JavaScriptの開発・デバッグにはChromeが最適
更新日:2023/1/7
JavaScriptのデバッグを行う場合、Eclipseやサクラエディタでコードを書いて、実際にコードを動かしてデバッグをする場合、Google Chromeが最適です。
IEにも標準で開発ツールがありますが、Chromeの方がサクサク動くので良いです。
あと、序に言うとGoogle Chromeを「クローム」と呼んでいる人がいますが間違いです。正確には「クロム」です
このページではGoogle Chromeを使ったJavaScriptのデバッグテクニックを纏めていきます。
デスマの続く開発現場には、人員不足の為に開発スキルの低い初心者が偽装派遣で送られて来る事があります。
そんな時にベテランPGがいちいちコーディング方法やデバッグ方法を教えると時間のロスです。
このページではChromeを使ったデバッグ方法を自分で言うのもあれですが、かなり細かく解説したつもりです。
開発経験の浅い新人君でも、余程バカで無い限りこのページを読んでもらえれば、簡単にJavaScriptの開発・デバッグが出来る様になると思います。
Google ChromeでJavaScriptをデバッグをする際のポイント
覚えておくべきポイントなどまとめていきます。
WEBページ上で
右クリック > 検証(I)
を行います。
するとJavaScriptの開発用の画面が開きます。


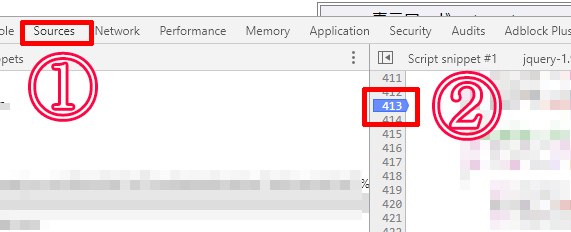
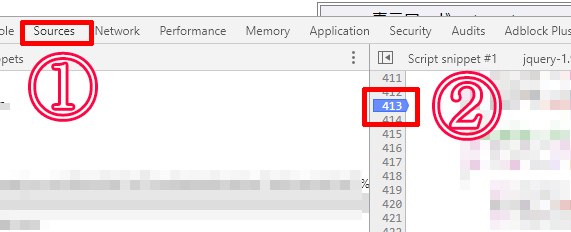
開発画面が起動したら
①Sourcesタブをクリックします。
すると右側にWEBページで使用されているJavascriptのソースファイルがタブ表示されます。
デバッグを行いたいファイルタブをクリックします。
②ソース(プログラム)の行番号です。
ここをクリックする事でブレークポイントを設定する事が出来ます。
ブレークポイントを外す場合には、もう一度クリックします。
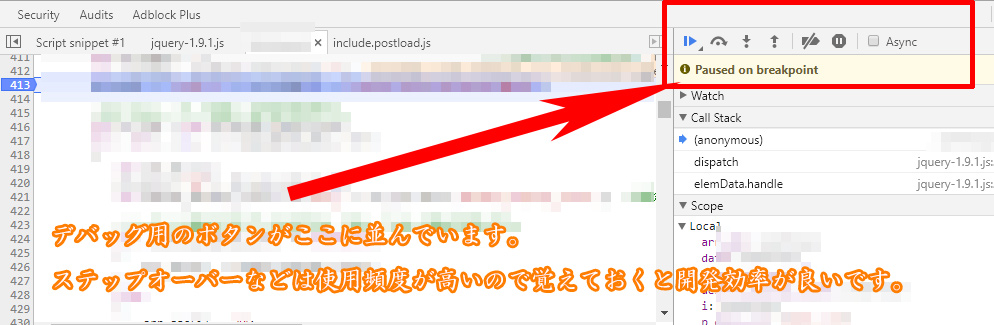
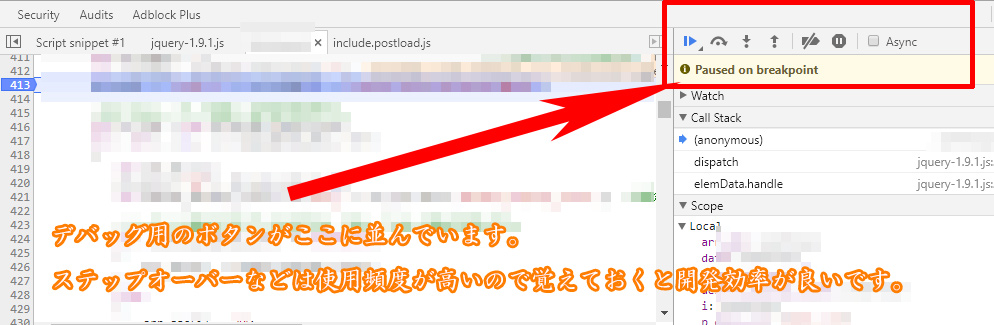
デバッグで使用頻度の高いポイント
以下で紹介して行くデバッグ方法は、全て重要なので覚えておきましょう。
ツールバー上のデバッグアイコンをクリックしてもデバッグできなくは無いですが、効率が悪過ぎます。

