイルの場所を指定します。
こだわりが無ければどこでも良いのです。
私は「 c:\users\{hoge_user}/.ssh/config」を指定しました。
この中にSFTP接続方法などを設定していきます。
インストールした拡張機能ごとに「F1」を押してターミナルから作業を指定していく必要があります。
はっきり言って使い辛い。
EclipseからVS Codeへの乗り換えを考えている人もいるかと思いますが、Eclipseを使い続けた方がよっぽど良いです。