基本認証を使えば、簡単にアクセス制限を掛ける事ができる
セキュリティー維持の為にも、サイトに基本認証をかけてID/PASSを知らない人にはアクセスをさせない様にします。
まだ、開発中のサービスなどは外部に公開をしたくないといった事があると思います。そういう場合に重宝されるでしょう。
基本認証(ベーシック認証)を設定する方法
1.基本認証を掛けたいディレクトリに移動します。
cd /home/hoge_user/www/hoge_dir
2..htaccessファイルを作成します。
AuthType Basic
AuthName “Enter Your ID and PASS”
AuthUserFile /home/hoge_user/www/app_test/.htpasswd
require valid-user
WordPressの仕様上、「AuthName」のダブルクォーテーションが全角になっていますが、使用するときは半角のダブルクォーテーションに書き換えてください!ダブルクオーテーションで囲ってしまうとエラーになります!
更新日:2023/5/16
AuthName には、基本認証ダイアログが起動した時に入力を促すメッセージを入れます。
日本語の場合には文字化けしてしまいます。
英語でメッセージを入れると良いでしょう。
3..htpasswdファイルを作成します。
ユーザ名:(暗号化された)パスワード
基本認証で設定するパスワードは以下の様なサイトを
使って作成すると便利です。
.htaccess による認証用 パスワード暗号化ツール
http://www.luft.co.jp/cgi/htpasswd.php
すぐに使いこなせる Linux超入門 (日経BPパソコンベストムック)
本来は、ユーザ作成、パスワード作成をCUI上でコマンド発行で行います。
.htpasswdファイルには
ユーザ名:{暗号化されたパスワード}
という形式になります。
★捕捉★
.htaccess
.htpasswd
のファイルはWindows環境では作成が出来ません。Windows環境ではファイル名の頭が「.」(ピリオド)から始まるファイルを作成出来ない為です。よってローカルのWindows環境では
test_1.htaccess
test_2.htpasswd
という風に名前を仮置きし編集を行いWinSCPでサーバにアップロードします。その後、サーバ上でリネーム
test_1.htaccess → .htaccess
test_2.htpasswd → .htpasswd
した方が手っ取り早いです。viを使ってTeraTerm上から変更も出来ますがやはり面倒ですしね。
基本認証ダイアログが起動後にユーザ名・パスワード入力をした時にエラーが出る場合の対処方法
海外サーバー(hostmonster)で運営中のあるサイトに基本認証を掛けてみました。
.htaccess
.htpasswd
両ファイルとも設定値・設定方法ともに合っているはずなのに、なぜか基本認証のダイアログ起動後に、ユーザ名・パスワードを入力すると
Internal Server Error
というエラーが出るという事象にドはまりしました。

かなりはまったのでメモしておきたいと思います。
基本認証でInternal Server Errorが出た原因
原因は、.htaccessファイルの中で.htpasswdファイルのパスを指定しますが、そのパスの指定をミスっていました。
私の場合、契約したhostmonsterの設定が特殊で
ドメインを割り当てているパスがWinSCP上で見ると
/public_htmlになっていました。
/public_html/.htaccess
/public_html/.htpasswd
この様に2ファイルを配置したのですが、.htaccessファイルの中で.htpasswdファイルのパスを
AuthUserFile /public_html/.htpasswd
と記載していたのですが、このパスの指定が間違っていた訳です。
DOCUMENT_ROOT/public_html/.htpasswdと指定し直したところ正常に基本認証が動作する様になりました。
AuthUserFile {DOCUMENT_ROOT}/public_html/.htpasswd
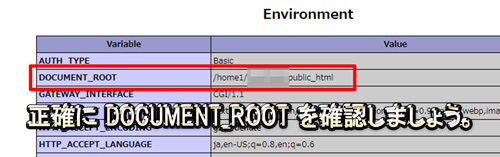
DOCUMENT_ROOTの確認方法
基本認証をかけるパスに
test.phpとスクリプトファイルを作成します。
そして、以下コードを記述します。
<?php
phpinfo();
?>
ブラウザからアクセスすると

Environment
の中に
DOCUMENT_ROOTのパスが表示されている事が確認出来ます。
WinSCPで開いた時には
/home/{user_name}
までのパスが省略して表示されていました。
この省略されたパスを使って、.htpasswdファイルへのパスを.htaccessの中で指定していた事がInternal Server Errorの原因でした。
パスワードファイルを指定する場合には、には、phpinfoでドキュメントルートのパスをしっかりと確認して指定する様にしましょう。
※
さくらインターネットでは、WinSCP上でも正しいパスが表示されます。
hostmonster(海外サーバー)が何か特殊な設定をしている様です。
2023/5/6更新
久しぶりにとある運営サイトに基本認証を設定しアクセスしようとしたところ、この様なエラーが出てちょっとはまりました。
Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator at webmaster@{hogehoge_test}.com to inform them of the time this error occurred, and the actions you performed just before this error.
More information about this error may be available in the server error log.
Additionally, a 500 Internal Server Error error was encountered while trying to use an ErrorDocument to handle the request.
解決策をメモっておきます。
このエラーが出ていた原因は
AuthType Basic
AuthName “My Authentication“
AuthName “Enter Your ID and PASS”
AuthUserFile /home3/cannacl7/public_html/.htpasswd
require valid-user
このAuthNameの「”」を半角で入力すべきところが「”」全角になっていた為です。全角のダブルクォーテーションを半角にしたところ正常に動作する様になりました。









![Windows10でタスクスケジューラを起動した時に出るエラー対策【選択されたタスクが存在しません。現在のタスクを表示するには、[最新の情報に更新]をクリックしてください。】](https://know-how-tree.com/wp-content/uploads/2015/09/task-error-1-150x150.jpg)