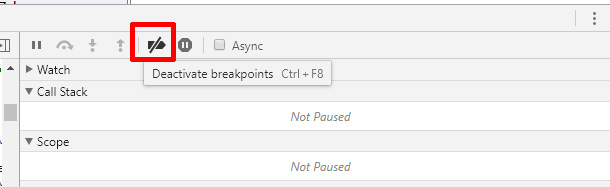
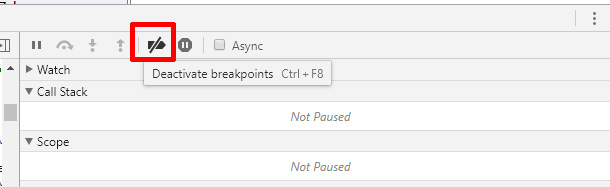
このマークをクリックすると、設定済のブレークポイントを一時的に無効にしたり、有効にしたり切り替える事が出来ます。
Deactivate breakpoints
ショートカット:Control + F8
です。

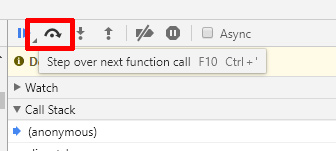
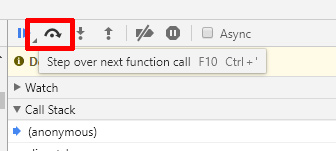
ステップオーバーボタンです。
Step over next function call
ショートカット:F10
このステップオーバーというのは、デバッグ中に現在のカーソールを1行ずつ次に進めて行くのに使います。
Visual Studioでのデバッグに慣れてい人には、要らない説明かもしれませんが、初心者用に細かく解説しています。

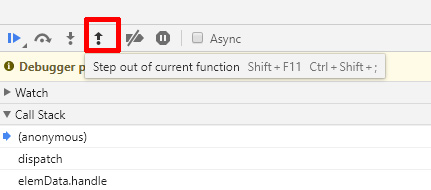
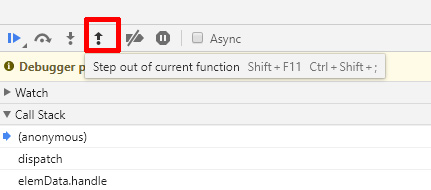
そしてこれがステップアウトボタンです。
Step out of current function
ショートカット:Shift + F11
ステップアウトという機能は、ブレークポイントを複数貼ってある状態で、カーソース行を次の行まで進める場合に使用します。

このボタンを押すと、カレント行から次のブレークポイントを貼っている場所までプログラムを一気に走らせる事が出来ます。
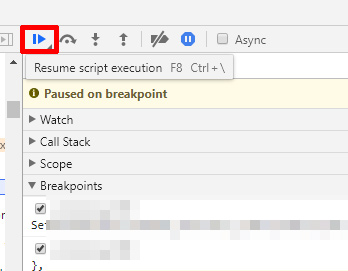
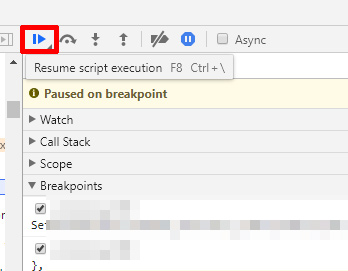
リズームボタンと呼ぶことにします。
Resume script execution
ショートカット:F8
次のデバッグポイントまで結構な行数があったりする場合、ステップイン(F11)を押してチマチマ移動させるよりも、このリズーム機能を使うと効率が良いです。

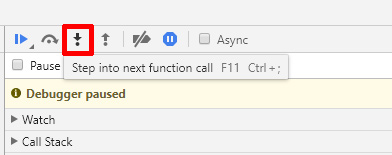
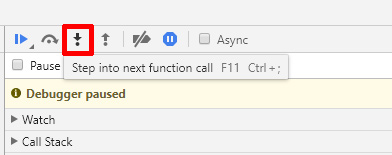
これはステップインボタンです。
Step into next function call
ショートカット:F11
この機能は、デバッグ中に他の関数(ファンクション)を呼び出している部分で実行すると、その関数の中にデバッグ中のカーソールが移動します。
掘り下げてデバッグを行う場合に使用します。

