ソースファイル内の一括置換を行う
Eclipseで開発をしていると、DBのテーブル名を誤って定義していた事に後から気付いて、テーブル名を修正した場合、ソースファイルも修正をしなくてはならなくなります。
ただ、チマチマと手動修正だと手間暇がかかるのでEclipseの一括置換機能を使うと便利です。
その手順を纏めておきます。
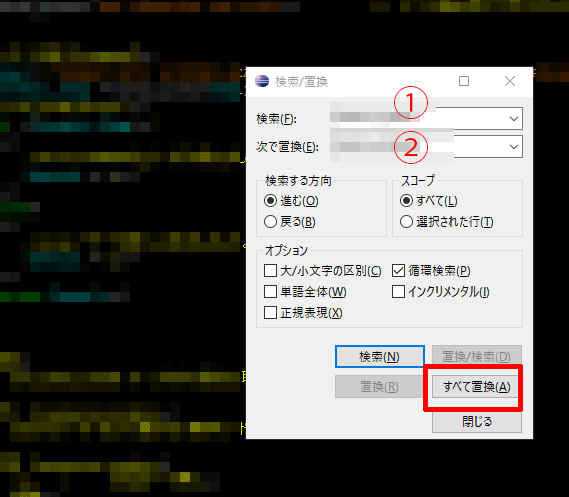
Control + F を押します。すると「検索/置換」ダイアログが表示されるので
検索(F):{置換対象の文字列}
次で置換(E):{置換後の文字列}
を指定したらすべて置換(A)をクリックします。これでソースファイル内から指定した条件で一括で文字列を置換する事が出来ます。便利な機能なのでマスターしておきましょう。
Eclipseで指定した範囲内で文字列の置換を行う
ソースファイル内の特定の関数・範囲の中のコードだけを一括置換対象としたい場合には、以下の手順で指定した範囲の中で一括置換を行う事が出来ます。

ここでは、選択した関数(function)の中での文字列置換を行います。
Control + F
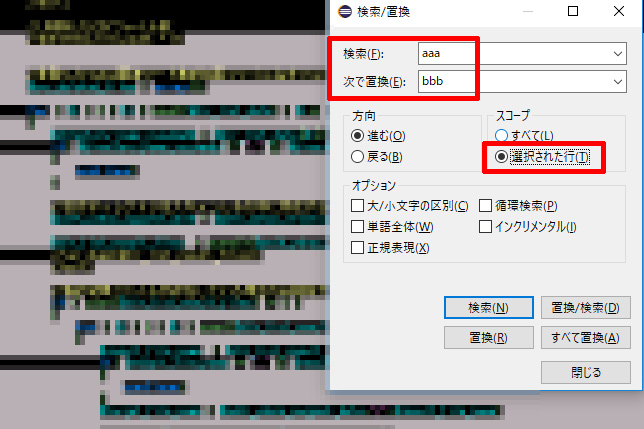
を押して「検索/置換」ダイアログが起動させます。
検検索(F):{検索する文字列}
次で置換(E):{置換後の文字列}
そして、スコープの中にある「選択された行」にチェックを入れます。
そして「すべて置換(A)」をクリックすれば、指定した範囲内の文字列の一括置換が出来ます。
この置換関係は開発時に使う頻度も高い便利な機能なので必ず覚えておきましょう。