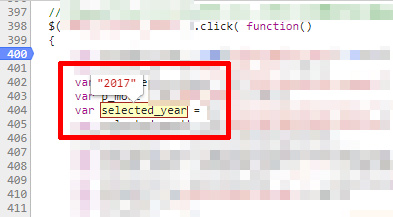
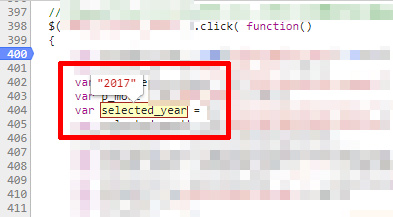
デバッグ中に変数の上にマウスカーソールを当てると、その変数に格納されている値が吹き出しで表示されます。
ここでは、
var selected_year で定義した値が “2017” と吹き出し表示されていますね。

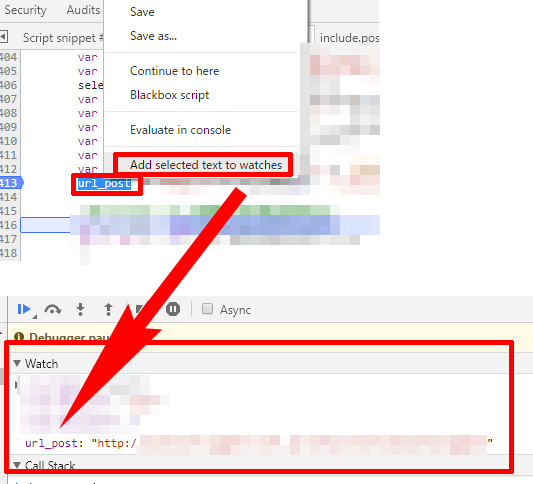
また、その他にも変数の値を確認する方法があります。
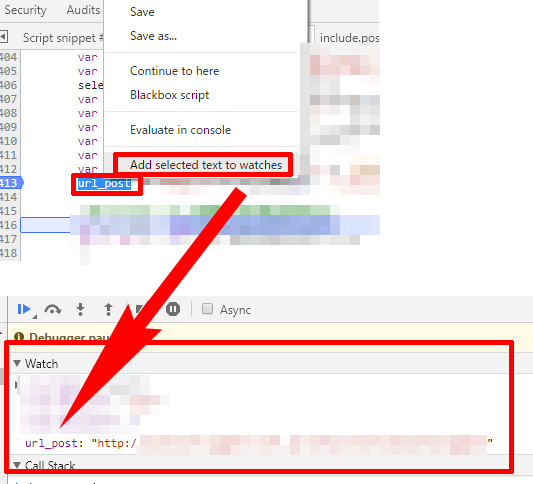
定義済の変数をダブルクリックで選択 > 右クリック > Add selected text to watches
とするとWatchダイアログに変数名とその変数に格納されている値が表示されます。
デバッグを進めていく中で変数の値の変遷をモニタリングしたい場合には、こちらの方法がおすすめです。
この様にして1行ずつそのタイミングにおける変数の値を確認していきます。

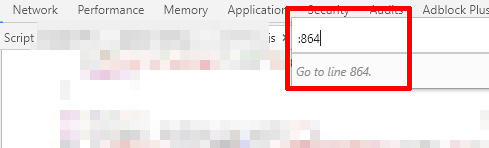
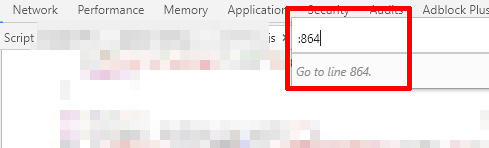
また、Control + G ボタンを押すと
Go to line xxx.
という入力項目が起動します。
最初から「:」が頭についていますが、それに続けて数字を入力しEnterを押すとその行にカーソールが自動で移動します。
ここでは、 864と入力してEnterを押して864行目に移動しました。
行数のソースファイルをデバッグする際には大変約に立ちます。覚えておきましょう。
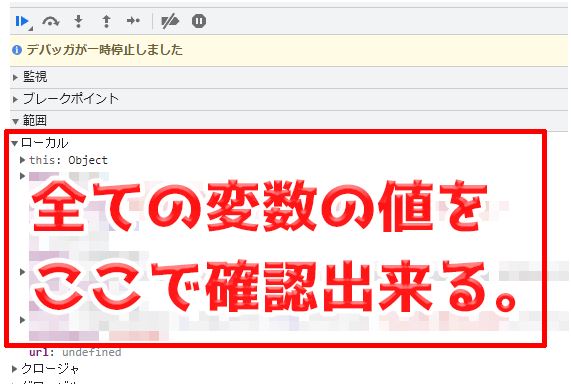
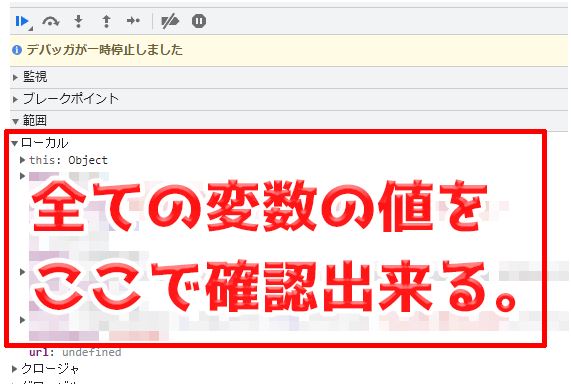
変数の値を確認 デバッグ時に変数の値を確認する場合、いちいちデバッグコードを書かなくても、ローカルの中に自動で変数の内容が全て入っています。ここを開けば値を確認する事が出来ます。
デバッグ時に変数の値を確認する場合、いちいちデバッグコードを書かなくても、ローカルの中に自動で変数の内容が全て入っています。ここを開けば値を確認する事が出来ます。

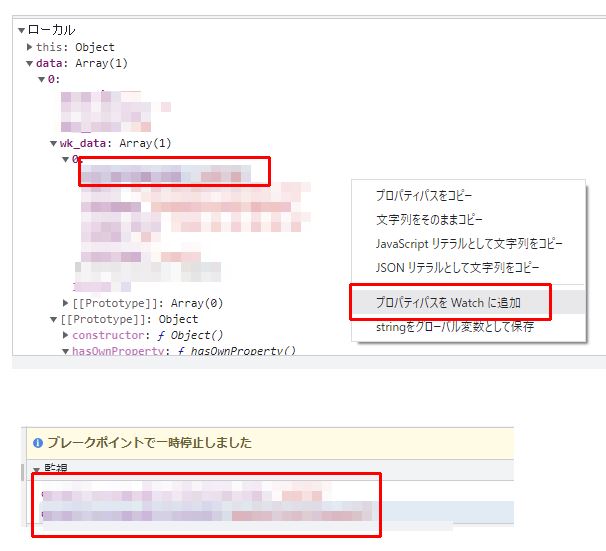
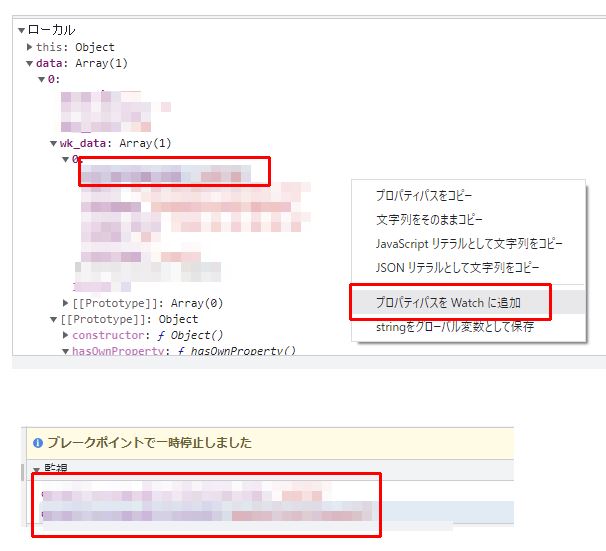
また、更にローカルの中に表示された変数の上で
右クリック > プロパティパスを Watch に追加
をクリックすると、「監視」に変数の値が抽出されて表示されます。必要な変数のみ抜き出して表示する事が出来るので大変便利です。
最後に
Chromeのデベロッパーツールは無料にも関わらず非常に良く出来ています。ただ、希望を言えば、デバッグ時のショートカットコマンドをVisual Studioと統一して欲しいなーと思います。その方法がIDEごとにショートカットコマンドを覚える必要が無いからです。